语义-UI |标题
Semantic UI是一个开源框架,它使用CSS和jQuery构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。它使用一个类将 CSS 添加到元素中。 Semantic-UI 有非常酷的标题,它们可以与文本、图标等一起使用。让我们看一些 Semantic-UI Headers 的例子。
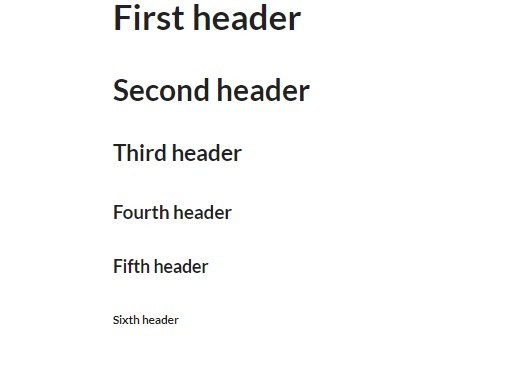
示例 1:在此示例中,我们将看到不同类型的页眉。
Semantic UI
First header
Second header
Third header
Fourth header
Fifth header
Sixth header
输出:

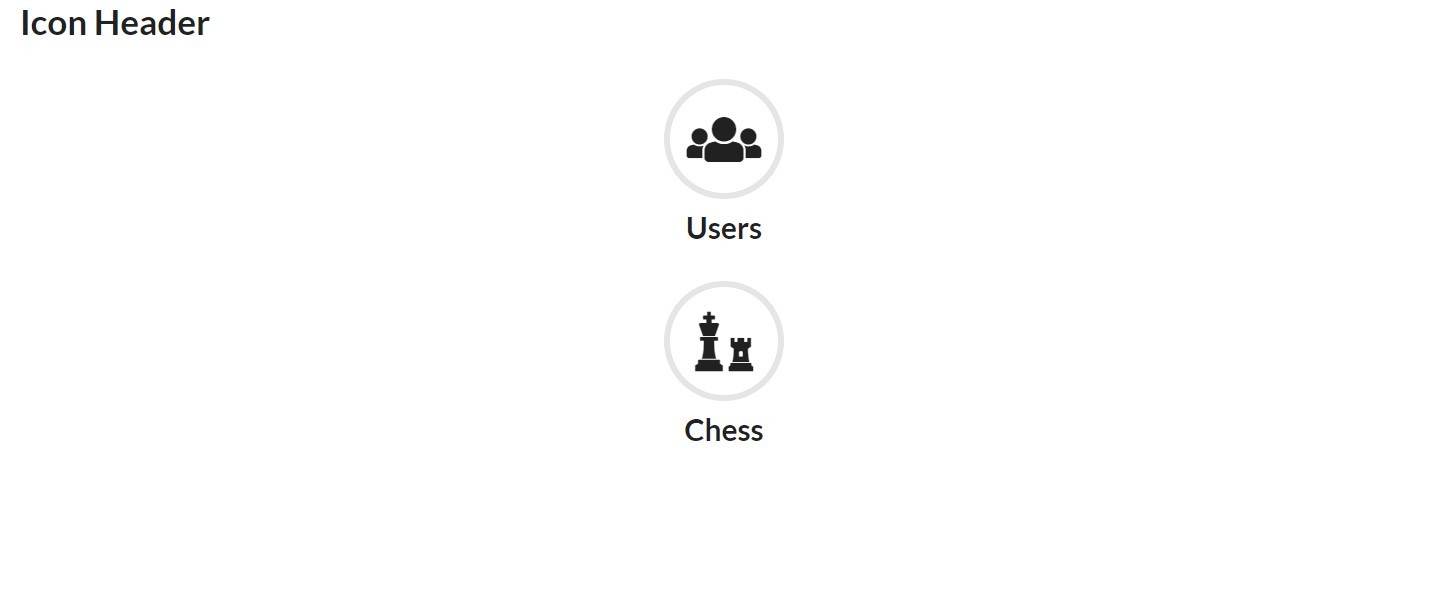
示例 2:在此示例中,我们将图标视为标题。
Semantic UI
Icon Header
Users
Chess
输出: 
示例 3:在此示例中,我们将看到带有描述的标题
.
Semantic UI
GeeksforGeeks
A Computer Science portal for Geeks.
输出: 
示例 4:在此示例中,我们将看到带有图像的标题。
Semantic UI
Image as Header
输出: 
示例 5:在此示例中,我们将看到带有图标的标题。
Semantic UI
Header with Icon
Friend List
Only Private ones.
输出: 
示例 6:在此示例中,我们将看到块标题。
Semantic UI
Block Header
Geeksforgeeks
Learn anything related to computer Science.
输出: 
示例 7:在此示例中,我们将看到浮动标题。
Semantic UI
Floating Header
Previous
Next
输出: 
注意:您还可以通过将类反转添加到您的段和标题来反转标题。您可以通过单击 Run on IDE 直接运行这些示例。
