语义 UI 嵌套网格
Semantic UI是一个开源框架,它有一些预定义的类,使我们的网站看起来漂亮且响应迅速。它类似于引导程序,因为它具有预定义的类供使用。它使用 CSS 和 jQuery 来构建界面。它有一些不同类型的元素可以帮助我们创建一个漂亮的网站。
Semantic-UI Grid用于协调布局中的负空间。嵌套网格用于将网格放置在另一个网格中,这有助于我们细分列。在本文中,我们将讨论 Semantic-UI 嵌套网格。
Semantic-UI 嵌套网格类:
- grid:这个类用于创建网格。
- ui * column grid :该类用于为指定的列数创建网格结构。星号可以用数字代替。
句法:
...
...
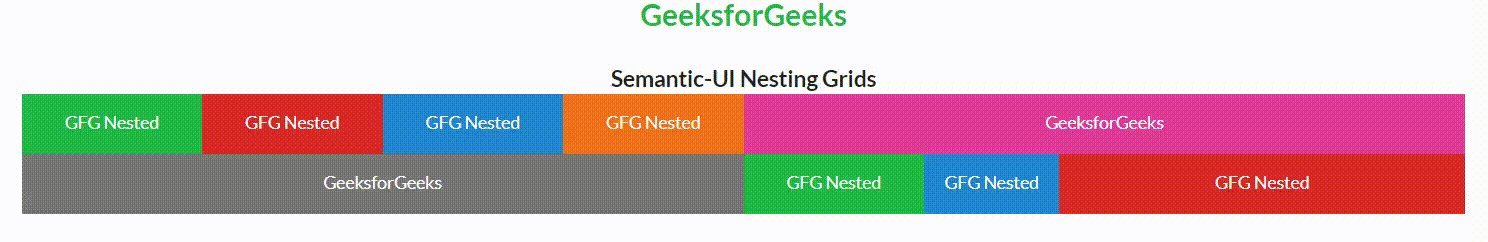
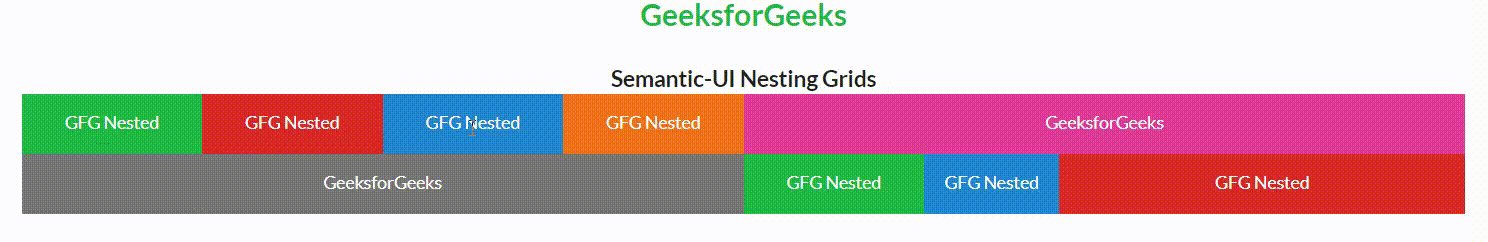
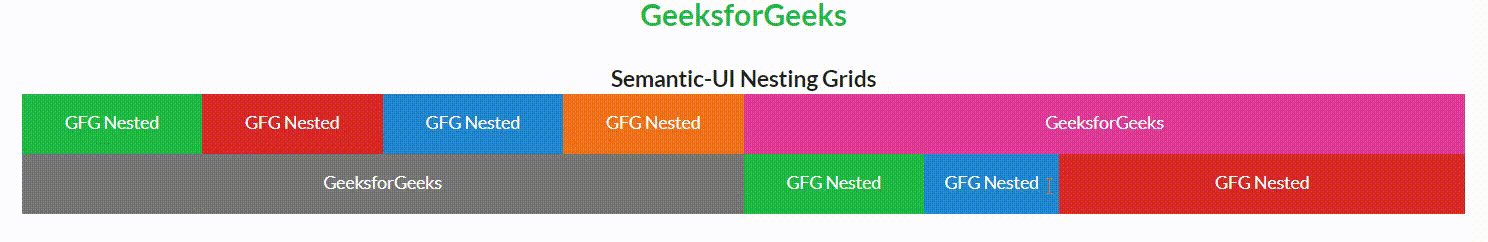
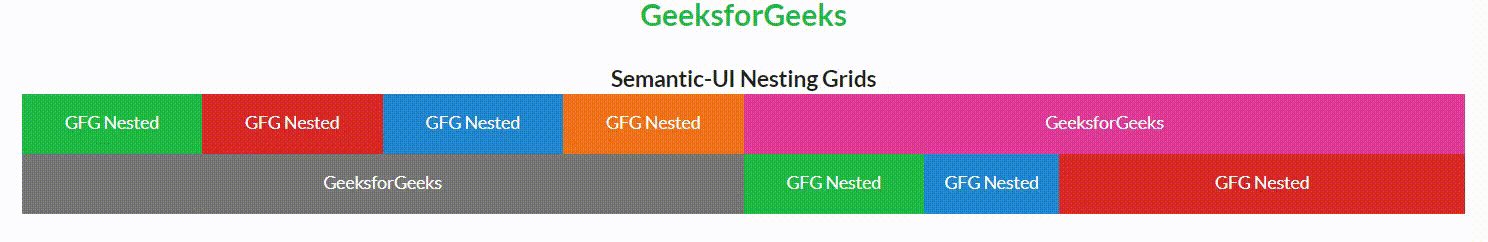
示例:以下示例演示了语义 UI 嵌套网格。
HTML
GeeksforGeeks
Semantic-UI Nesting Grids
GFG Nested
GFG Nested
GFG Nested
GFG Nested
GeeksforGeeks
GeeksforGeeks
GFG Nested
GFG Nested
GFG Nested
输出:

语义 UI 嵌套网格
参考: https://semantic-ui.com/collections/grid.html#nesting-grids