布尔玛柱尺寸
Bulma 是一个基于 flexbox 的免费开源 CSS 框架。它带有预先设置样式的组件,这使得开发漂亮且响应迅速的网站变得更加容易,因为我们不必从头开始设置所有样式。在本文中,我们将看到 Bulma 列大小。
Bulma Column Sizes 分为三类,12 列系统,Offset 和 Narrow column,下面对它们进行简要说明:
布尔玛柱尺寸:
- 12 列系统: Bulma 为我们提供了一个响应式网格系统,其中一个容器分为 12 列,我们可以根据 Bulma 提供的 CSS 类调整内容的大小。
- 抵消: Bulma 框架的偏移量修饰符用于使用自定义类值(如“.is-offset-8”或“.is-offset-one-fourth”)添加水平间距。
- 窄列: 如果您希望一列只占用它需要的空间,您可以在该列上附加 is-narrow 修饰符。其他列将自行调整并填满剩余空间。
句法:
...
以下示例将说明 Bulma 列大小:
示例 1:
HTML
Bulma Column Sizes
GeeksforGeeks
Bulma Column Sizes
Bulma Narrow Column
Column with is-narrow modifier.
It will take the width it needs
Normal Column.
It will adjust itself to fill the row
Normal Column.
It will adjust itself to fill the row
Column with is-narrow modifier.
It will take the width it needs
Bulma Offset
This is column 1 with offset one fifth
This is column 2 with offset one fourth
HTML
Bulma Column Sizes
GeeksforGeeks
Bulma Column Sizes
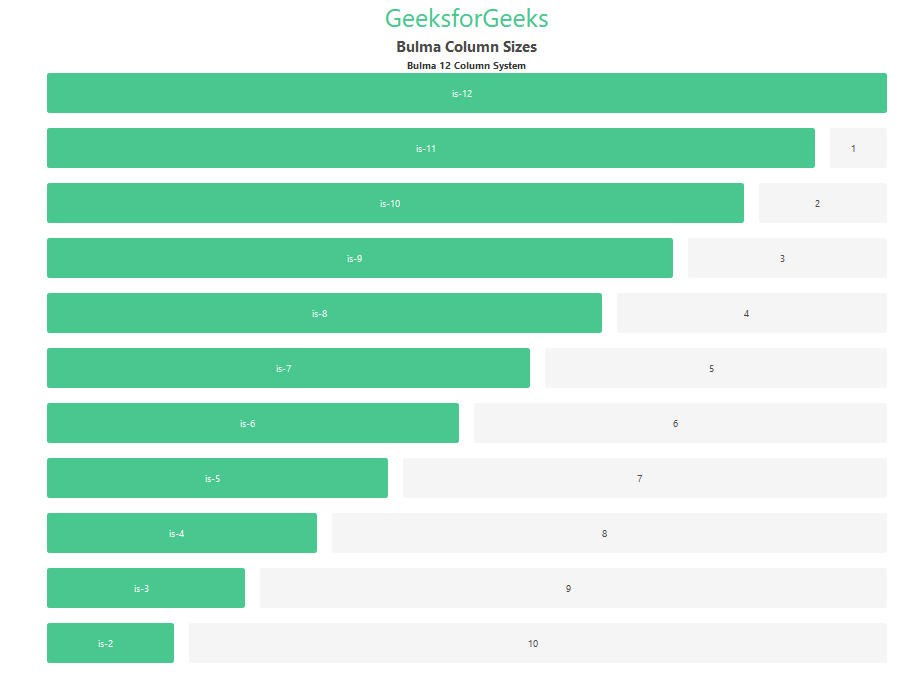
Bulma 12 Column System
is-12
is-11
1
is-10
2
is-9
3
is-8
4
is-7
5
is-6
6
is-5
7
is-4
8
is-3
9
is-2
10
输出:

示例 2:
HTML
Bulma Column Sizes
GeeksforGeeks
Bulma Column Sizes
Bulma 12 Column System
is-12
is-11
1
is-10
2
is-9
3
is-8
4
is-7
5
is-6
6
is-5
7
is-4
8
is-3
9
is-2
10
输出:

参考: https ://bulma.io/documentation/columns/sizes/