布尔玛尺寸
Bulma 大小用于设置您网站的内容字体大小,Bulma 中有 7 种不同的大小类。您可以使用它们中的任何一个来定义上下文的大小。
尺寸等级:
- is-size-1:这个类的大小是预先定义的,字体大小为 3rem。
- is-size-2:这个类的大小是预先定义的,字体大小为2.5rem。
- is-size-3:这个类的大小是预先定义的,字体大小为2rem。
- is-size-4:这个类的大小是预先定义的,字体大小为1.5rem。
- is-size-5:这个类的大小是预先定义的,字体大小为 1.25rem。
- is-size-6:这个类的大小是预先定义的,字体大小为 1.0rem。
- is-size-7:这个类的大小是预先定义的,字体大小为 0.75rem。
示例:下面的示例说明了 Bulma 中的尺码等级。
HTML
Bulma Typography
GeeksforGeeks
Bulma Size
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks
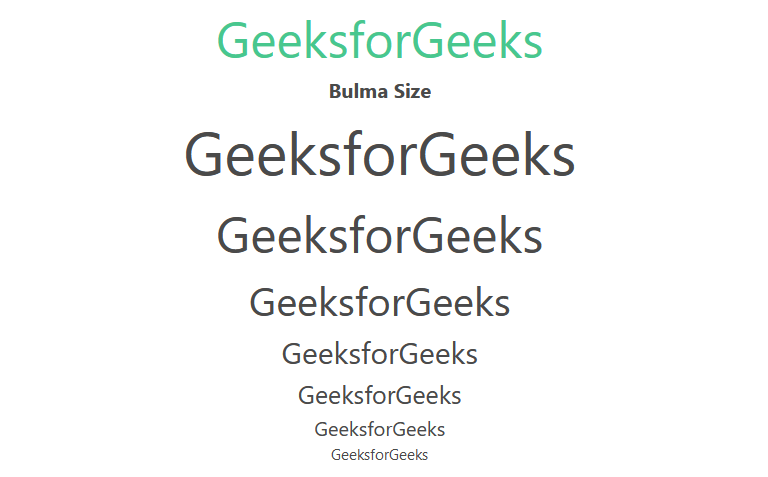
输出:

尺寸
参考: https://bulma.io/documentation/helpers/typography-helpers/#size