Foundation CSS Prototyping Utilities Sizing
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的原型工具大小调整类。
在Foundation CSS 中, Prototyping Utilities Sizing 用于为元素指定宽度和高度。
Foundation CSS Prototyping Utilities 大小调整类:
- width:这个类用于给元素相对于其父元素的宽度。
- max-width:此类用于为元素相对于其父元素提供最大宽度。
- height:这个类用于给元素相对于其父元素的高度。
- max-height:此类用于为元素相对于其父元素提供最大高度。
句法:
...
注意:我们可以在类之后使用数字来指定高度和宽度。
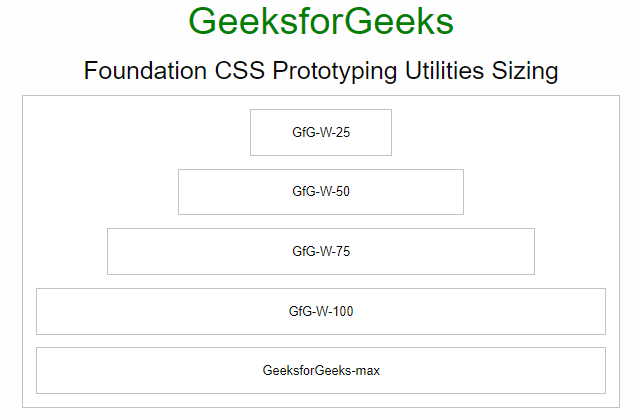
示例 1:下面的示例说明了如何使用 Prototyping Utilities 使用宽度类来调整大小。
HTML
Foundation CSS Prototyping Utilities Sizing
GeeksforGeeks
Foundation CSS Prototyping Utilities Sizing
GfG-W-25
GfG-W-50
GfG-W-75
GfG-W-100
GeeksforGeeks-max
HTML
Foundation CSS Prototyping Utilities Sizing
GeeksforGeeks
Foundation CSS Prototyping Utilities Sizing
GfG-H-25
GfG-H-50
GfG-H-75
GfG-H-100
GeeksforGeeks-max
输出:

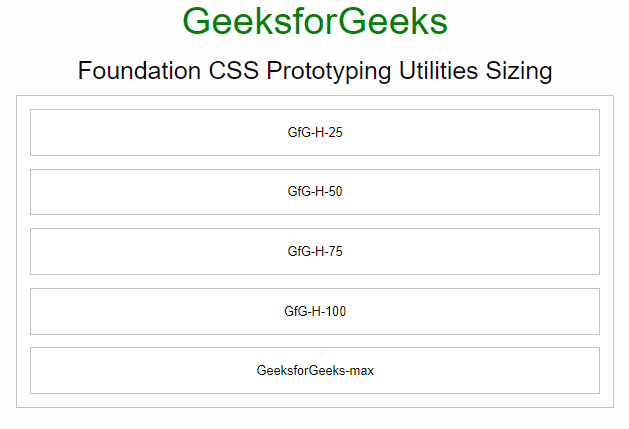
示例 2:以下示例说明了使用原型实用程序使用高度类进行大小调整的示例。
HTML
Foundation CSS Prototyping Utilities Sizing
GeeksforGeeks
Foundation CSS Prototyping Utilities Sizing
GfG-H-25
GfG-H-50
GfG-H-75
GfG-H-100
GeeksforGeeks-max
输出:

Foundation CSS Prototyping Utilities Sizing
参考: https ://get.foundation/sites/docs/prototyping-utilities.html#sizing