语义 UI 调光器状态
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。语义 UI 为我们提供了一种非常简单的方式来设置 Web 应用程序的样式,而不是使用 CSS。为了将注意力集中在特定元素上并隐藏其他干扰,我们使用 Dimmer。 Semantic-UI 提供了不同变体、类型、组和状态的调光器。
在本文中,我们将了解语义 UI 调光器状态以及实现和示例代码。
Semantic-UI Dimmer 状态: Semantic-UI 提供两种不同状态的 Dimmer,包括活动和禁用。现在让我们了解它们中的每一个。
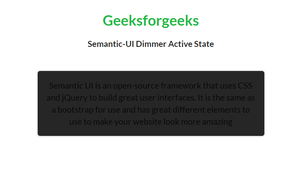
- 活动:父容器将由调光器非活动状态变暗。它使父容器变暗,但仍显示段中的内容。
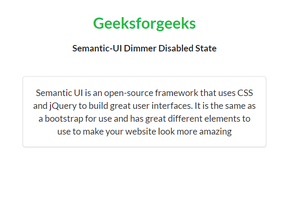
- Disabled:在 Semantic-UI dimmer disabled 状态下,我们可以观察到 dimmer 不能被激活。它类似于正常的片段,我们不能将注意力集中在特定元素上并隐藏其他干扰。
句法 :
...
示例 1:在此示例中,我们可以观察到父容器是深色的。
HTML
Semantic-UI Dimmer State
Geeksforgeeks
Semantic-UI Dimmer Active State
Semantic UI is an open-source framework
that uses CSS and jQuery to build great
user interfaces. It is the same as a
bootstrap for use and has great different
elements to use to make your website look
more amazing
HTML
Semantic-UI Dimmer Disabled State
Geeksforgeeks
Semantic-UI Dimmer Disabled State
Semantic UI is an open-source framework
that uses CSS and jQuery to build great
user interfaces. It is the same as a
bootstrap for use and has great different
elements to use to make your website look
more amazing
输出 :

语义 UI 调光器状态
示例 2:在此示例中, 我们可以观察到调光器无法被激活。
HTML
Semantic-UI Dimmer Disabled State
Geeksforgeeks
Semantic-UI Dimmer Disabled State
Semantic UI is an open-source framework
that uses CSS and jQuery to build great
user interfaces. It is the same as a
bootstrap for use and has great different
elements to use to make your website look
more amazing
输出 :

语义 UI 调光器状态
参考: https ://semantic-ui.com/modules/dimmer.html#states