Semantic-UI 菜单无边界变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。它使用一个类将 CSS 添加到元素中。
菜单是对导航到各个页面的项目进行分组的绝佳方式。菜单是每个网站的重要组成部分,因为它可以帮助我们浏览各种网页。 Semantic UI 为我们提供了一个自定义样式的菜单。我们可以使用无边框类在语义 UI 中使菜单中的项目无边框。
语义 UI 菜单无边界变化类:
- 无边框:从菜单项中删除边框。
句法:
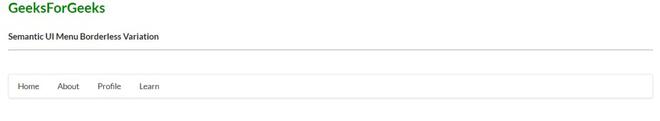
示例 1:在下面的示例中,我们创建了一个标准的无边框菜单。
HTML
Semantic UI Menu Borderless Variation
GeeksForGeeks
Semantic UI Menu Borderless Variation
HTML
Semantic UI Menu Borderless Variation
GeeksForGeeks
Semantic UI Menu Borderless Variation
输出:

Semantic-UI 菜单无边界变化
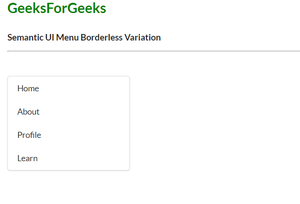
示例 2:在下面的示例中,我们创建了一个无边框垂直菜单。
HTML
Semantic UI Menu Borderless Variation
GeeksForGeeks
Semantic UI Menu Borderless Variation
输出:

垂直无边框菜单
参考: https ://semantic-ui.com/collections/menu.html#borderless