ReactJS Onsen UI Segment 组件
ReactJS Onsen-UI 是一个流行的前端库,其中包含一组 React 组件,旨在以美观高效的方式开发 HTML5 混合和移动 Web 应用程序。段组件允许用户在一行中不同数量的选项之间切换。我们可以在 ReactJS 中使用以下方法来使用 Onsen-UI 段组件。
细分道具:
- index:用于表示要高亮的按钮的索引。
- tabbarId:用来表示
的ID,用来“连接”到segment。 - 修饰符:用于段的外观。
- onPostChange:是活动按钮改变后触发的回调函数。
预设修饰符:
- 材料:用于材料设计部分。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install onsenui react-onsenui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Segment, Button } from 'react-onsenui';
export default function App() {
return (
ReactJS Onsen-UI Segment Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
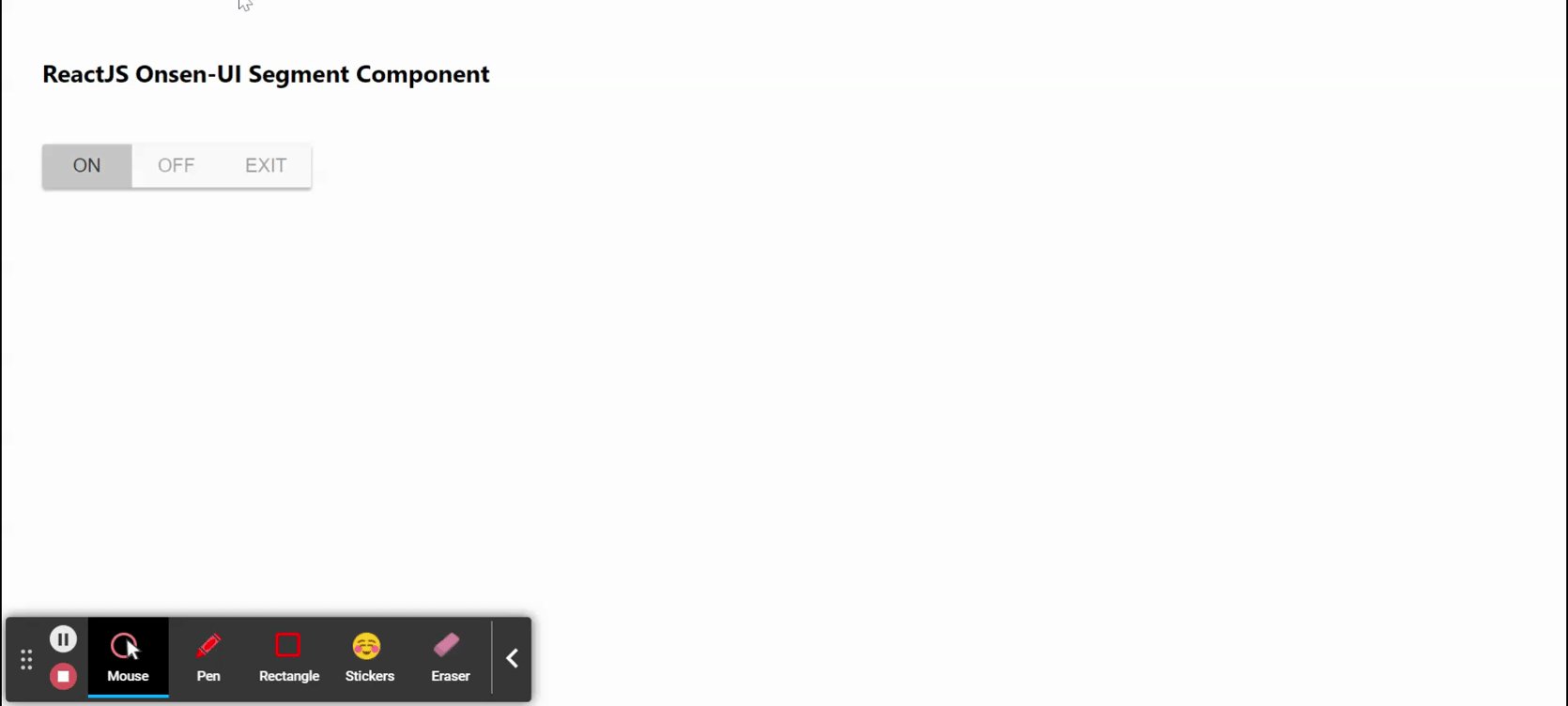
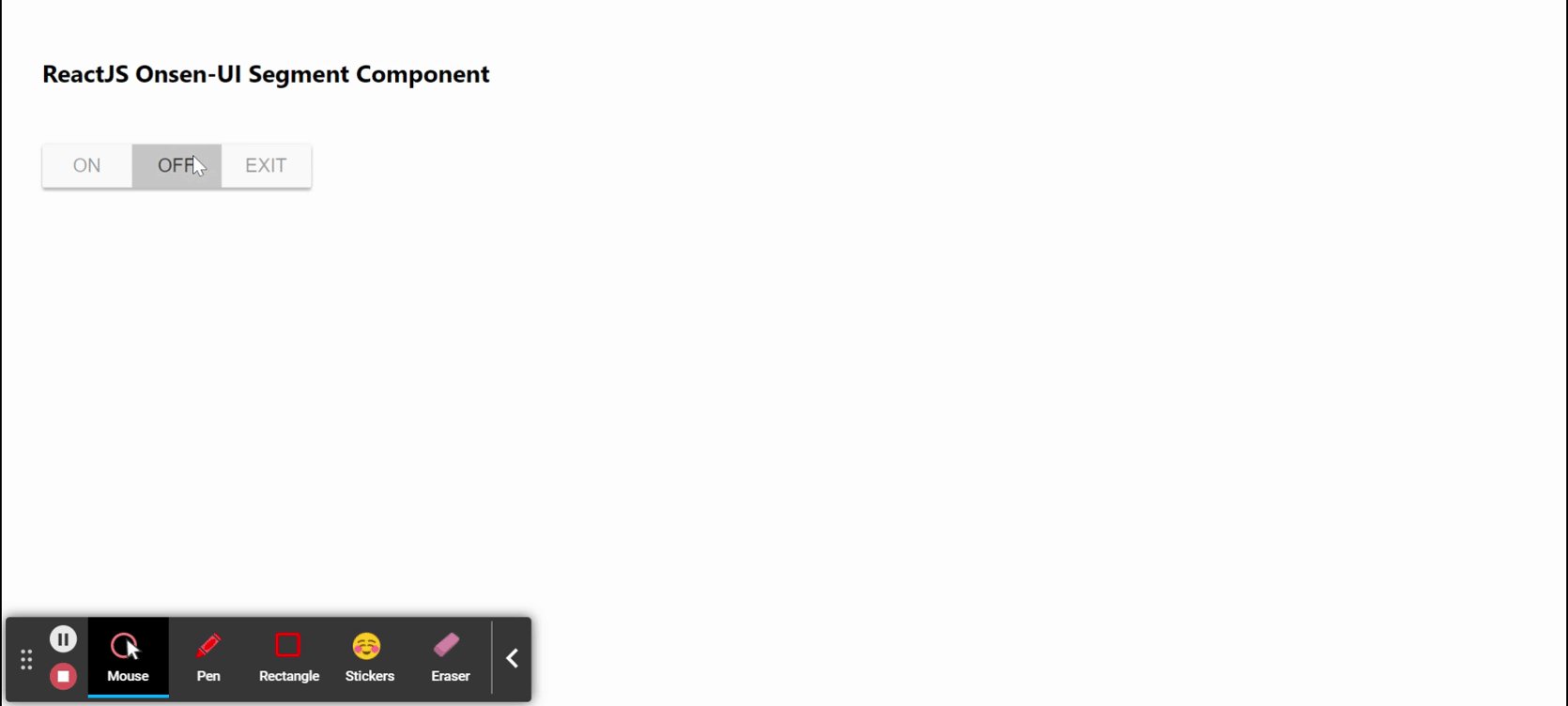
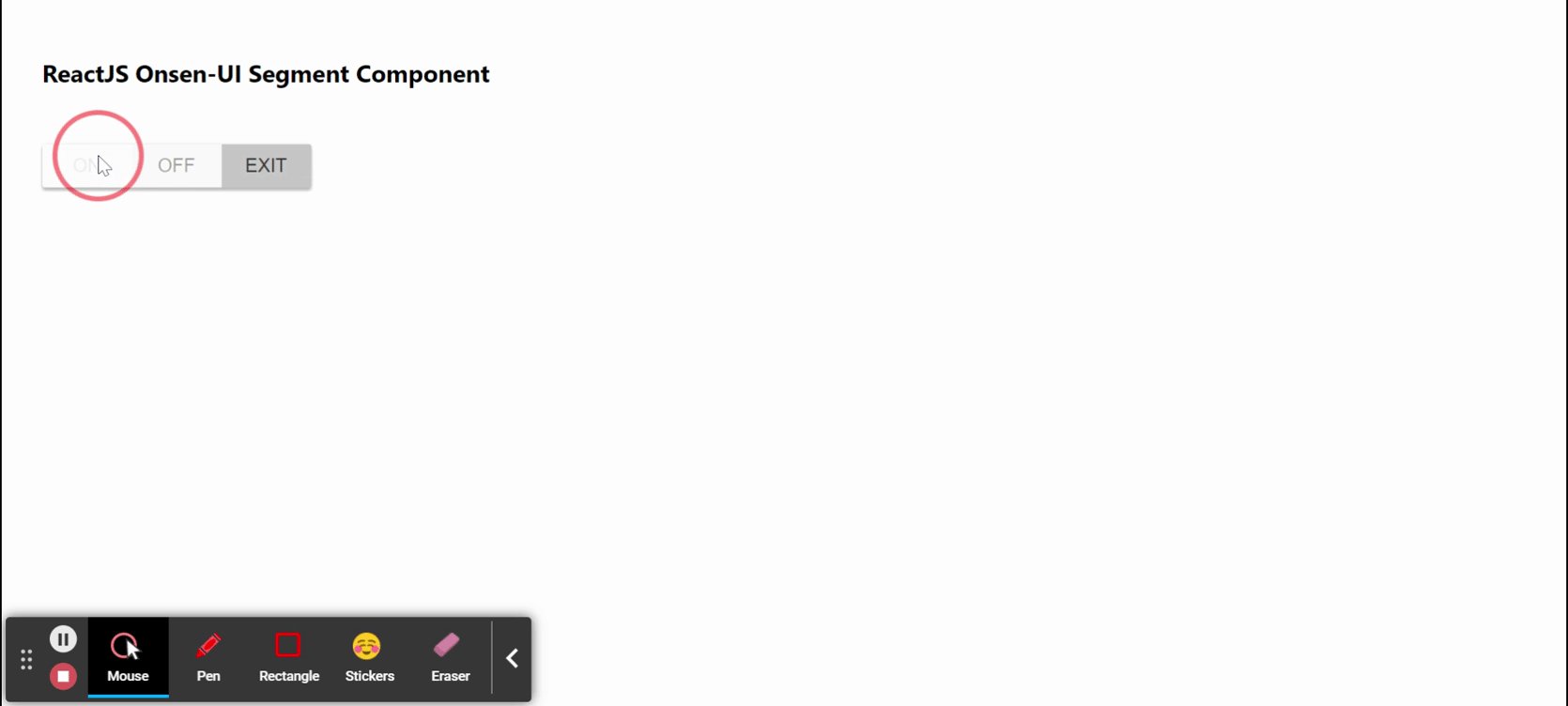
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://onsen.io/v2/api/react/Segment.html