语义 UI 变化网格
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
Semantic-UI Grid 用于协调我们网页布局中的负空间。可变网格有助于水平或垂直对齐内容,以及网格中不同颜色变化的样式。它有 5 种类型的可变网格,分别是嵌套网格、彩色、自动列计数、居中内容和有效字序。
在本文中,我们将讨论 Semantic-UI 中所有不同的网格类型,以及它们的实现。
语义-UI 可变网格:
- 嵌套网格:这用于将网格放置在另一个网格中,以帮助我们细分列。
- Colored :用于填充网格中的颜色。网格可以使用命名颜色变体来添加背景颜色,但只能使用不包含负边距的填充网格。
- 自动列数:这用于在等宽变化时自动平均划分列宽。它对动态内容很有用。
- 居中内容:这用于将网格内的列居中。如果该行没有占用所有 16 个网格列空间,那么我们可以使用 centered 类将列居中。
- 重要字数: 这用于水平或垂直对齐事物。我们可以使用重要词序类对齐列和文本。在本文中,我们将讨论 Semantic-UI 中的可变网格有效字序。
句法:
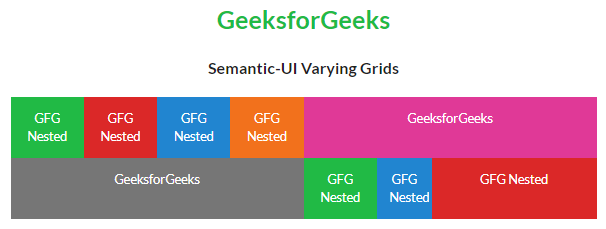
示例 1:以下示例通过指定嵌套的彩色网格来演示 Semantic-UI Varying Grids。
HTML
GeeksforGeeks
Semantic-UI Varying Grids
GFG Nested
GFG Nested
GFG Nested
GFG Nested
GeeksforGeeks
GeeksforGeeks
GFG Nested
GFG Nested
GFG Nested
HTML
Semantic-UI Varying Grid
GeeksforGeeks
Semantic-UI Varying Grid Significant Word Order
GFG Left floated Right aligned
GFG Right floated left aligned
GeeksforGeeks Right floated
输出:

语义 UI 变化网格
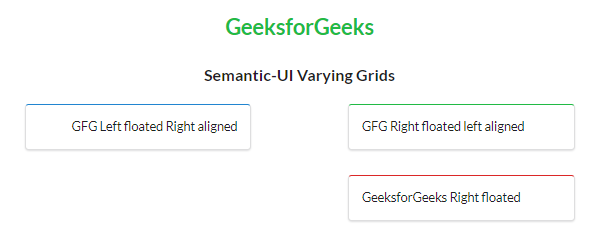
示例 2:以下代码演示了使用左浮动、右浮动、左对齐和右对齐类的语义 UI 可变网格有效字序。
HTML
Semantic-UI Varying Grid
GeeksforGeeks
Semantic-UI Varying Grid Significant Word Order
GFG Left floated Right aligned
GFG Right floated left aligned
GeeksforGeeks Right floated
输出:

语义-UI 可变网格
参考: https ://semantic-ui.com/collections/grid.html#nesting-grids