Foundation CSS Prototyping Utilities 填充助手
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的原型实用程序填充助手类。
在Foundation CSS 中, Prototyping Utilities Padding Helpers 用于在元素内容周围创建一些空间。
Foundation CSS Prototyping Utilities padding Helpers 类:
- 填充(所有边):此类可用于沿内容的所有边应用填充。
- padding top:此类可用于在内容的顶部应用填充。
- padding bottom:该类可用于应用于内容底部的填充。
- padding left:此类可用于在内容的左侧应用填充。
- padding right:此类可用于在内容的右侧应用填充。
- padding-horizontal:该类可用于在内容的水平方向上应用填充。
- padding-vertical:该类可用于在内容的垂直方向上应用填充。
句法:
...
注意:这里所有的意思是 (0, 1, 2, 3)。它是相对于 8px 的相对单位,表示 0 = 0px、1= 8px、2 = 16px 和 3 = 24px。
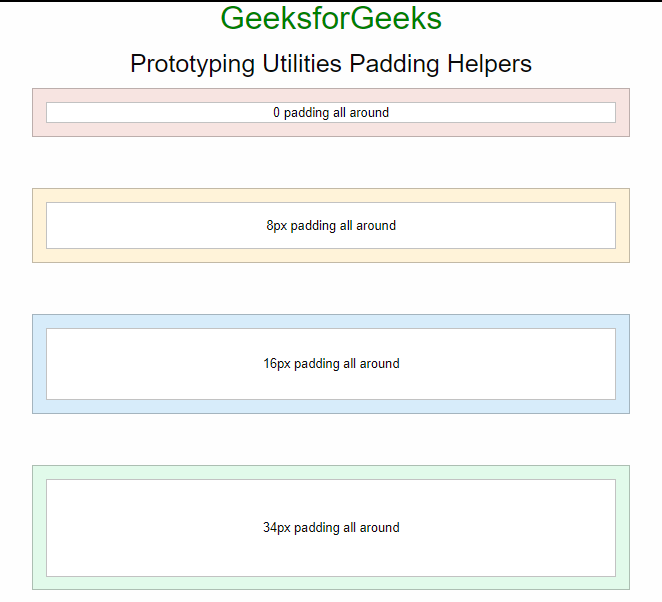
示例 1:下面是说明使用padding-all类使用填充助手的示例。
HTML
Foundation CSS Prototyping Utilities Padding Helpers
GeeksforGeeks
Prototyping Utilities Padding Helpers
0 padding all around
8px padding all around
16px padding all around
24px padding all around
HTML
Foundation CSS Prototyping Utilities Padding Helpers
GeeksforGeeks
Prototyping Utilities Padding Helpers
0 padding-top
8px padding-top
16px padding-top
24px padding-top
HTML
Foundation CSS Prototyping Utilities Padding Helpers
GeeksforGeeks
Prototyping Utilities Padding Helpers
0 padding-vertical
8px padding-vertical
16px padding-vertical
24px padding-vertical
输出:

Foundation CSS Prototyping Utilities 填充助手
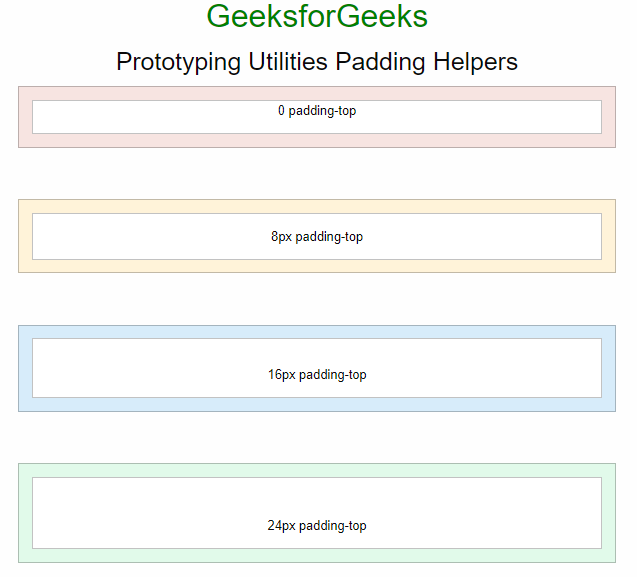
示例 2:下面是说明使用padding-top-all类使用填充助手的示例。
HTML
Foundation CSS Prototyping Utilities Padding Helpers
GeeksforGeeks
Prototyping Utilities Padding Helpers
0 padding-top
8px padding-top
16px padding-top
24px padding-top
输出:

Foundation CSS Prototyping Utilities 填充助手
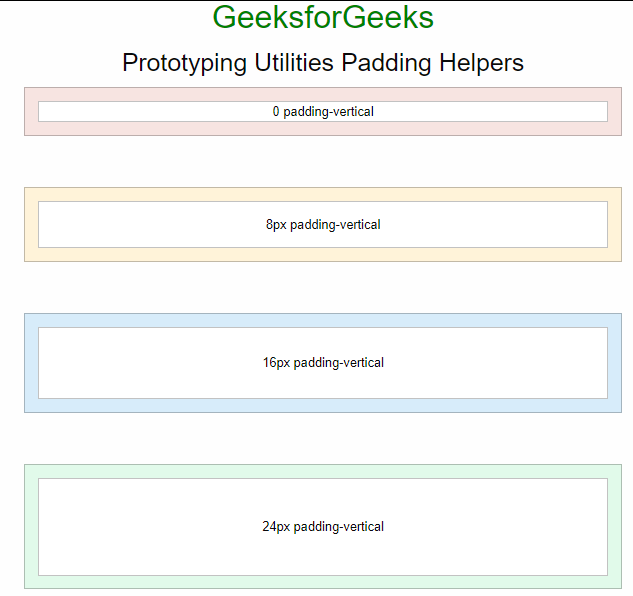
示例 3:下面是说明使用padding-vertical-all类使用填充助手的示例。
HTML
Foundation CSS Prototyping Utilities Padding Helpers
GeeksforGeeks
Prototyping Utilities Padding Helpers
0 padding-vertical
8px padding-vertical
16px padding-vertical
24px padding-vertical
输出:

Foundation CSS Prototyping Utilities 填充助手
参考: https ://get.foundation/sites/docs/prototyping-utilities.html#padding-helpers