Semantic-UI 标签浮动类型
Semantic UI 是一个用于构建出色用户界面的框架。它是一个使用 CSS 和 jQuery 的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
在本文中,我们将学习使用语义 UI 框架的标签浮动类型。语义 UI 标签用于创建有意义的内容分类。在语义 UI 标签中,提供了 9 种类型的标签。它们是标签、图像、指向、角、标签、功能区、附加、水平和浮动。
浮动类型标签用于在标签的顶角添加小细节。浮动标签相对于容器位于容器内部。
Semantic-UI 标签浮动类型类:
- 浮动:该类用于制作浮动类型标签。
句法:
注意:要使文本浮动到容器中,我们必须创建一个容器,我们正在使用菜单,它是一个预定义的类,用于在其中添加项目。
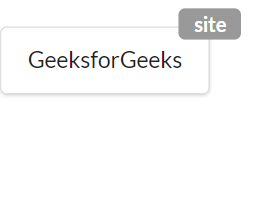
示例 1:在此示例中,我们将添加语义 UI 框架的浮动类型标签。
HTML
Semantic-UI Label Floating Type
GeeksforGeeks
HTML
Semantic-UI Label Floating Type
GeeksforGeeks
要使用标签浮动类型,我们必须先制作一个项目和容器,以使浮动标签的位置相对。
输出:

Semantic-UI 标签浮动类型
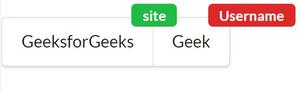
示例 2:在此示例中,我们将添加带有颜色的语义 UI 框架的浮动类型标签。
HTML
Semantic-UI Label Floating Type
GeeksforGeeks
颜色也有它们的类名,因此要使用绿色,我们必须在类中包含颜色名称,即绿色,以及浮动类。
输出:

Semantic-UI 标签浮动类型
参考: https://semantic-ui.com/elements/label.html#floating