Primer CSS Float based Grid
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS Float based Grid用于在左侧或右侧浮动容器。我们使用带有容器的clearfix类和浮动类来浮动内容。我们将使用float-left类使容器向左浮动,使用float-right类使容器向右浮动。在本文中,我们将讨论 Primer CSS Float based Grid。
Primer CSS Float based Grid Classes:
- float-left:该类用于使容器在左侧浮动。
- float-right:该类用于使容器向右浮动。
句法:
....
....
示例 1:以下示例演示了使用float-left类的 Primer CSS Float based Grid。
HTML
Primer CSS Float based Grid
GeeksforGeeks
Primer CSS Float based Grid
GFG 1
GFG 2
GFG 3
GFG 4
HTML
Primer CSS Float based Grid
GeeksforGeeks
Primer CSS Float based Grid
Float right 1
Float right 2
Float right 3
输出:

Primer CSS Float based Grid using float-left class
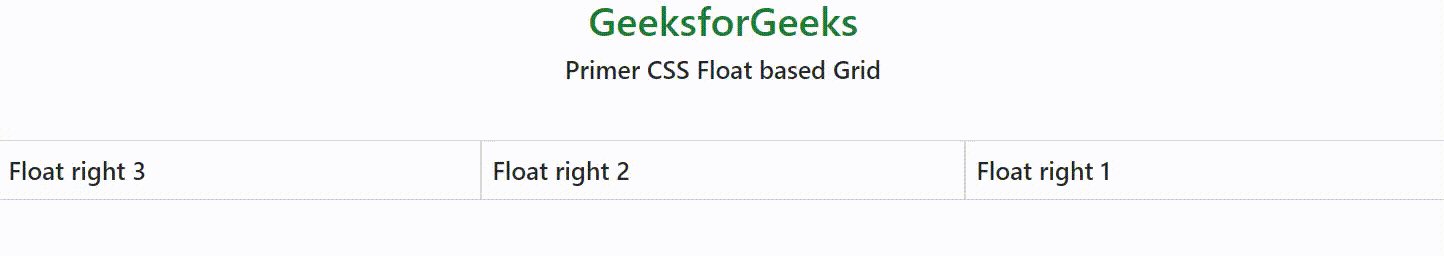
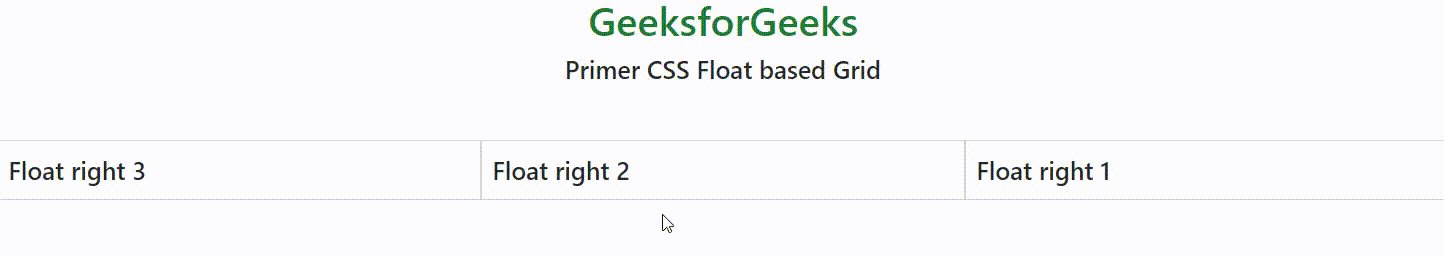
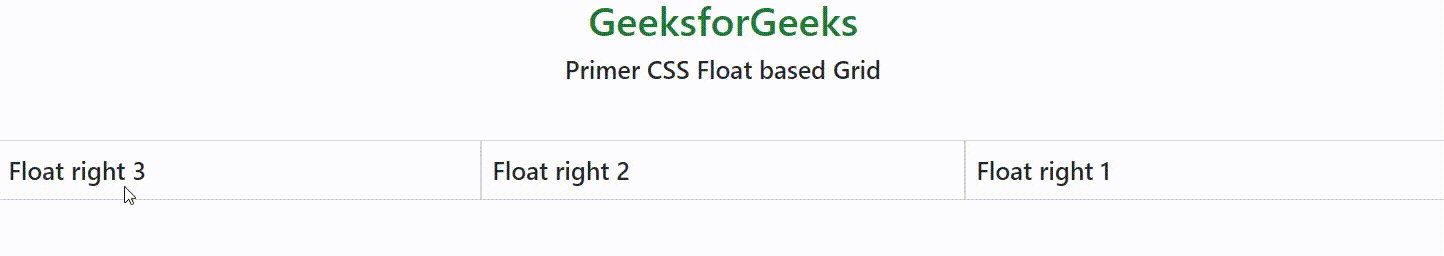
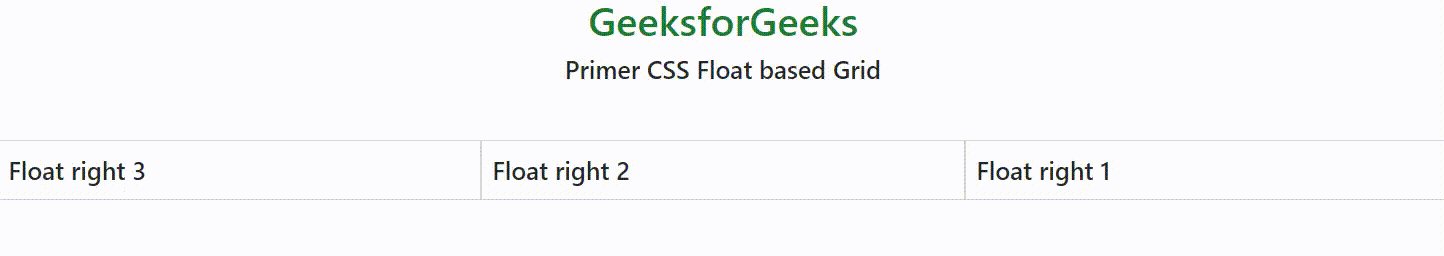
示例 2:以下示例演示了使用float-right类的 Primer CSS Float based Grid。
HTML
Primer CSS Float based Grid
GeeksforGeeks
Primer CSS Float based Grid
Float right 1
Float right 2
Float right 3
输出:

Primer CSS Float based Grid using float-right class
参考: https://primer.style/css/utilities/grid#float-based-grid