语义 UI 调光器变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
Semantic-UI Dimmer用于隐藏干扰并专注于重要内容。它用于将主要内容集中在我们的网页上并忽略干扰。在本文中,我们将讨论 Semantic-UI 中的Dimmer Variations 。
Semantic-UI Dimmer 变体:
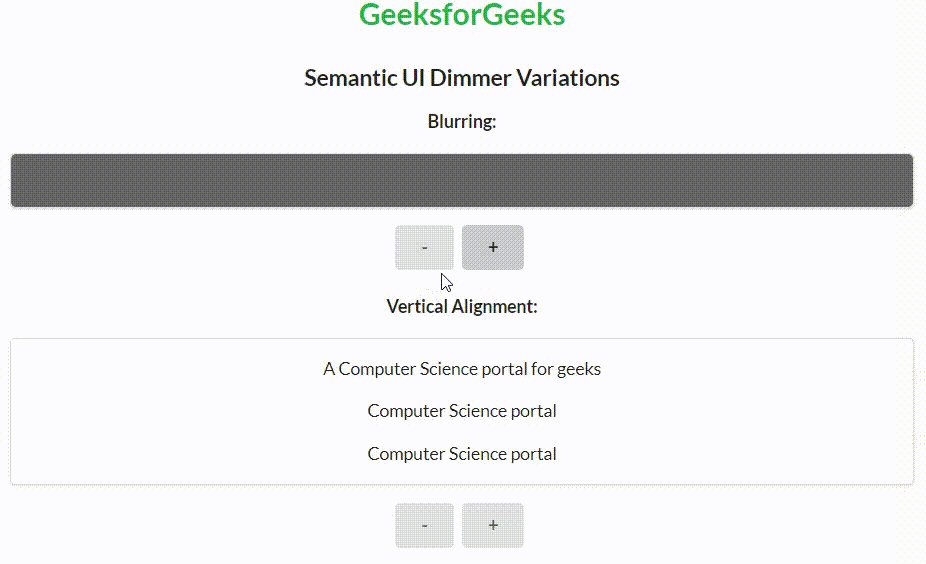
- 模糊:此变体用于模糊内容。
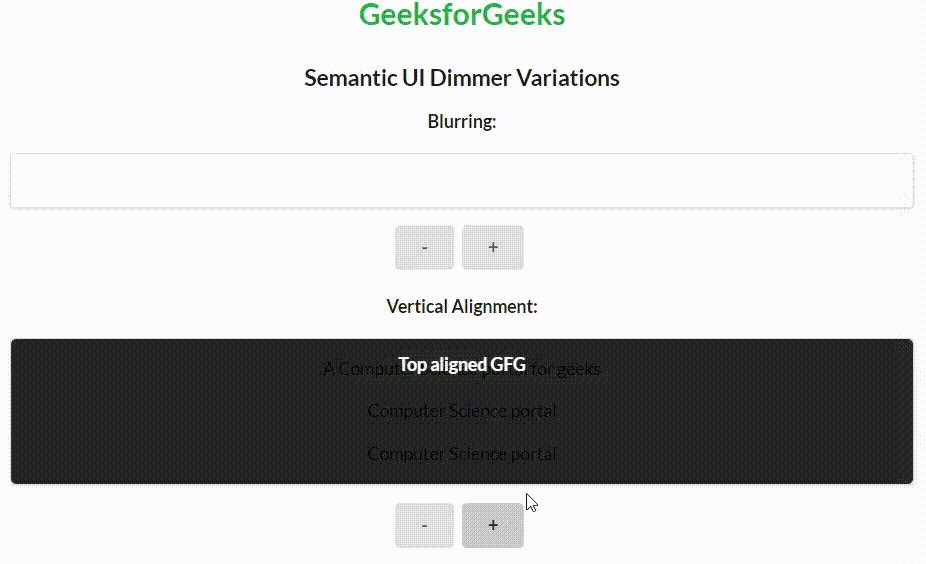
- 垂直对齐:此变体用于在顶部或底部对齐内容。
- 简单调光器:这种变化可以在不使用 javascript 的情况下进行控制。
- Inverted Dimmer:这种变体用于反转颜色。
Semantic-UI Dimmer Variations 类:
- blurring:该类用于对内容进行模糊处理。
- 对齐:该类用于对齐内容的顶部或底部。
- simple:这个类用于创建一个简单的调光器。
- 反转:该类用于反转调光器的颜色。
句法:
....
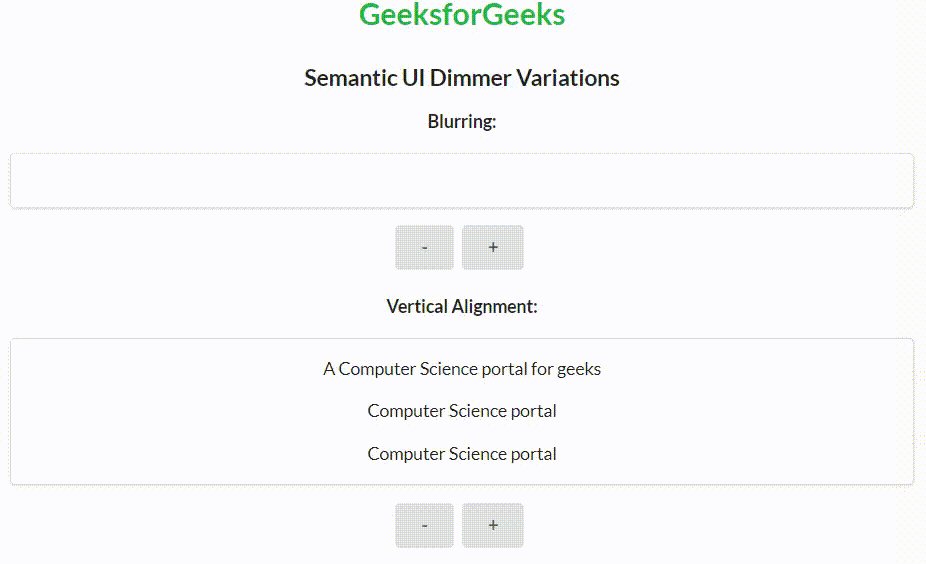
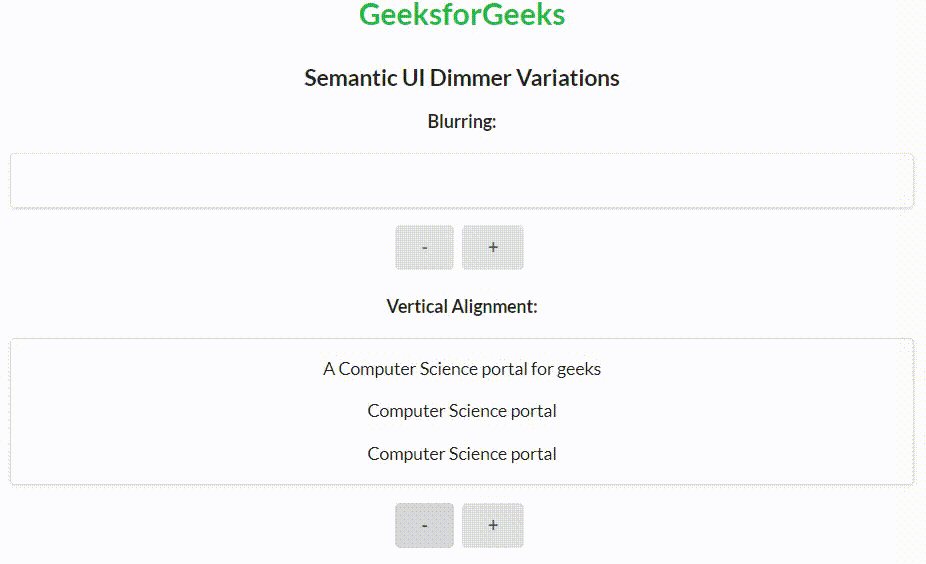
示例 1:以下代码演示语义 UI模糊和垂直对齐调光器变体。
HTML
Semantic UI Dimmer Variations
GeeksforGeeks
Semantic UI Dimmer Variations
Blurring:
Vertical Alignment:
Top aligned GFG
A Computer Science portal for geeks
Computer Science portal
Computer Science portal
HTML
Semantic UI Dimmer Variations
GeeksforGeeks
Semantic UI Dimmer Variations
Simple Dimmer:
GeeksforGeeks
A Computer Science portal
portal for geeks
Inverted Dimmer:
GeeksforGeeks
A Computer Science portal
输出:

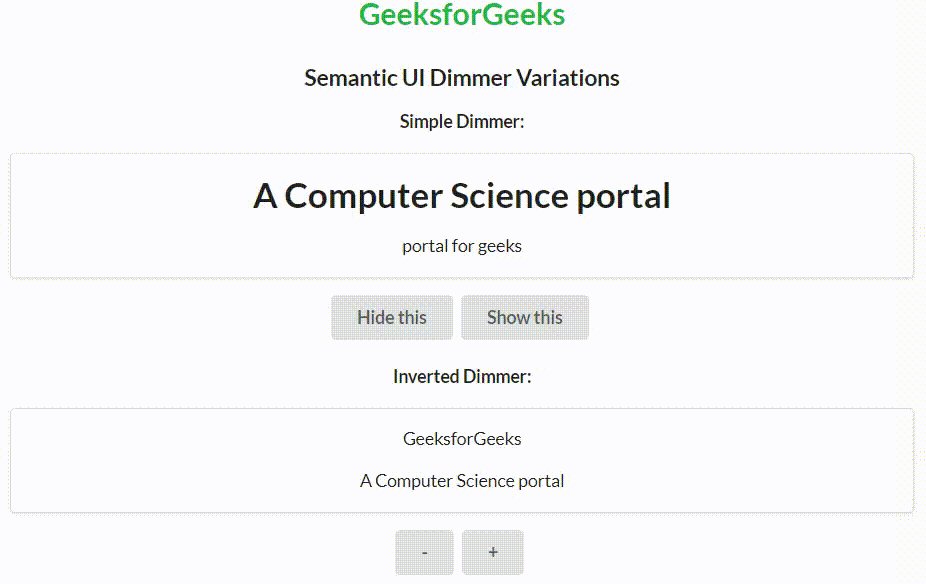
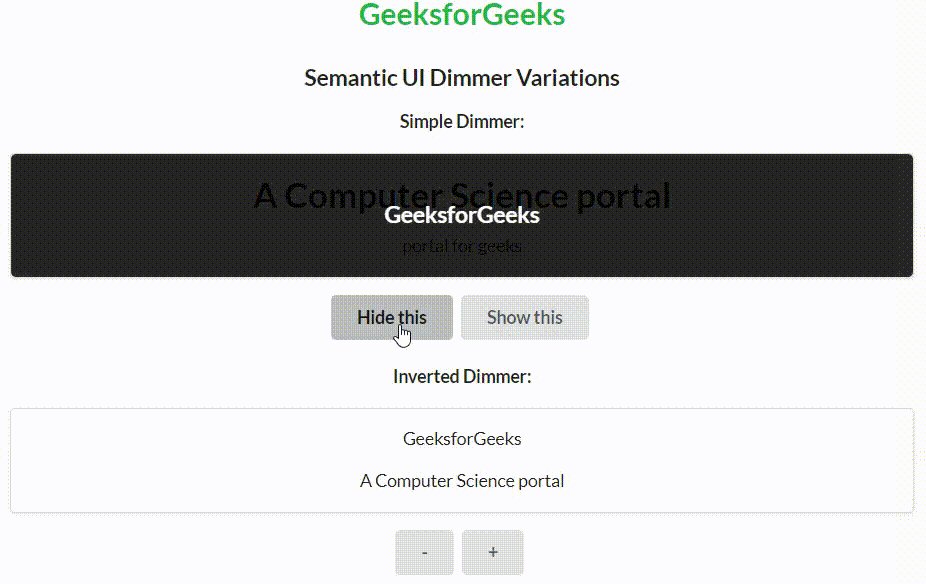
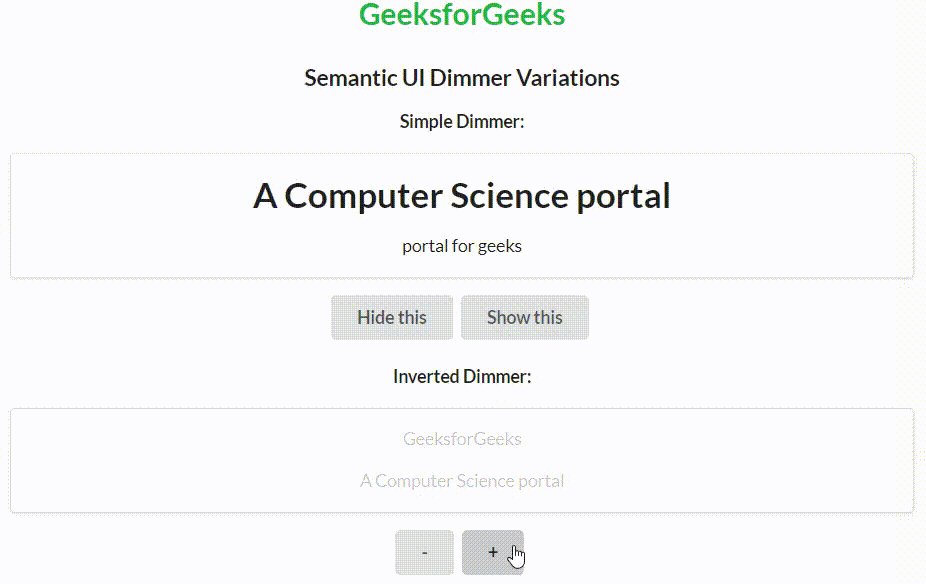
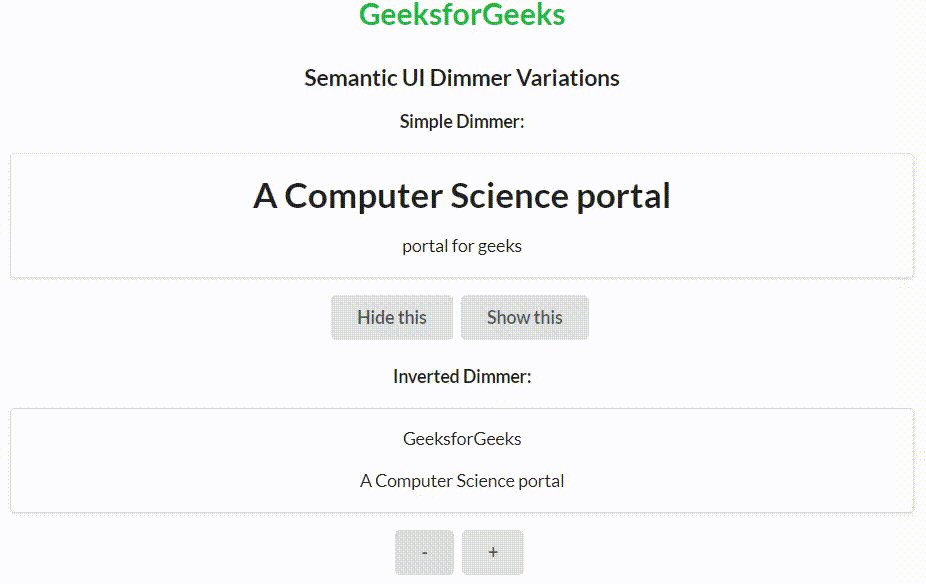
示例 2:以下代码演示了 Semantic-UI Simple Dimmer 和 Inverted Dimmer Variations。
HTML
Semantic UI Dimmer Variations
GeeksforGeeks
Semantic UI Dimmer Variations
Simple Dimmer:
GeeksforGeeks
A Computer Science portal
portal for geeks
Inverted Dimmer:
GeeksforGeeks
A Computer Science portal
输出:

参考: https://semantic-ui.com/modules/dimmer.html