语义 UI 列表项目符号类型
Semantic UI是一个开源框架,它使用CSS和jQuery构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。在本文中,我们将了解如何在语义 UI 中创建项目符号类型列表。
Bulleted 类型是一种以项目符号点作为标记的列表类型。
语义 UI 项目符号类型类:
- bulleted :需要此类才能形成项目符号类型列表。
有两种创建项目符号类型列表的方法,如下所示:
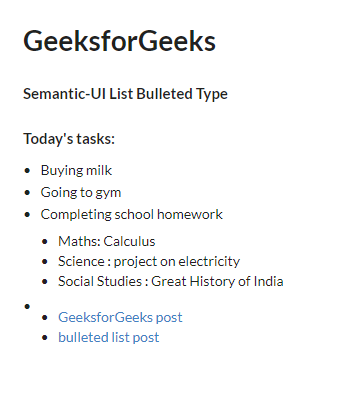
使用 句法: 示例:这是在 Semantic-UI 中说明 List Bulleted Type 的基本示例,其中 输出: 使用 句法: 示例:这是在 Semantic-UI 中说明 List Bulleted Type 的基本示例,其中 输出: 参考:https://semantic-ui.com/elements/list.html#bulletedHTML
GeeksforGeeks
Semantic-UI List Bulleted Type
Today's tasks:
HTML
GeeksforGeeks
Semantic-UI List Bulleted Type
Today's tasks:

标签:
您还可以使用 < ul > 标签创建项目符号类型列表。使用此方法,您无需在标签中指定项目符号的类。此外,所有 < li>标签都将被视为 < ul>标签的子标签。
标签用于制作列表。
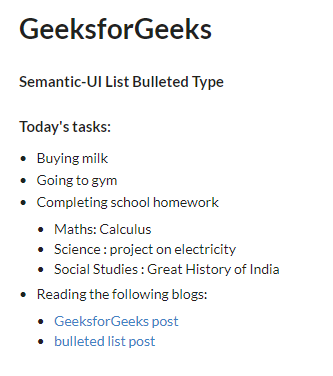
HTML
GeeksforGeeks
Semantic-UI List Bulleted Type
Today's tasks: