语义 UI 分隔符类型
Semantic UI 是一个免费的开源前端开发框架,配备了预构建的语义组件,有助于使用用户友好的 HTML 创建响应式布局。在用户友好性方面,Semantic UI 优于 Bootstrap 样式。 Snapchat、埃森哲等顶级公司已经开始在前端采用语义 UI。
在本文中,让我们讨论语义 UI 中可用的不同分隔符类型。分隔符通常用于将内容简洁地划分为不同的部分。
Semantic-UI 分隔符类型类:
- Divider:将网页内容划分为网格的不同部分的常规方法。
- 水平分隔线:分隔线可以水平分割网页内容。
- 垂直分隔线:分隔线可以垂直分割网页内容。
句法:
....
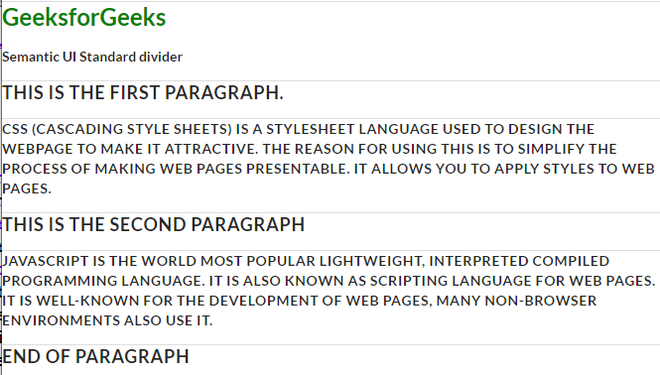
示例 1:以下示例演示了标准分隔符类。
HTML
GeeksforGeeks
Semantic UI Standard divider
This is the first paragraph.
CSS (Cascading Style Sheets) is a
stylesheet language used to design
the webpage to make it attractive.
The reason for using this is to
simplify the process of making
web pages presentable. It allows
you to apply styles to web pages.
This is the second paragraph
JavaScript is the world most
popular lightweight, interpreted
compiled programming language.
It is also known as scripting
language for web pages. It is
well-known for the development
of web pages, many non-browser
environments also use it.
End of paragraph
HTML
GeeksforGeeks
Semantic UI horizontal divider
Or
HTML
GeeksforGeeks
Semantic UI vertical divider
JavaScript is the world most popular
lightweight, interpreted compiled
programming language. It is also
known as scripting language for web
pages.
It is well-known for the development
of web pages, many non-browser
environments also use it.
We can add JavaScript directly to
our HTML file by writing the code
inside the script tag.
We can write JavaScript code in
other file having an extension .js
CSS (Cascading Style Sheets) is a
stylesheet language used to design
the webpage to make it attractive.
The reason for using this is to
simplify the process of making
web pages presentable. It allows
you to apply styles to web pages.
Styling is the essential property
for any website. It increases the
standards and overall look of the
website that makes it easier for
the user to interact with it
and
输出:

语义 UI 分隔符类型
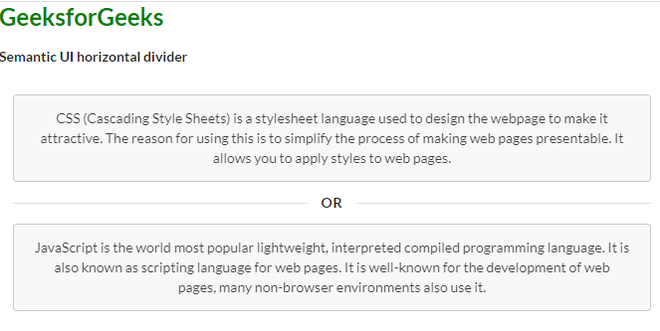
示例 2:下面的示例将使用水平类将部分水平分成两个相等的两半,如下所示。
HTML
GeeksforGeeks
Semantic UI horizontal divider
Or
输出:

语义 UI 分隔符类型
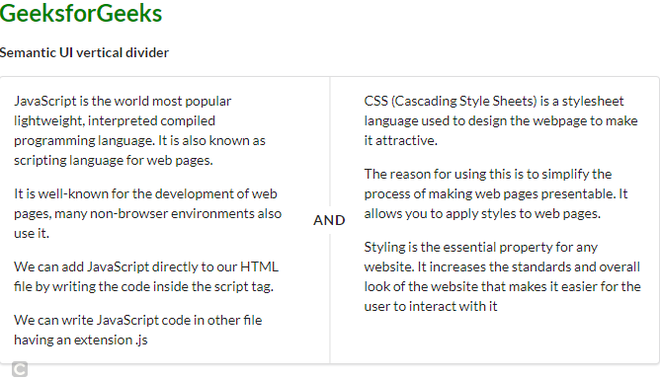
示例 3。此示例将使用垂直类将部分或列垂直分成两个相等的两半。
HTML
GeeksforGeeks
Semantic UI vertical divider
JavaScript is the world most popular
lightweight, interpreted compiled
programming language. It is also
known as scripting language for web
pages.
It is well-known for the development
of web pages, many non-browser
environments also use it.
We can add JavaScript directly to
our HTML file by writing the code
inside the script tag.
We can write JavaScript code in
other file having an extension .js
CSS (Cascading Style Sheets) is a
stylesheet language used to design
the webpage to make it attractive.
The reason for using this is to
simplify the process of making
web pages presentable. It allows
you to apply styles to web pages.
Styling is the essential property
for any website. It increases the
standards and overall look of the
website that makes it easier for
the user to interact with it
and
输出:

语义 UI 分隔符类型
参考: https ://semantic-ui.com/elements/divider.html#divider