ReactJS 语义 UI 调光器模块
Semantic UI 是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS Semantic UI 中使用 Dimmer Module。调光模块用于将用户的注意力集中在页面的特定部分或片段上。
特性:
- 内容调光器:调光器可以显示内容。
- 页面调光器:可以将调光器格式化为固定在页面上。
状态:
- Active:用于调暗其父容器。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
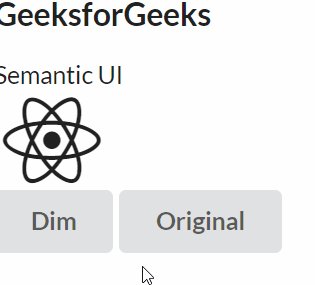
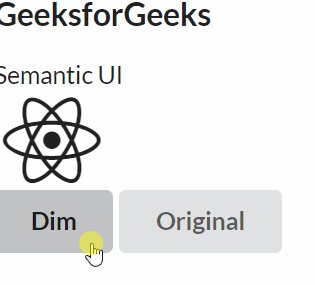
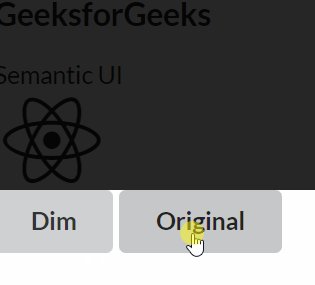
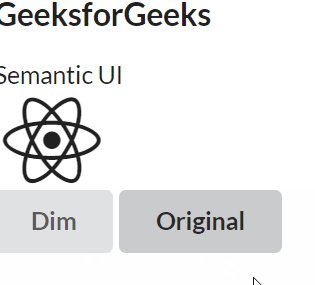
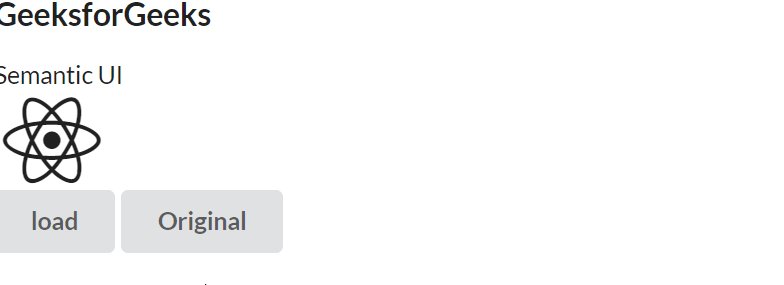
npm start示例 1:在此示例中,我们展示了一个暗淡的效果来集中用户的注意力。当用户单击 Dim 按钮时,会显示此暗淡效果。原始按钮也呈现以恢复正常状态。
App.js
import React, { Component } from 'react'
import { Button, Dimmer, Header, Icon } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
export default class App extends Component {
state = {}
GetDIM = () => this.setState({ dim: true })
HideDIM = () => this.setState({ dim: false })
render() {
const { dim } = this.state
return (
GeeksforGeeks
Semantic UI
)
}
}App.js
import React, { Component } from 'react'
import { Button, Dimmer, Header, Icon, Loader } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
export default class App extends Component {
state = {}
GetDIM = () => this.setState({ dim: true })
HideDIM = () => this.setState({ dim: false })
render() {
const { dim } = this.state
return (
GeeksforGeeks
Semantic UI
Loading
)
}
}输出:

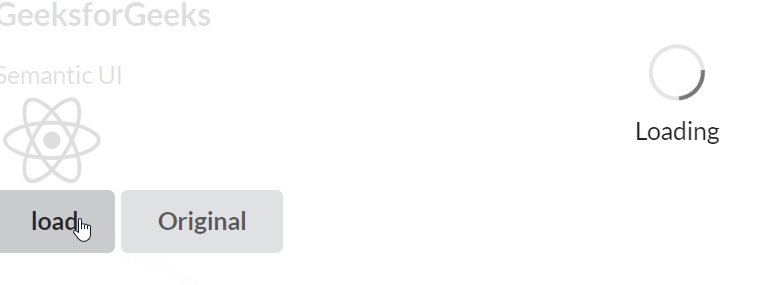
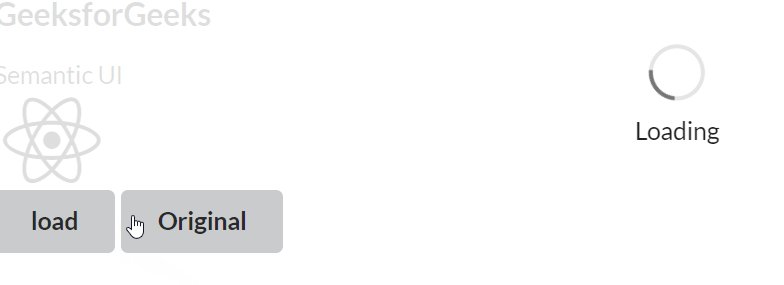
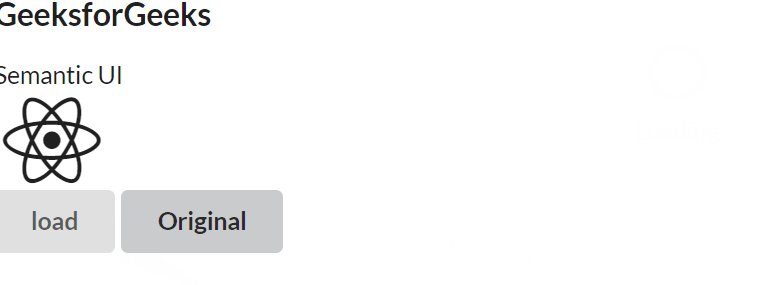
示例 2:在这个示例中,我们展示了一个加载效果来吸引用户的注意力。当用户单击加载按钮时,会显示此加载效果。原始按钮也呈现以恢复正常状态。
应用程序.js
import React, { Component } from 'react'
import { Button, Dimmer, Header, Icon, Loader } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
export default class App extends Component {
state = {}
GetDIM = () => this.setState({ dim: true })
HideDIM = () => this.setState({ dim: false })
render() {
const { dim } = this.state
return (
GeeksforGeeks
Semantic UI
Loading
)
}
}
输出:

参考: https://react.semantic-ui.com/modules/dimmer/