Foundation CSS Prototyping Utilities Border 无
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的原型工具边距助手类。
在Foundation CSS 中, Prototyping Utilities Border none 用于将任何元素的边框属性设置为 none。
Foundation CSS Prototyping Utilities Border none 类:
- 边框:此类用于将边框属性应用于任何元素。
- border-none:该类用于移除任何元素的边框。
句法:
...
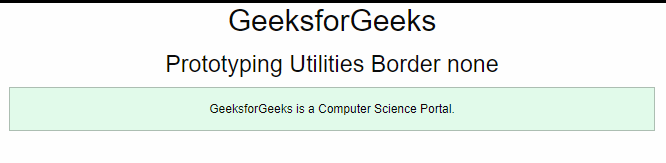
示例 1:下面的示例说明了使用边框类使用 Prototyping Utilities Border none。
HTML
Foundation CSS Prototyping Utilities Border None
GeeksforGeeks
Prototyping Utilities Border none
GeeksforGeeks is a Computer Science Portal.
HTML
Foundation CSS Prototyping Utilities Border None
GeeksforGeeks
Prototyping Utilities Border none
GeeksforGeeks is a Computer Science Portal.
输出:

Foundation CSS Prototyping Utilities Border none
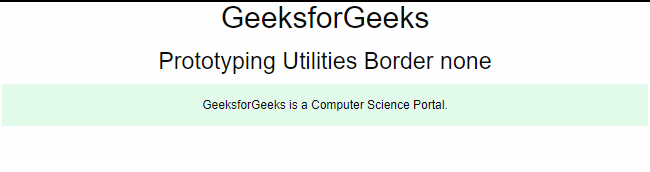
示例 2:下面的示例说明了使用无边框类来使用原型实用程序无边框。
HTML
Foundation CSS Prototyping Utilities Border None
GeeksforGeeks
Prototyping Utilities Border none
GeeksforGeeks is a Computer Science Portal.
输出:

Foundation CSS Prototyping Utilities Border none
参考: https ://get.foundation/sites/docs/prototyping-utilities.html#border-none