Semantic-UI 按钮类型动画
Semantic-UI是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。在本文中,让我们看看基本类型的按钮。
语义 UI 为动画按钮提供了内置类,从而增强了体验的界面。要使用动画按钮,我们需要提及我们需要的动画类和过渡。
语义 UI 按钮类型动画类:
- 动画:该类用于设置动画。
- 淡入淡出动画:该类用于设置淡入淡出效果动画。
注意:默认轴是水平的,您可以使用垂直类使其垂直。
句法:
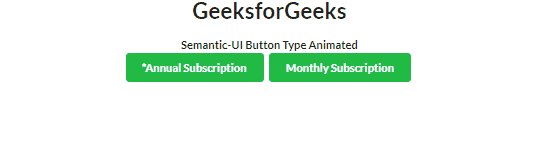
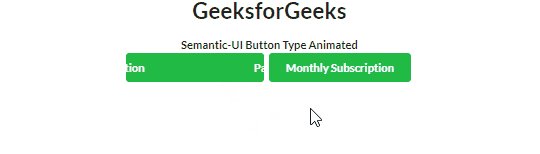
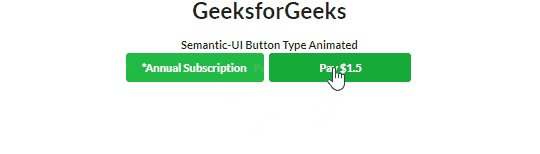
示例:使用动画类。
HTML
GeeksforGeeks
Semantic-UI Button Type Animated
HTML
GeeksforGeeks
Semantic-UI Button Type Animated
HTML
GeeksforGeeks
Semantic-UI Button Type Animated
输出:

Semantic-UI 按钮类型动画
示例 2:在本示例中,我们将使用非按钮动画垂直类将动画的轴从水平更改为垂直。
HTML
GeeksforGeeks
Semantic-UI Button Type Animated
输出:

Semantic-UI 按钮类型动画
示例:在此示例中,我们将使用淡入淡出动画类。
HTML
GeeksforGeeks
Semantic-UI Button Type Animated
输出:

参考: https://semantic-ui.com/elements/button.html#animated