ASP.NET MVC 脚手架
脚手架用于定义 Web 应用程序中使用的代码生成框架。它使用 T4 模板为模型生成基本的控制器和视图。它为所有 CRUD 操作生成映射域模型和代码的实例。它还减少了在应用程序中开发标准数据操作的时间。
基本上,它是一个自动代码生成框架,它根据提供的域模型类和数据库连接为 CRUD 操作生成代码。当您想在最短的时间内添加与数据模型交互的代码时,您可以将脚手架添加到您的项目中。
在本文中,我们将看到如何使用 ASP.NET MVC 4 脚手架为我们的应用程序自动生成应用程序的 CRUD(创建、读取、更新和删除)。只需从编写模型类开始,无需编写代码,
您将在脚手架的帮助下创建一个控制器,其中包含所有 CRUD 操作以及所有必要的视图。
在本练习中,您将学习如何使用 ASP.NET MVC 4 脚手架和代码优先方法来创建 CRUD 方法。
让我们开始吧,
第 1 步:首先,我们简单地创建一个 MVC 应用程序。打开 VS >> 输入应用程序的名称 >> 选择 MVC 模板然后单击创建。在我们的例子中 ToDo_ListApplication
第二步:添加模型类即ToDoListModel
C#
using System.ComponentModel.DataAnnotations;
namespace ToDo_ListApplication.Models
{
public class ToDOListModel
{
public int Id { get; set; }
[Required]
[MaxLength(50)]
public string Note { get; set; }
}
}C#
using System.Data.Entity;
namespace ToDo_ListApplication.Models
{
public class ToDoDbContext : DbContext
{
public ToDoDbContext() : base("ToDoContextDemo")
{
}
public DbSet ToDoList { get; set; }
}
} C#
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
using ToDo_ListApplication.Models;
namespace ToDo_ListApplication.Controllers
{
public class ToDoController : Controller
{
private ToDoDbContext db = new ToDoDbContext();
// GET: ToDo
public ActionResult Index()
{
return View(db.ToDoList.ToList());
}
// GET: ToDo/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ToDOListModel toDOListModel = db.ToDoList.Find(id);
if (toDOListModel == null)
{
return HttpNotFound();
}
return View(toDOListModel);
}
// GET: ToDo/Create
public ActionResult Create()
{
return View();
}
// POST: ToDo/Create
// To protect from overposting attacks, enable the
// specific properties you want to bind to
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(
[Bind(Include = "Id,Note")]
ToDOListModel toDOListModel)
{
if (ModelState.IsValid)
{
db.ToDoList.Add(toDOListModel);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(toDOListModel);
}
// GET: ToDo/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ToDOListModel toDOListModel = db.ToDoList.Find(id);
if (toDOListModel == null)
{
return HttpNotFound();
}
return View(toDOListModel);
}
// POST: ToDo/Edit/5
// To protect from overposting attacks, enable the
// specific properties you want to bind to, for
// more details see:
// https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(
[Bind(Include = "Id,Note")]
ToDOListModel toDOListModel)
{
if (ModelState.IsValid)
{
db.Entry(toDOListModel).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(toDOListModel);
}
// GET: ToDo/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ToDOListModel toDOListModel = db.ToDoList.Find(id);
if (toDOListModel == null)
{
return HttpNotFound();
}
return View(toDOListModel);
}
// POST: ToDo/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
ToDOListModel toDOListModel = db.ToDoList.Find(id);
db.ToDoList.Remove(toDOListModel);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}第 3 步:安装EntityFramework ,然后创建一个名为ApplicationDbContext的新文件夹,然后添加一个名为“ ToDoDbContext ”的新类,该类继承DbContext类并创建一个DbSet属性,即ToDoList ,以便我们的 EF 可以将其识别为实体。
C#
using System.Data.Entity;
namespace ToDo_ListApplication.Models
{
public class ToDoDbContext : DbContext
{
public ToDoDbContext() : base("ToDoContextDemo")
{
}
public DbSet ToDoList { get; set; }
}
}
正如您在上面的代码中看到的,即ToDoContextDemo是我在web.config文件中添加的连接字符串名称。
现在,在创建脚手架之前要记住的下一个最重要的事情是构建我们的项目并确保它编译时没有错误。如果您尝试不构建解决方案,那么您将收到以下错误弹出窗口。所以在创建脚手架来构建解决方案之前一定要确保。

第2步:现在让我们创建脚手架,
在解决方案资源管理器中,右键单击控制器的文件夹并选择添加 |新的脚手架项目。
模板:选择“MVC with read/write actions and views, using Entity Framework”作为模板。它将自动为所有 CRUD 操作/动作和视图创建代码。
点击创建后询问你,

- 模型类:实体需要映射到特定的模型类,在我们的例子中,它是ToDOListModel 。
- 数据上下文类:选择引用 ToDo 模型的 DbContext 类在我们的例子中 ToDoDbContext和
- 控制器名称:添加名称在我们的例子中, ToDoController点击“添加”。
使用脚手架创建 ToDoController 控制器后
打开 ToDoController 类。看到完整的 CRUD 操作方法已经自动生成。
您可以看到“ ToDoController ”是使用DbContext实例化自动生成的,即db和基本操作结果。
示例:返回一个视图的 index() 操作,它在其中注入从 Entity Framework 数据库中检索到的 ToDoList 列表。如果您查看获取列表的 index() 方法中的代码。
C#
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
using ToDo_ListApplication.Models;
namespace ToDo_ListApplication.Controllers
{
public class ToDoController : Controller
{
private ToDoDbContext db = new ToDoDbContext();
// GET: ToDo
public ActionResult Index()
{
return View(db.ToDoList.ToList());
}
// GET: ToDo/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ToDOListModel toDOListModel = db.ToDoList.Find(id);
if (toDOListModel == null)
{
return HttpNotFound();
}
return View(toDOListModel);
}
// GET: ToDo/Create
public ActionResult Create()
{
return View();
}
// POST: ToDo/Create
// To protect from overposting attacks, enable the
// specific properties you want to bind to
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(
[Bind(Include = "Id,Note")]
ToDOListModel toDOListModel)
{
if (ModelState.IsValid)
{
db.ToDoList.Add(toDOListModel);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(toDOListModel);
}
// GET: ToDo/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ToDOListModel toDOListModel = db.ToDoList.Find(id);
if (toDOListModel == null)
{
return HttpNotFound();
}
return View(toDOListModel);
}
// POST: ToDo/Edit/5
// To protect from overposting attacks, enable the
// specific properties you want to bind to, for
// more details see:
// https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(
[Bind(Include = "Id,Note")]
ToDOListModel toDOListModel)
{
if (ModelState.IsValid)
{
db.Entry(toDOListModel).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(toDOListModel);
}
// GET: ToDo/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ToDOListModel toDOListModel = db.ToDoList.Find(id);
if (toDOListModel == null)
{
return HttpNotFound();
}
return View(toDOListModel);
}
// POST: ToDo/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
ToDOListModel toDOListModel = db.ToDoList.Find(id);
db.ToDoList.Remove(toDOListModel);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}
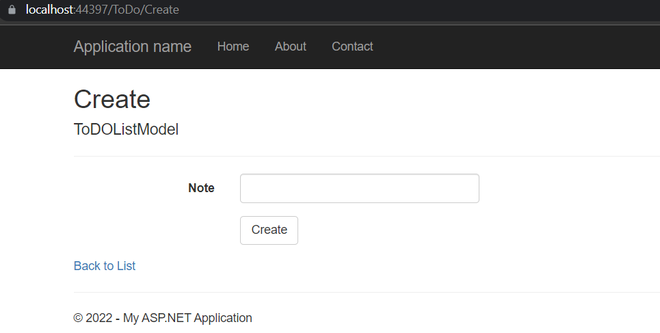
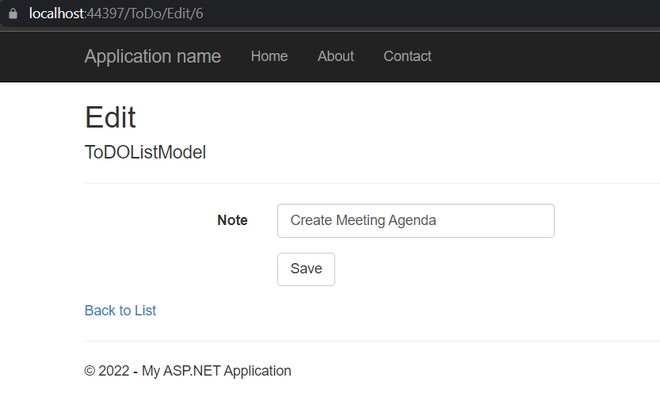
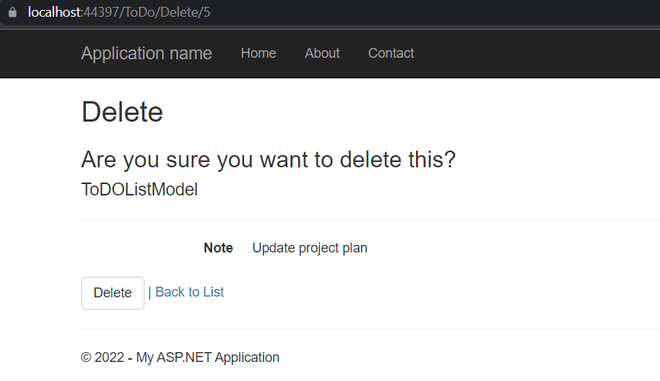
脚手架引擎还创建了 CRUD 所需的视图,如下图所示。即创建、删除、详细信息、编辑和索引。

例如视图 Create.cshtml 生成引用模型等代码
@model ToDo_ListApplication.Models.ToDOListModel并使用 Razor 的 Html Helpers 创建一个 Html 表单和字段
与其他操作一样,您可以看到自动生成的视图代码。在视图文件夹中。
您的应用程序已准备就绪,现在您可以午餐应用程序了。
让我们运行应用程序:在浏览器中,将您的控制器名称(在我们的例子中为/ToDo )添加到 URL 以打开 ToDo 页面。

您现在将浏览 ToDo 页面并测试 CRUD 操作。
- 添加新人:单击新建以添加新的 ToDo。

- 待办事项详情: 单击详细信息以打开待办事项详细信息。

- 编辑特定 ToDo List 数据:单击任何特定项目 Edit 按钮以打开编辑 ToDo List 项目。

- 删除特定的待办事项列表数据: 单击任何特定项目删除按钮以删除待办事项列表项目

注意:请注意,脚手架只给了我们基本的功能,我们不能完全依赖它。它有助于启动基本设置,我们可以进一步增强以获得功能齐全的功能。