Semantic-UI 按钮强调类型
Semantic-UI是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。在本文中,让我们看看强调类型的按钮。
这些强调类型的按钮可以通过根据需要自定义它们来用于不同的强调级别。在本文中,让我们看看如何使用按钮来显示不同的强调级别。
Semantic-UI Button Emphasis Type Class:按钮的颜色可以根据强调级别进行设置,但没有特殊的强调级别类别,但按钮的颜色和标题可以指示强调级别。基本上,我们使用小学和中学课程来表示重点。
句法:
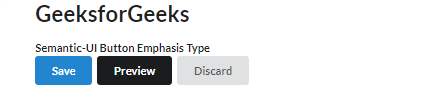
示例 1:
HTML
GeeksforGeeks
Semantic-UI Button Emphasis Type
HTML
GeeksforGeeks
Semantic-UI Button Emphasis Type
输出:

Semantic-UI 按钮强调类型
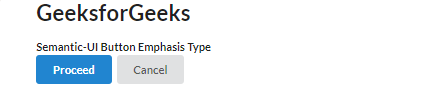
示例 2:
HTML
GeeksforGeeks
Semantic-UI Button Emphasis Type
输出:

Semantic-UI 按钮强调类型
参考: https://semantic-ui.com/elements/button.html#emphasis