Semantic-UI 菜单大小变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
Semantic-UI Menu用于显示分组的导航菜单。每个网站都使用导航菜单,使其更加人性化,从而使网站导航变得容易,用户可以直接搜索自己感兴趣的主题。
Semantic-UI Menu Size Variation用于更改导航菜单的大小。
Semantic-UI 菜单大小变化使用的类:
- mini:用于设置菜单大小为mini。
- tiny:用于将菜单大小设置为 tiny。
- 小:用于将菜单大小设置为小。
- large:用于将菜单大小设置为大。
- big:用于设置菜单大小为大。
- 巨大的:用于将菜单大小设置为巨大。
- 海量:用于设置菜单大小为海量。
句法:
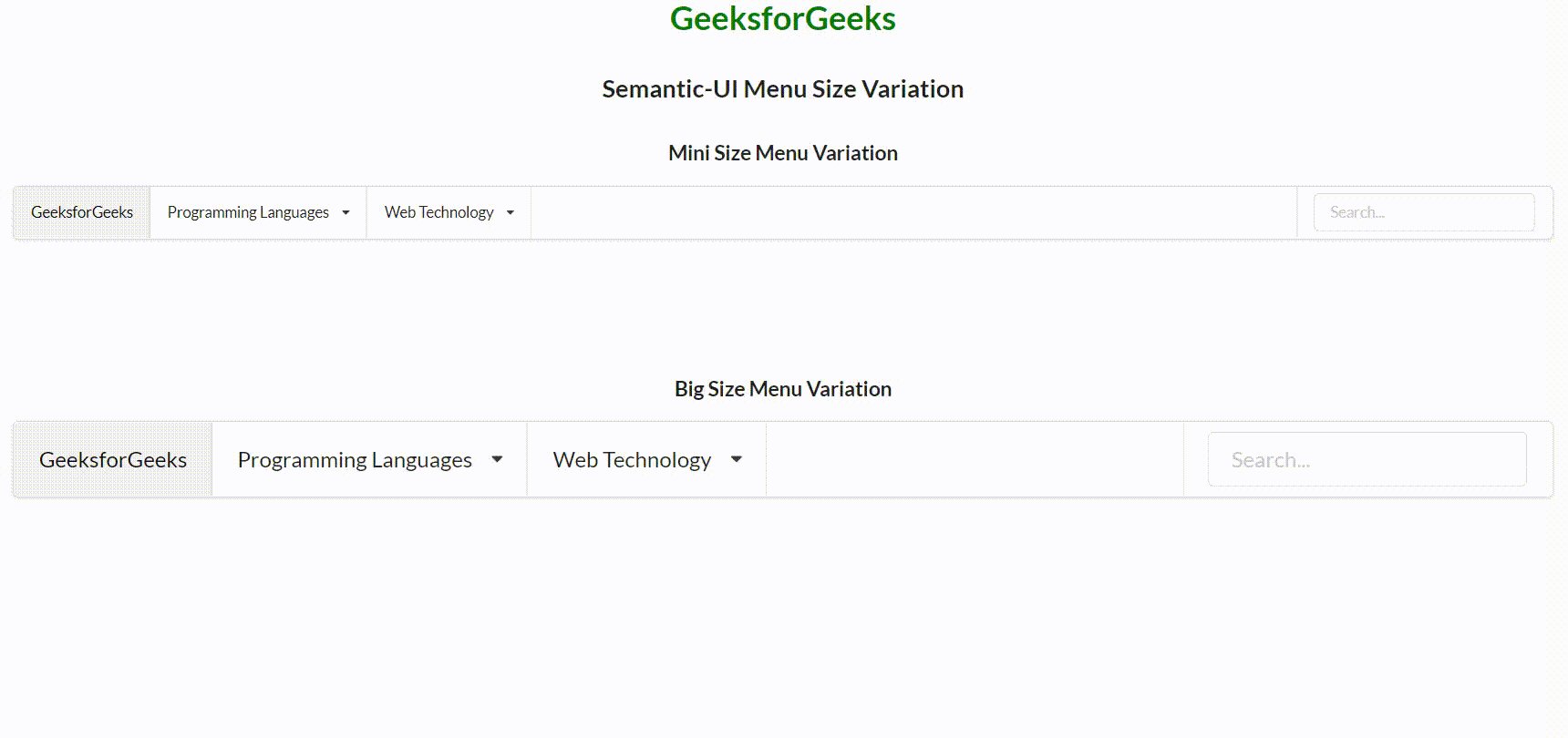
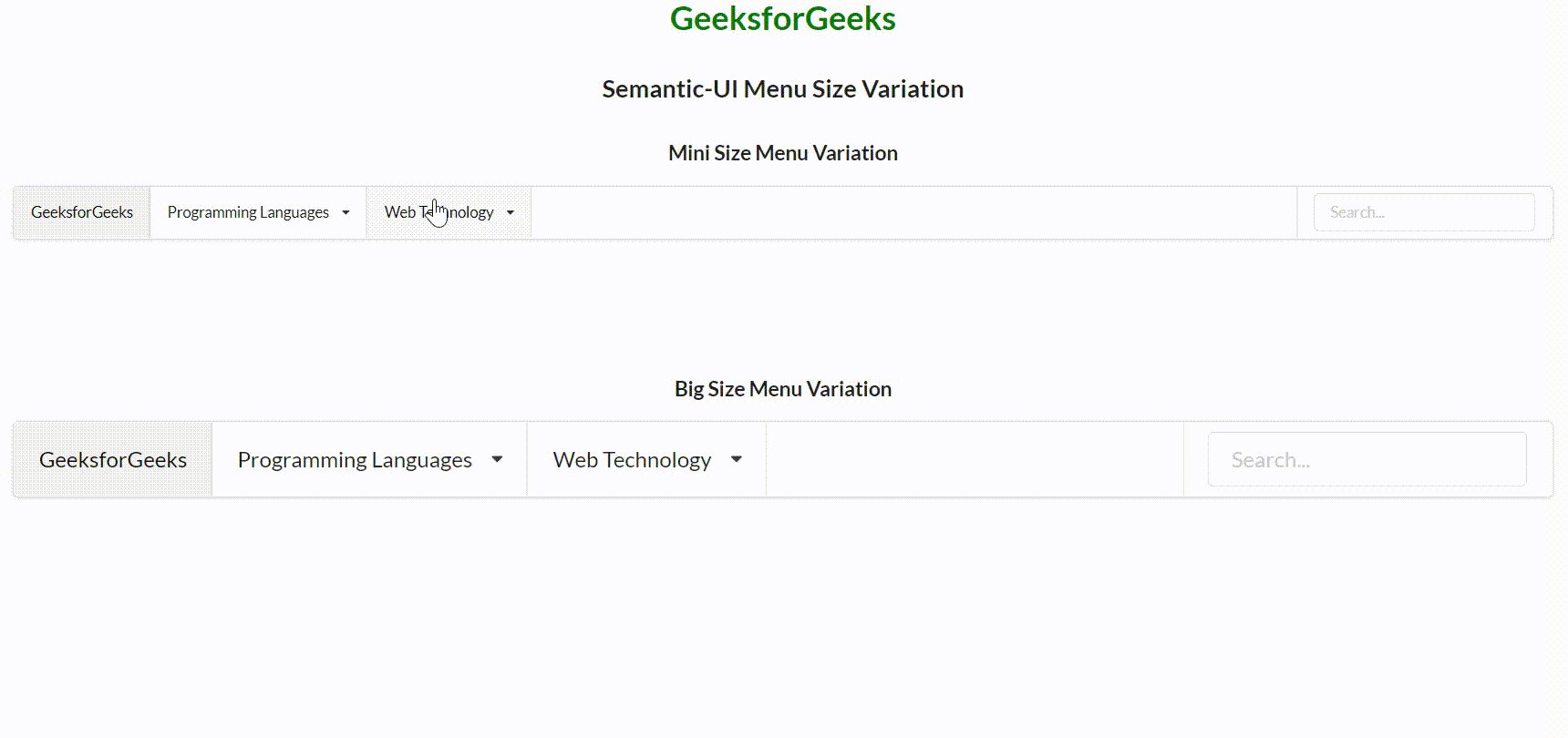
示例 1:此示例描述了 Semantic-UI 菜单大小变化的使用。
HTML
Semantic-UI Menu Size Variation
GeeksforGeeks
Semantic-UI Menu Size Variation
Mini Size Menu Variation
Big Size Menu Variation
HTML
Semantic-UI Menu Size Variation
GeeksforGeeks
Semantic-UI Menu Size Variation
Mini Size Menu Variation
Small Size Menu Variation
Big Size Menu Variation
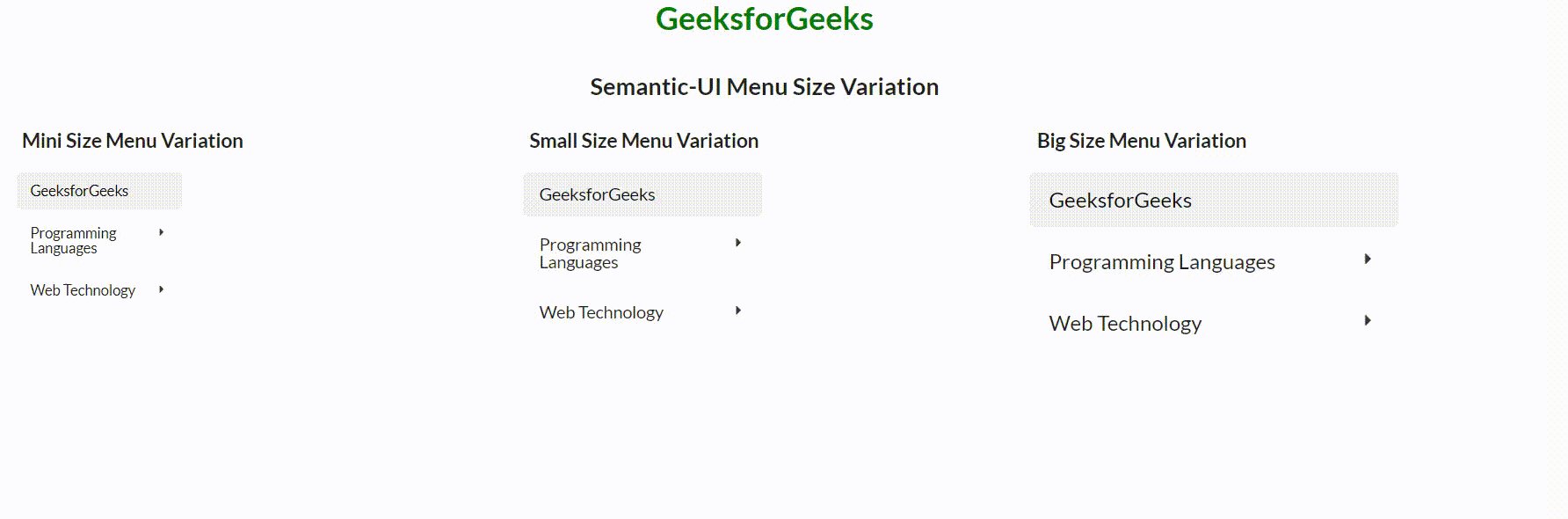
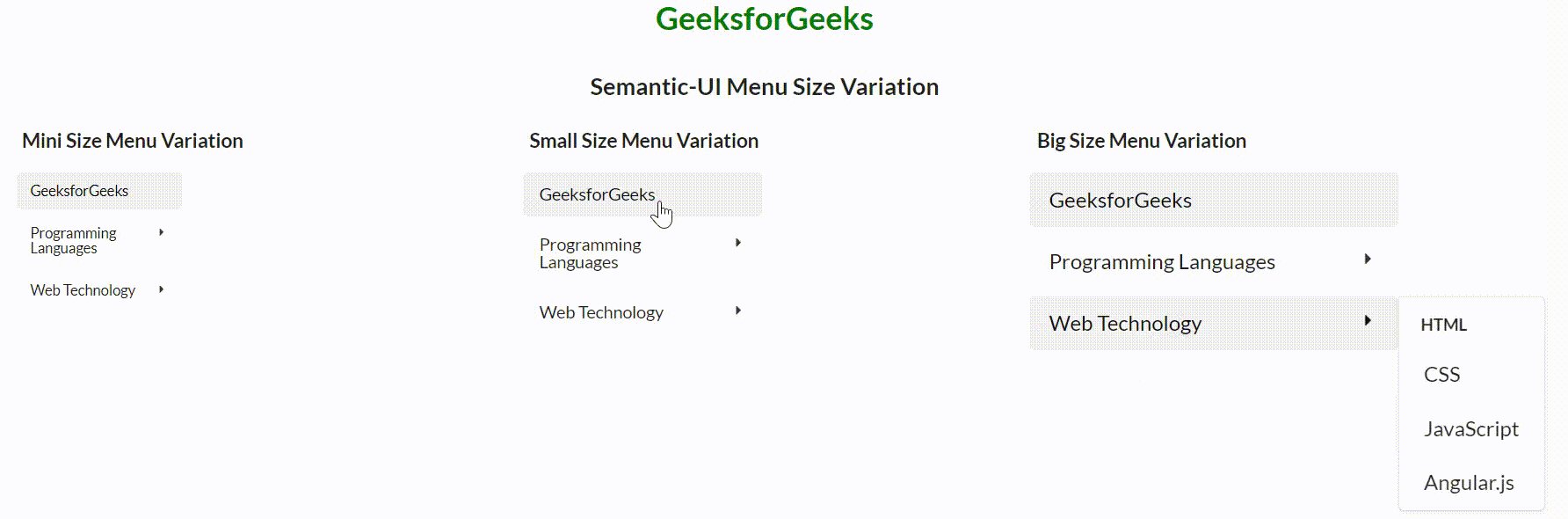
输出:

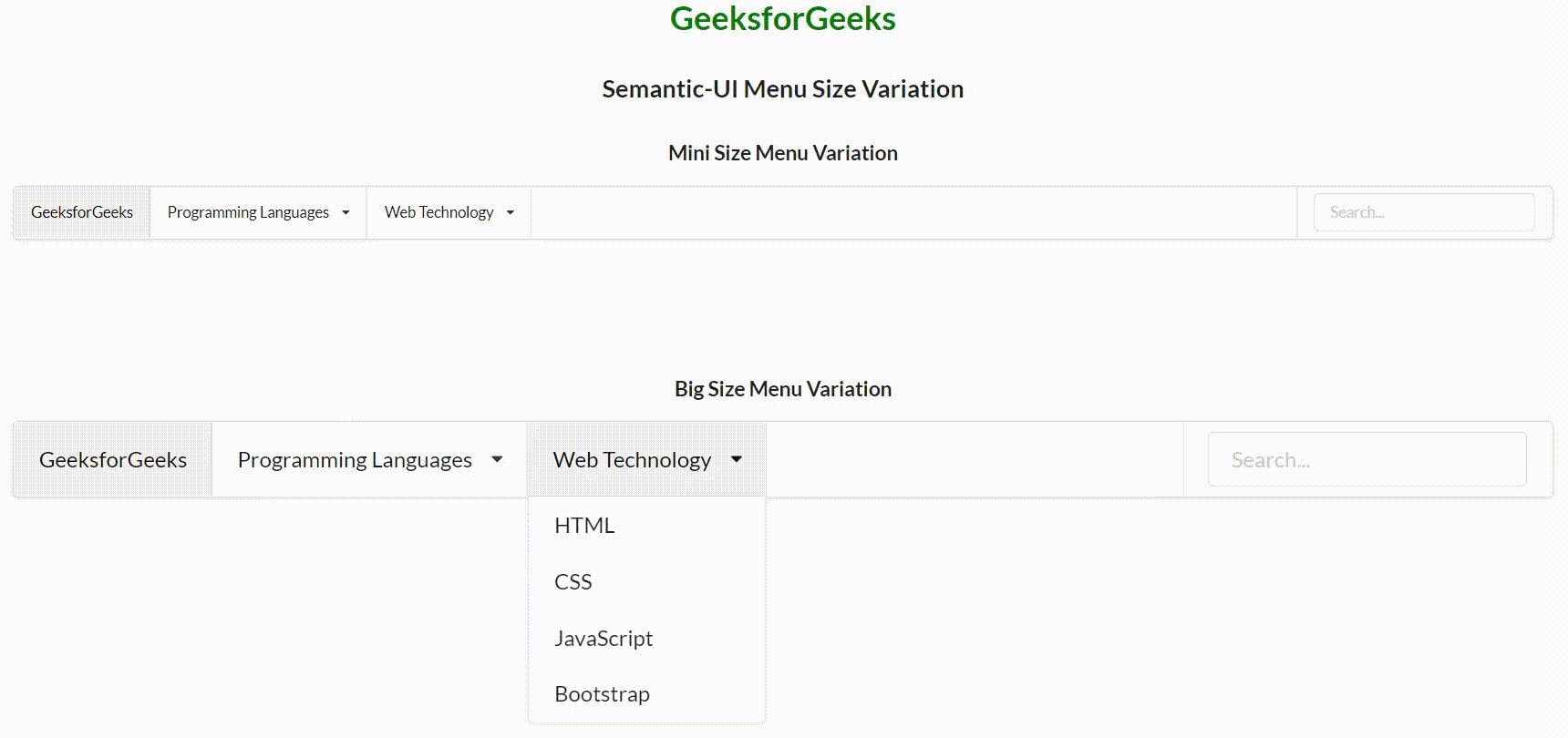
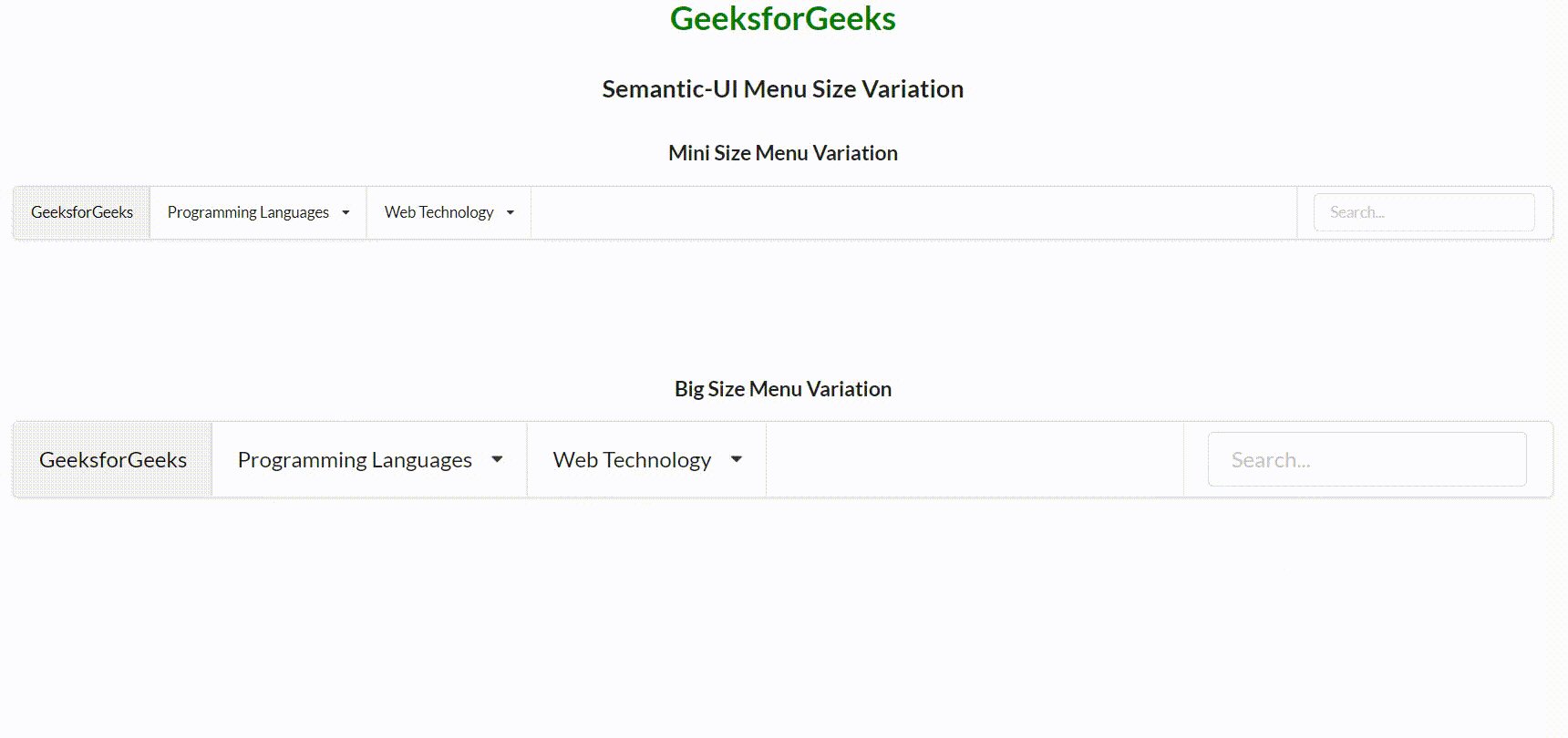
示例 2:此示例描述了 Semantic-UI 菜单大小变化的使用。
HTML
Semantic-UI Menu Size Variation
GeeksforGeeks
Semantic-UI Menu Size Variation
Mini Size Menu Variation
Small Size Menu Variation
Big Size Menu Variation
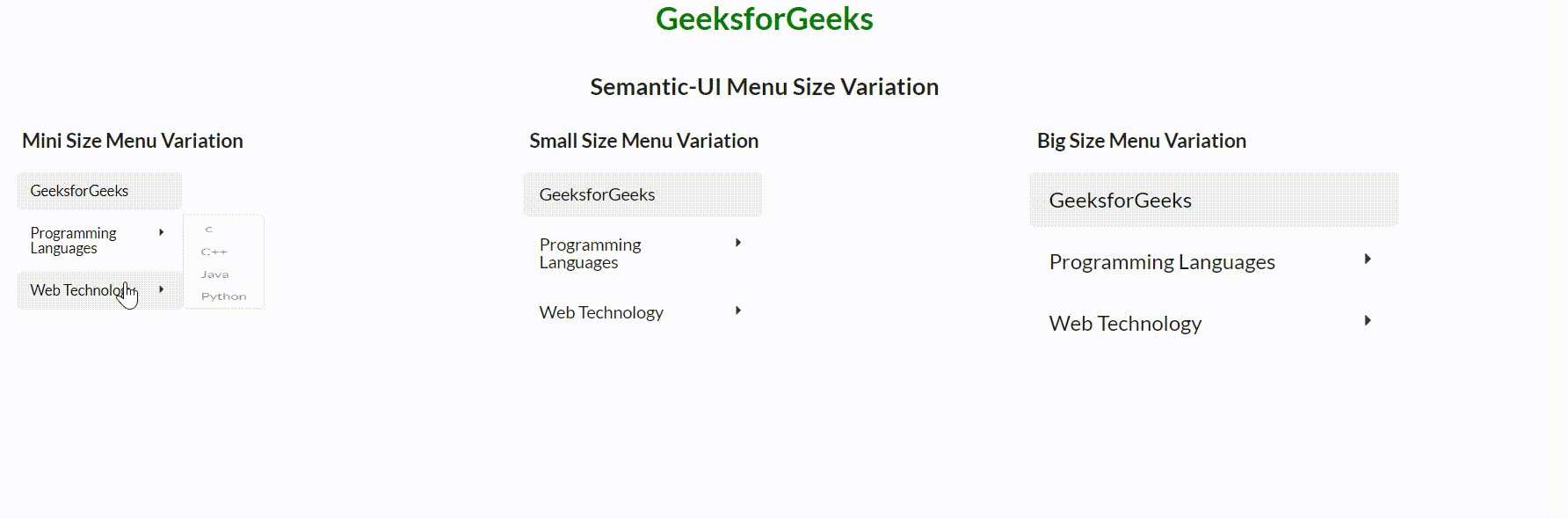
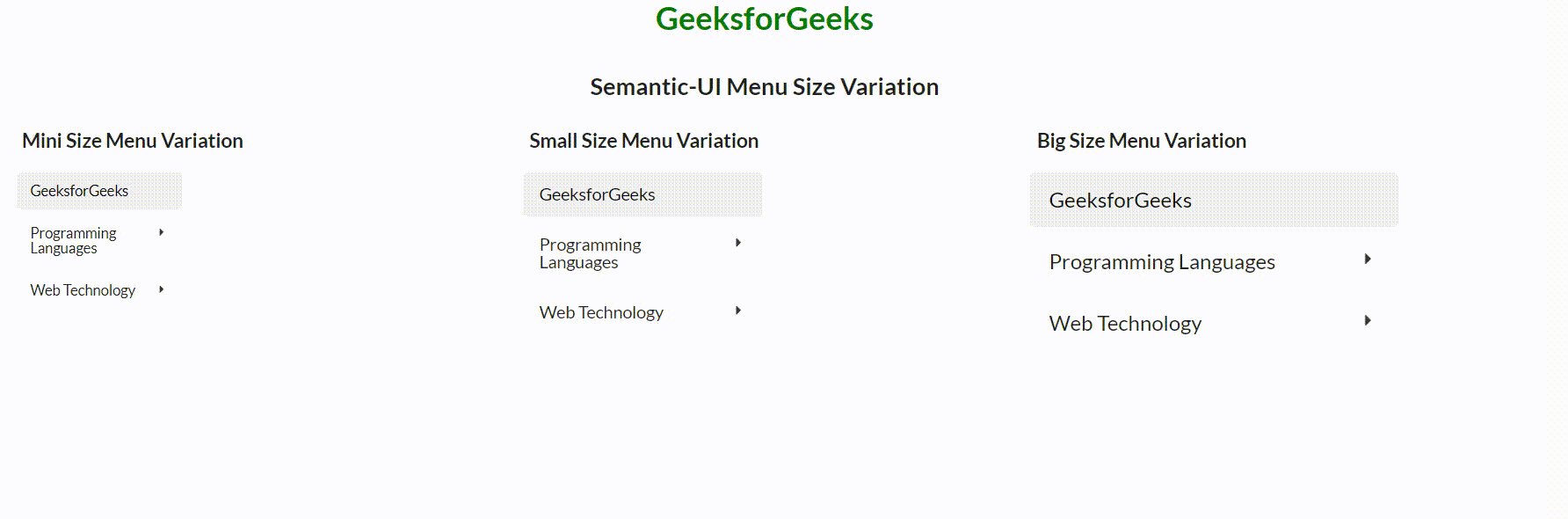
输出:

注意:我们可以改变类名的不同大小来获得不同大小的导航菜单。
参考: https://semantic-ui.com/collections/menu.html#size