ReactJS MDBootstrap 颜色样式
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。
在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用颜色样式。颜色样式用于设置组件的颜色。
句法:
GeeksforGeeks创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用颜色样式的基本示例。
App.js
import React from "react";
import { MDBCol, MDBRow, MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Colors Styles
Primary Color
Secondary Color
Success Color
Danger Color
Warning Color
Info Color
Dark Color
Light Color
);
}App.js
import React from "react";
import { MDBCol, MDBRow, MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Colors Styles
Primary Color
Secondary Color
Success Color
Danger Color
Warning Color
Info Color
Dark Color
Light Color
);
}App.js
import React from "react";
import { MDBCol, MDBRow, MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Colors Styles
Primary Coloured link
Secondary Coloured link
Success Coloured link
Danger Coloured link
Warning Coloured link
Info Coloured link
Dark Coloured link
);
}App.js
import React from "react";
import { MDBBadge } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Colors Styles
Primary Badge
Secondary Badge
Success Badge
Danger Badge
Warning Badge
Info Badge
Light Badge
Dark Badge
);
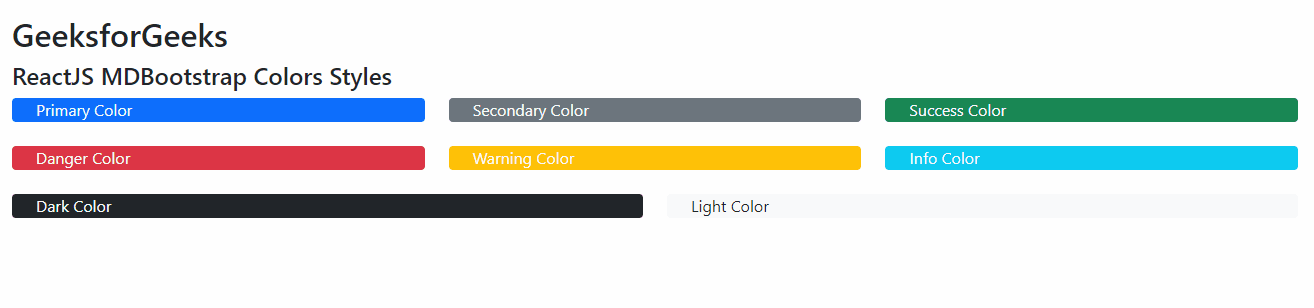
}输出:

ReactJS MDBootstrap 颜色样式
示例 2:在此示例中,我们将了解如何在颜色样式中添加文本。
应用程序.js
import React from "react";
import { MDBCol, MDBRow, MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Colors Styles
Primary Color
Secondary Color
Success Color
Danger Color
Warning Color
Info Color
Dark Color
Light Color
);
}
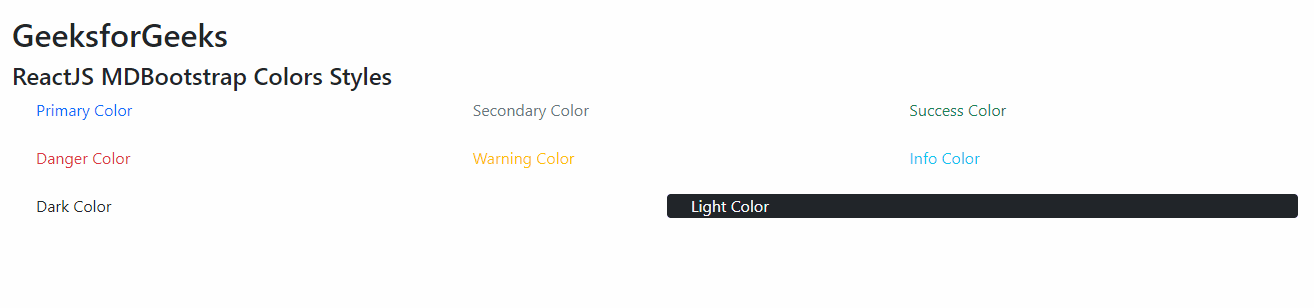
输出:

ReactJS MDBootstrap 颜色样式
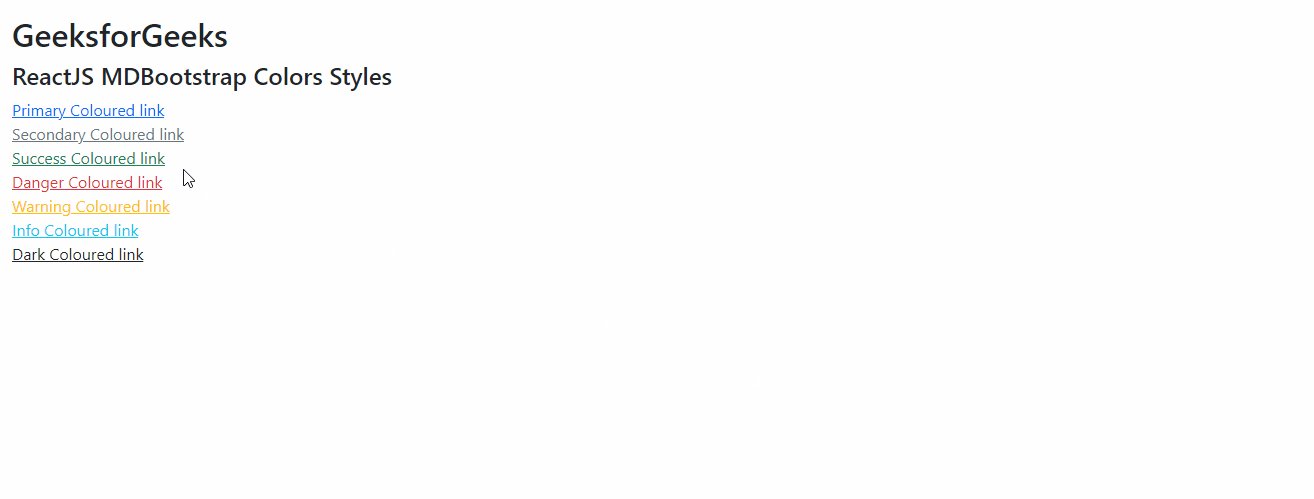
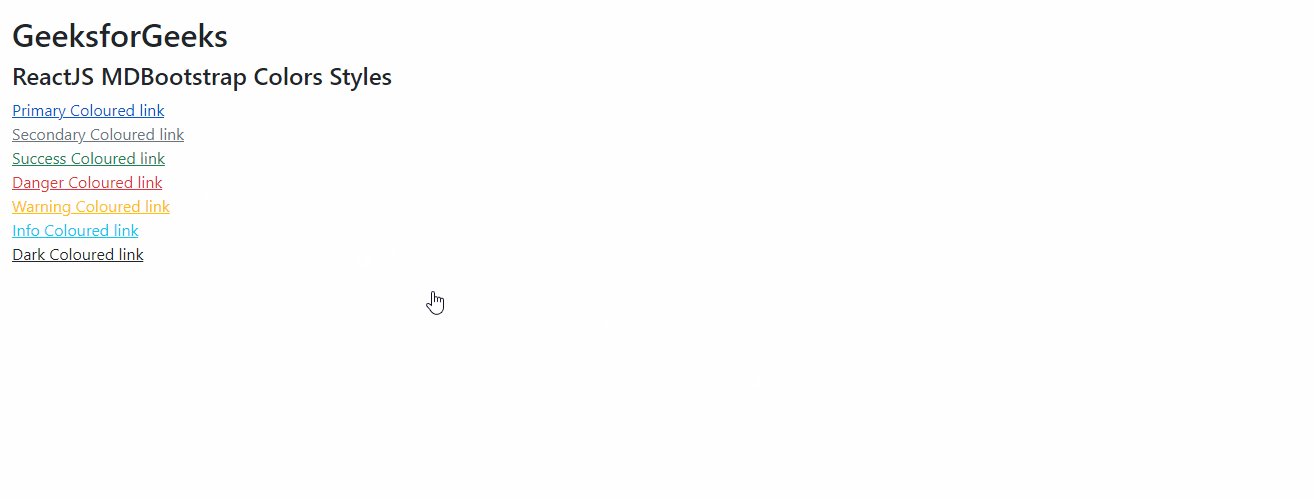
示例 3:在此示例中,我们将了解如何在颜色样式中添加链接。
应用程序.js
import React from "react";
import { MDBCol, MDBRow, MDBContainer } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Colors Styles
Primary Coloured link
Secondary Coloured link
Success Coloured link
Danger Coloured link
Warning Coloured link
Info Coloured link
Dark Coloured link
);
}
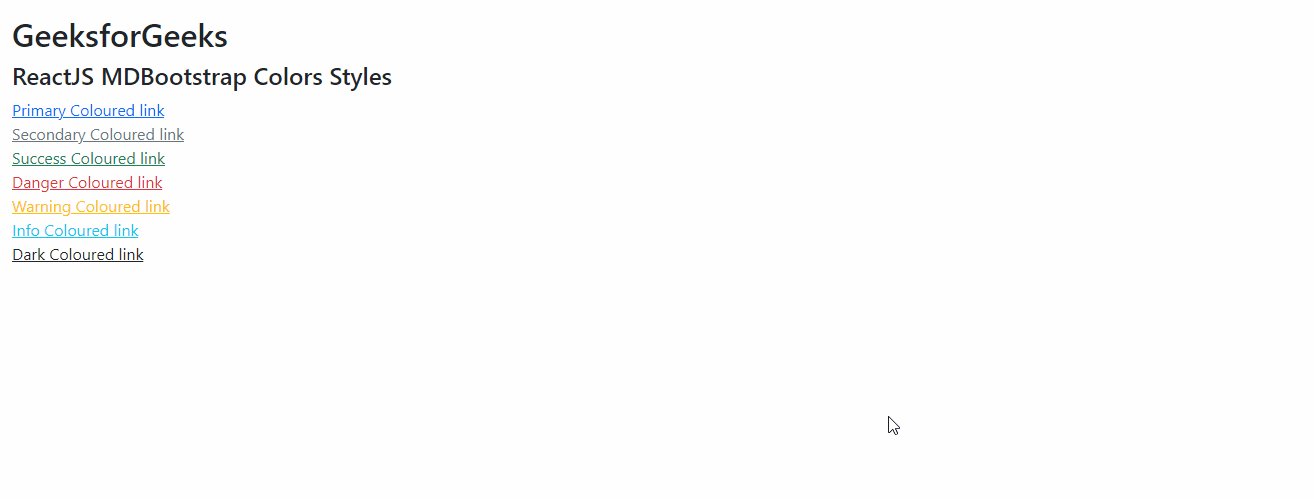
输出:

ReactJS MDBootstrap 颜色样式
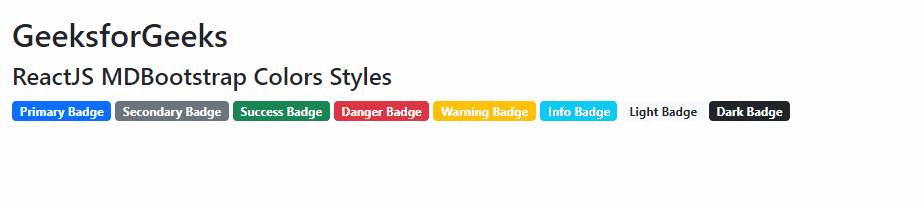
示例 4:在此示例中,我们将了解如何在颜色样式中添加组件。
应用程序.js
import React from "react";
import { MDBBadge } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Colors Styles
Primary Badge
Secondary Badge
Success Badge
Danger Badge
Warning Badge
Info Badge
Light Badge
Dark Badge
);
}
输出:

ReactJS MDBootstrap 颜色样式
参考: https://mdbootstrap.com/docs/b5/react/content-styles/colors/