布尔玛输入尺寸
Bulma 是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
Bulma Input Size用于设置输入字段的大小。 Bulma 中有四种不同的输入大小,分别是small、medium、normal和large 。您可以使用 Bulma 提供的类之一设置输入大小。输入字段的默认大小是normal 。
Bulma 输入尺寸等级:
- is-small:用于将输入字段的大小设置为小。
- is-normal:用于设置输入字段大小为正常。
- is-medium:用于设置输入字段大小为中。
- is-large:用于将输入字段的大小设置为大。
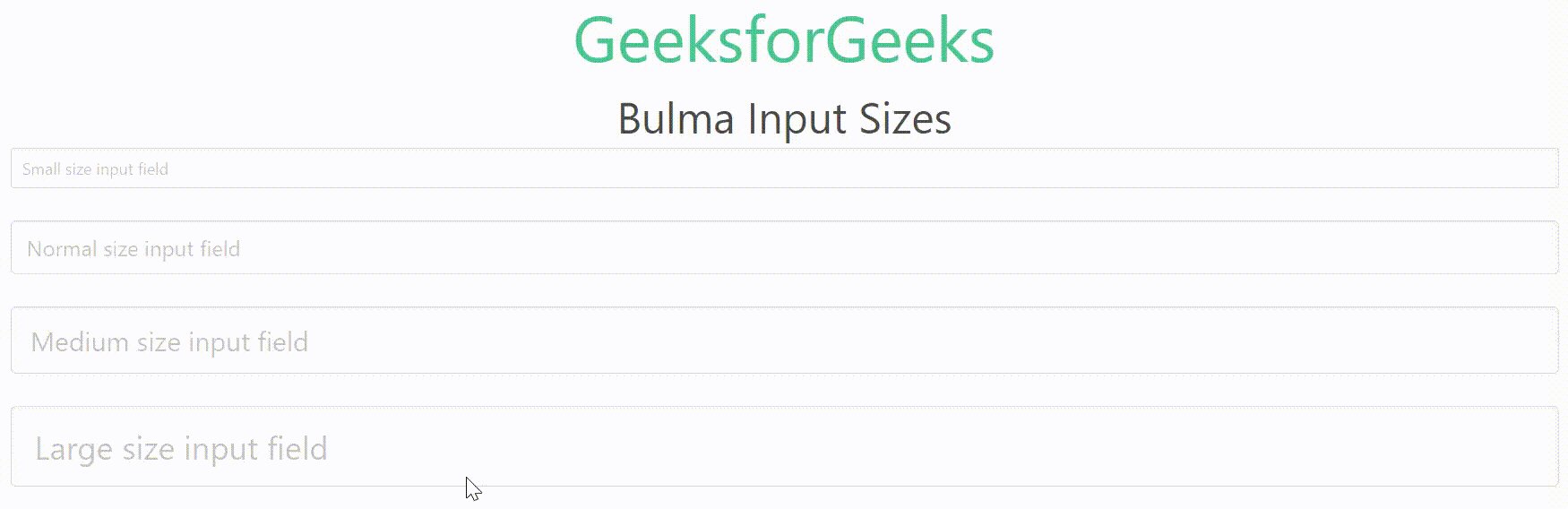
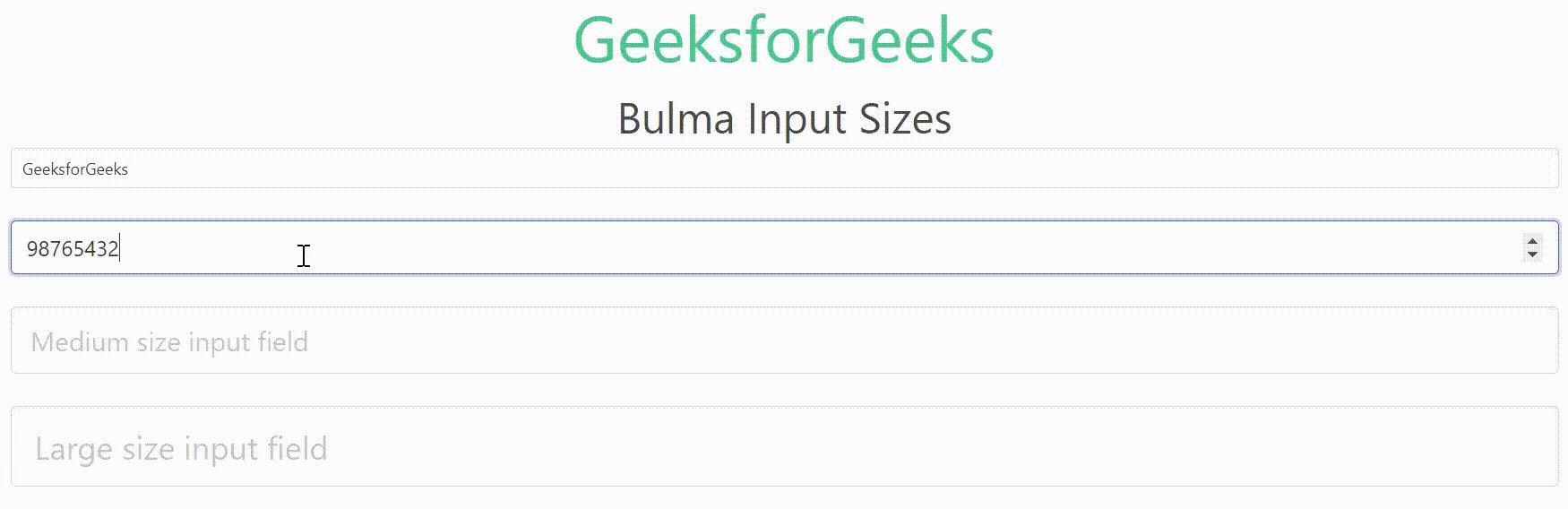
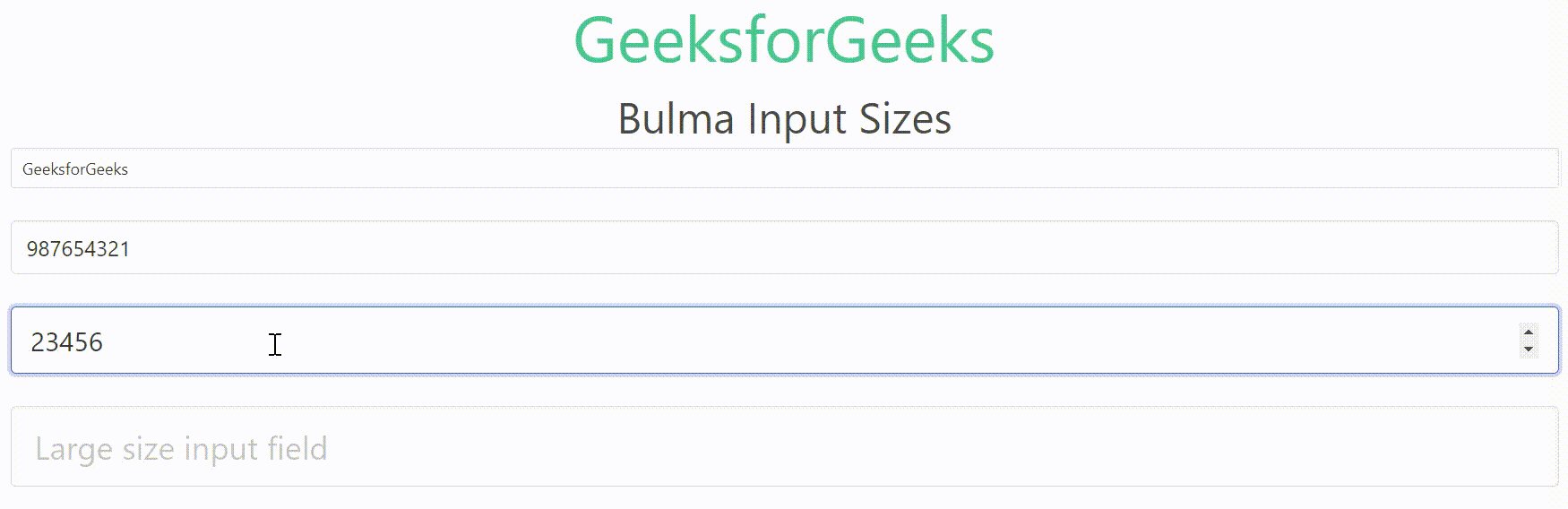
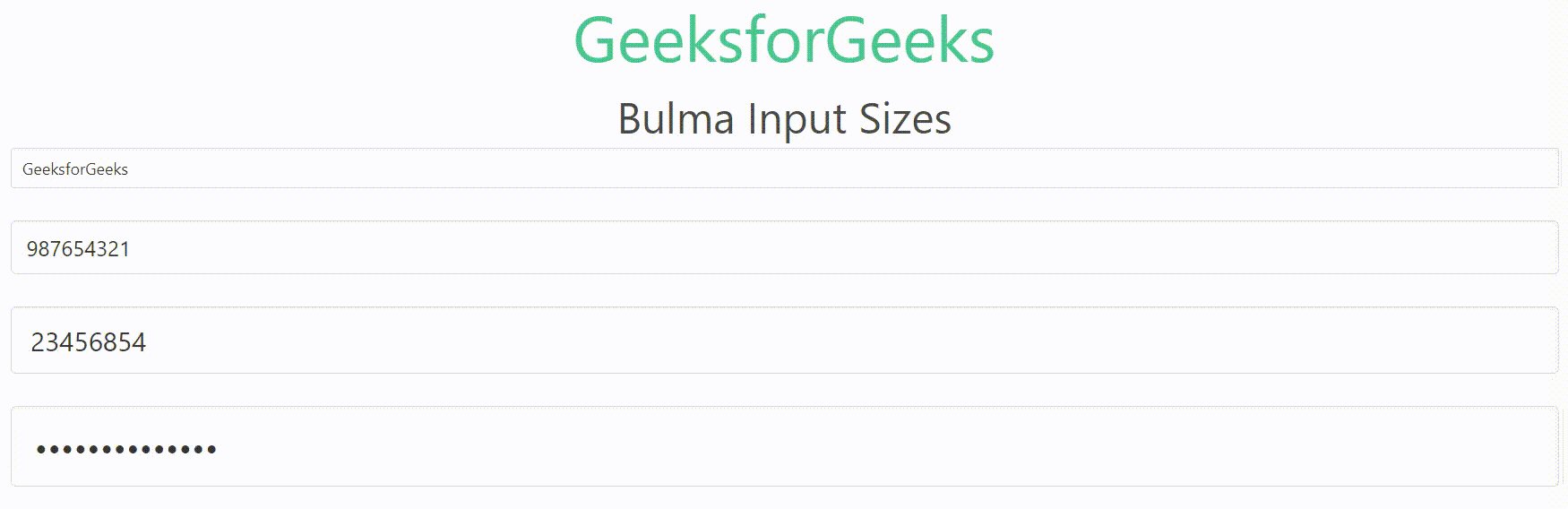
示例:此示例演示了 Bulma 输入尺寸类。
HTML
Bulma Input Sizes
GeeksforGeeks
Bulma Input Sizes
输出:

参考: https://bulma.io/documentation/form/input/#sizes