语义 UI 项目内容
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic UI Item Content 为我们提供了 8 种类型的内容,可用作 Semantic UI 中的项目,如图像、内容、标题、元数据、链接、描述、额外内容和评级。对于每种类型的内容,我们都有不同的文章。
语义 UI 项目内容:
- 图片:用于在Item中添加图片内容。
- Content:用于在Item中添加内容。
- Header:用于在Item中添加header内容。
- Metadata:用于在Item中添加元数据内容。
- Link:用于在Item中添加链接内容。
- 描述:用于在Item中添加描述内容。
- 额外内容:用于在项目中添加额外内容。
- 评分:用于在Item中添加评分内容。
句法:
..
以下示例说明了语义 UI 项内容:
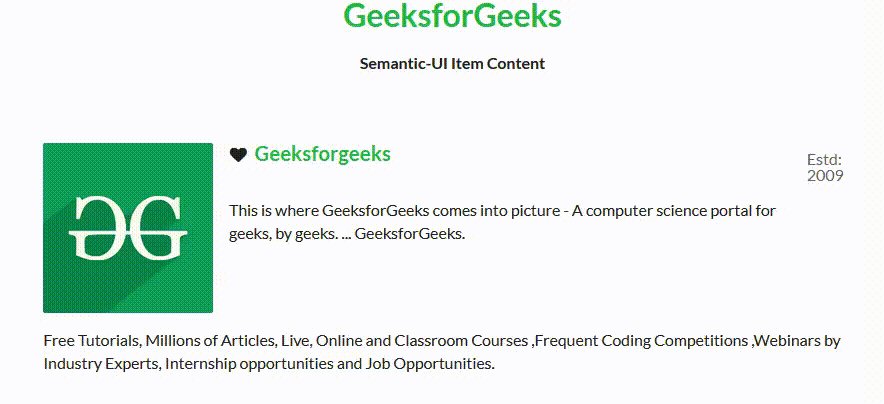
示例 1:在本示例中,我们将使用 4 个内容作为 Image、header、Content 和 Metadata 内容。
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Item Content
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Item Content
 Geeksforgeeks
Geeksforgeeks
This is where GeeksforGeeks comes into picture
- A computer science portal for geeks, by geeks.
... GeeksforGeeks.
Free Tutorials, Millions of Articles, Live, Online
and Classroom Courses, Frequent Coding Competitions,
Webinars by Industry Experts, Internship opportunities
and Job Opportunities.
输出:

语义 UI 项内容
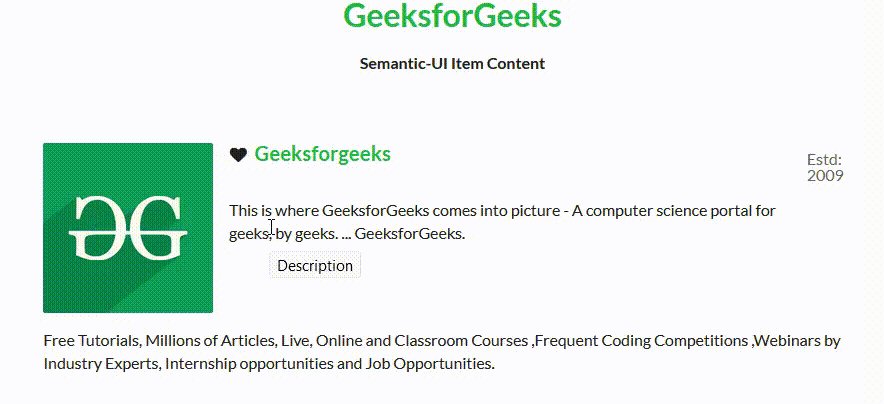
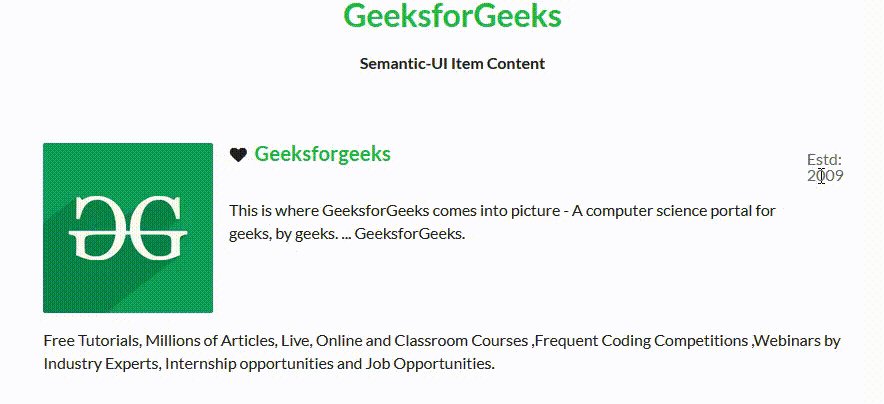
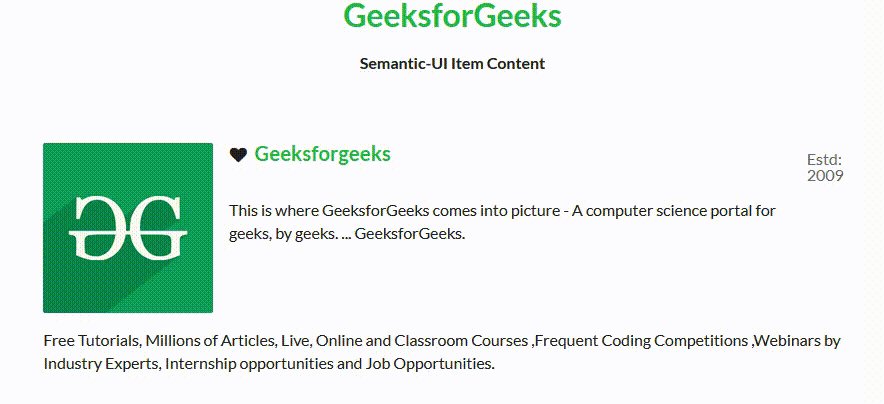
示例 2:在此示例中,我们还涵盖了其他内容。
HTML
Semantic UI
GeeksforGeeks
Semantic-UI Item Content
 Geeksforgeeks
Geeksforgeeks
This is where GeeksforGeeks comes into picture
- A computer science portal for geeks, by geeks.
... GeeksforGeeks.
Free Tutorials, Millions of Articles, Live, Online
and Classroom Courses, Frequent Coding Competitions,
Webinars by Industry Experts, Internship opportunities
and Job Opportunities.
输出:

语义 UI 项内容
参考: https ://semantic-ui.com/views/item.html