Semantic-UI 按钮大小变化
Semantic UI是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic-UI Button Variations 为我们提供了如此多的按钮变化,如社交、大小、浮动、彩色、紧凑、切换、正、负、流体、圆形、垂直和水平附加按钮。在本文中,我们将讨论浮动变体。 Semantic-UI Button Variations Size 用于在不同侧面创建不同大小的按钮。
Semantic-UI Button Variations Size Variant 类:
- mini:这个类用于创建一个迷你尺寸的按钮。
- tiny:这个类用于创建一个很小的按钮。
- small:这个类用于创建一个小尺寸的按钮。
- medium:该类用于创建中等大小的按钮。
- large:该类用于创建大尺寸按钮。
- big:这个类用于创建一个大尺寸的按钮。
- 巨大的:这个类用于创建一个巨大的按钮。
- mass:这个类用于创建一个大尺寸的按钮。
句法:
下面的示例说明了 Semantic-UI 按钮大小变化:
示例:下面的示例说明了 Semantic-UI Button Variations Size Variant。
HTML
Semantic UI
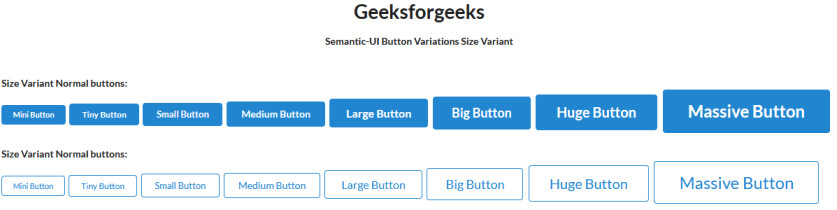
Geeksforgeeks
Semantic-UI Button Variations Size Variant
Size Variant Normal buttons:
Size Variant Normal buttons:
输出:

Semantic-UI 按钮变体大小变体
参考: https://semantic-ui.com/elements/button.html#size