Semantic-UI 按钮标签类型
Semantic UI 是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic-UI Button Labeled 是 Semantic-UI Button Types 中最重要的按钮类型之一。在本文中,我们将了解 Semantic-UI Button Labeled 类型。
Semantic-UI 按钮标签类型类:
- 标签:它用于为我们的按钮添加标签。
句法:
下面的示例说明了 Semantic-UI Button Labeled Type:
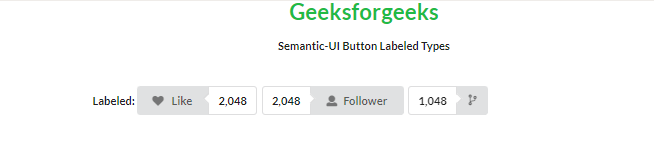
示例 1:在此示例中,我们将创建一个没有颜色的标签按钮。
HTML
Geeksforgeeks
Semantic-UI Button Labeled Types
Labeled:
HTML
Geeksforgeeks
Semantic-UI Button Labeled Types
Labeled:
输出:

Semantic-UI 按钮标签类型
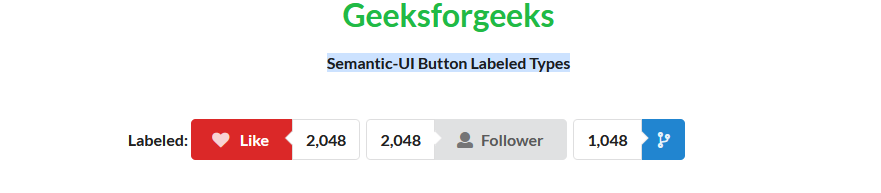
示例 2:在此示例中,我们将创建一个带有颜色的标签按钮。
HTML
Geeksforgeeks
Semantic-UI Button Labeled Types
Labeled:
输出:

Semantic-UI 按钮标签类型
参考: https ://semantic-ui.com/elements/button.html#labeled