Foundation CSS Flexbox Utilities 源排序
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 JavaScript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
在Foundation CSS 中, Flexbox 类用于使水平和垂直对齐变得超级简单。 Flexbox 具有 Source 排序类,它们根据 order 类中指定的数字对列进行排序。
Foundation CSS Flexbox Utilities 源排序类:
- small-order-n:该类用于指定小屏尺寸上的列顺序按照指定的数量。
- medium-order-n:该类用于指定中屏尺寸上的列顺序按照指定的数量。
- large-order-n:该类用于指定大屏尺寸上的列顺序,按照指定的个数。
句法:
...
注意:这里的n可以是 1,2,3,…。根据列数及其排序。
示例 1:此示例说明了使用grid-margin-x类使用 Flexbox Utilities Source Ordering。
HTML
Foundation CSS Flexbox Utilities Source Ordering
GeeksforGeeks
Foundation CSS Flexbox Utilities Source Ordering
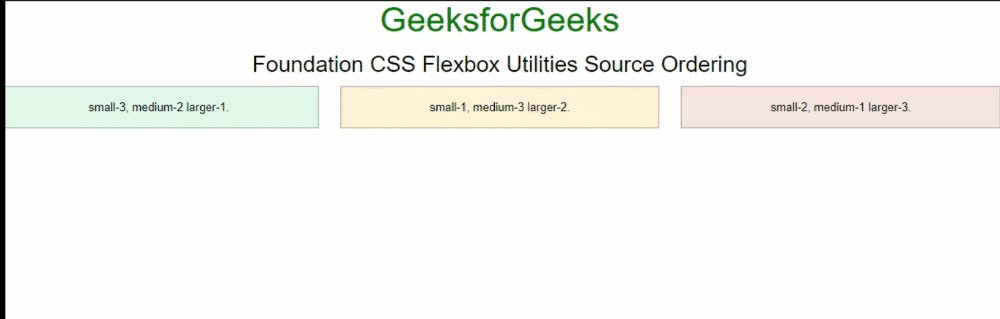
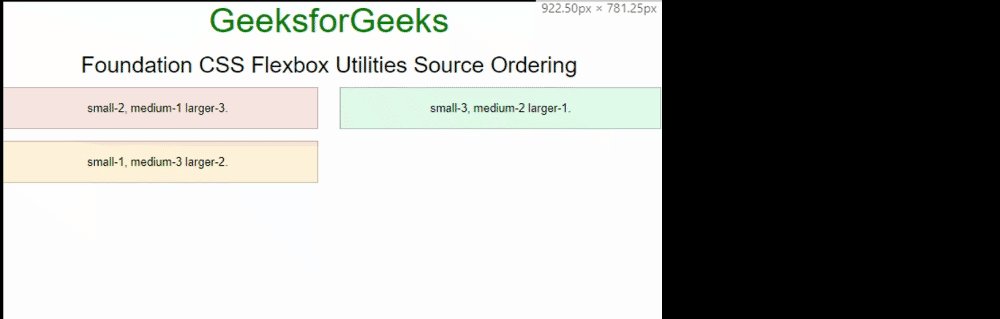
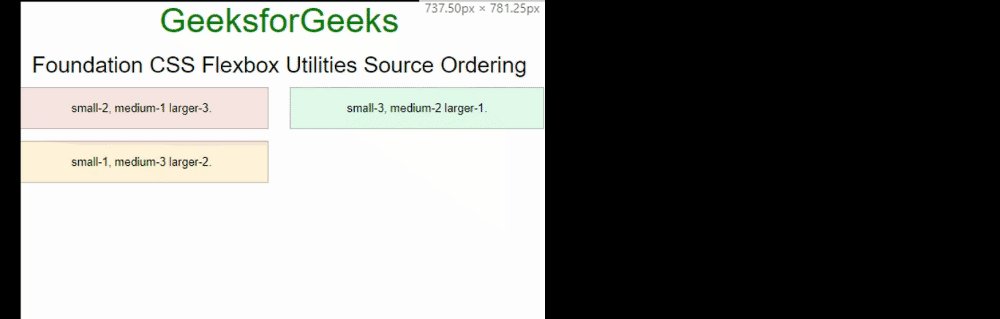
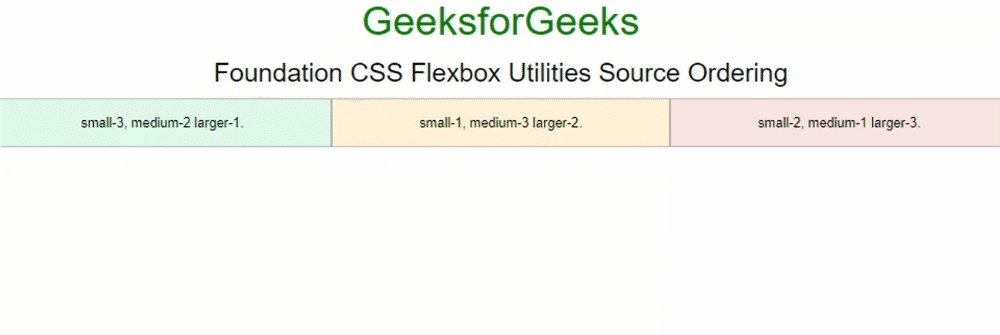
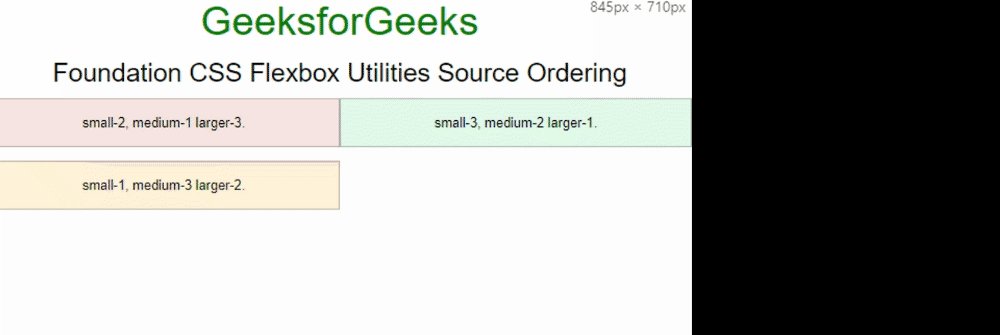
small-3, medium-2 larger-1.
small-2, medium-1 larger-3.
small-1, medium-3 larger-2.
HTML
Foundation CSS Flexbox Utilities Source Ordering
GeeksforGeeks
Foundation CSS Flexbox Utilities Source Ordering
small-3, medium-2 larger-1.
small-2, medium-1 larger-3.
small-1, medium-3 larger-2.
输出:

Foundation CSS Flexbox Utilities 源排序
示例 2:此示例说明了使用grid-padding-x类来使用 Flexbox Utilities Source Ordering。
HTML
Foundation CSS Flexbox Utilities Source Ordering
GeeksforGeeks
Foundation CSS Flexbox Utilities Source Ordering
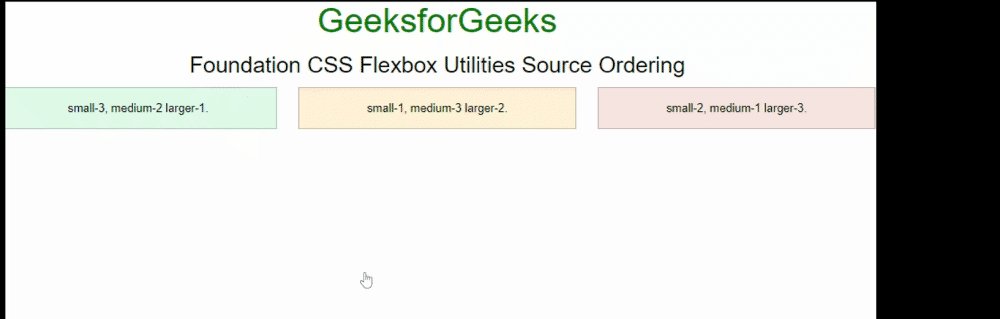
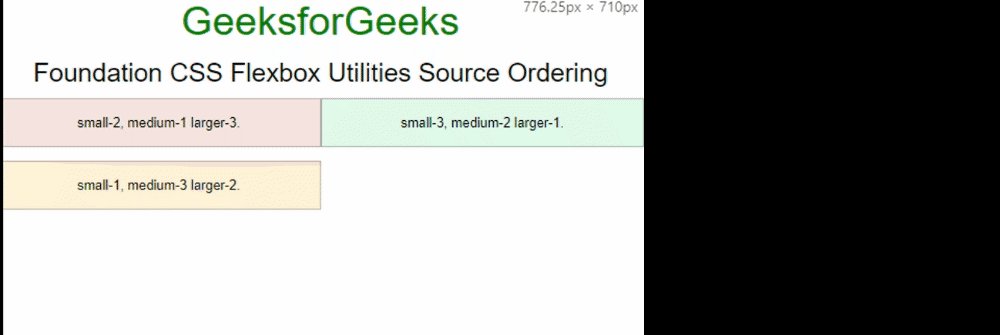
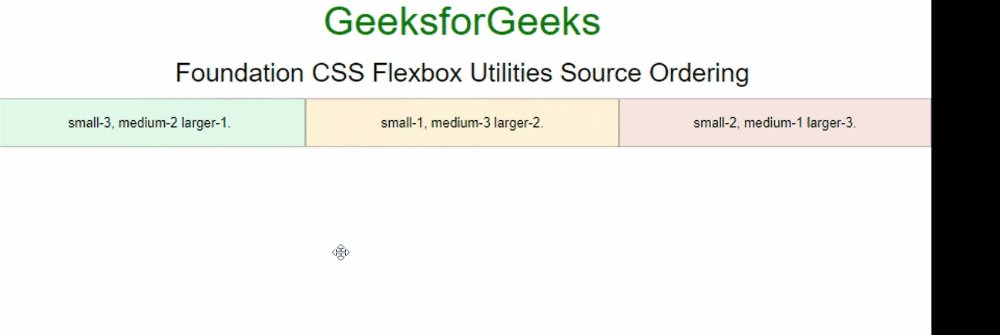
small-3, medium-2 larger-1.
small-2, medium-1 larger-3.
small-1, medium-3 larger-2.
输出:

Foundation CSS Flexbox Utilities 源排序
参考: https ://get.foundation/sites/docs/flexbox-utilities.html#source-ordering