布尔玛按钮样式
Bulma Button 样式类用于设置按钮的样式。 Bulma 中有四种预定义的按钮样式: Outlined 、 Inverted 、 Outlined Inverted 和Rounded 。您可以借助 Bulma 提供的三个 CSS 类来设置按钮样式。
Bulma 按钮样式类:
- is-outlined:该类用于设置按钮样式为轮廓。
- is-inverted:此类将文本颜色与背景颜色交换。
- is-rounded:该类用于使按钮的角变圆。
句法:
注意: is-outlined 和 is-inverted 类可以一起使用来制作 Outlined Inverted Buttons。
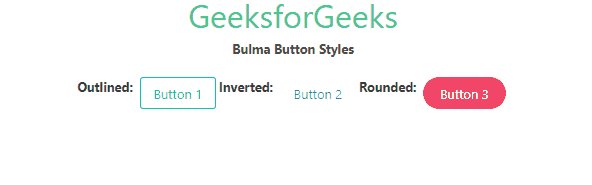
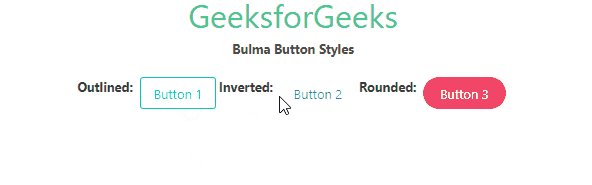
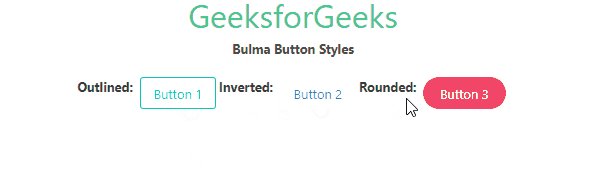
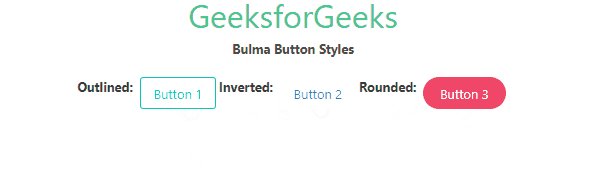
示例:下面的示例显示了 Bulma 按钮样式类的使用。
HTML
Bulma Button Styles
GeeksforGeeks
Bulma Button Styles
输出:

参考: https://bulma.io/documentation/elements/button/#styles