Foundation CSS Prototyping Utilities 字体样式
A Foundation 是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
在本文中,我们将了解 Font Styling Foundation CSS Prototyping Utility。使用 Foundation 的原型工具快速原型布局和 UI。这些可选的类和 mixin 非常适合快速将草图和模型转换为编码原型。此实用程序有助于为文本提供一些样式
Foundation CSS Prototyping Utilities 字体样式类:
- font-wide:使文本变大
- font-normal: 正常显示文本,无需任何样式
- font-bold:使文本加粗
- font-italic:以斜体显示文本
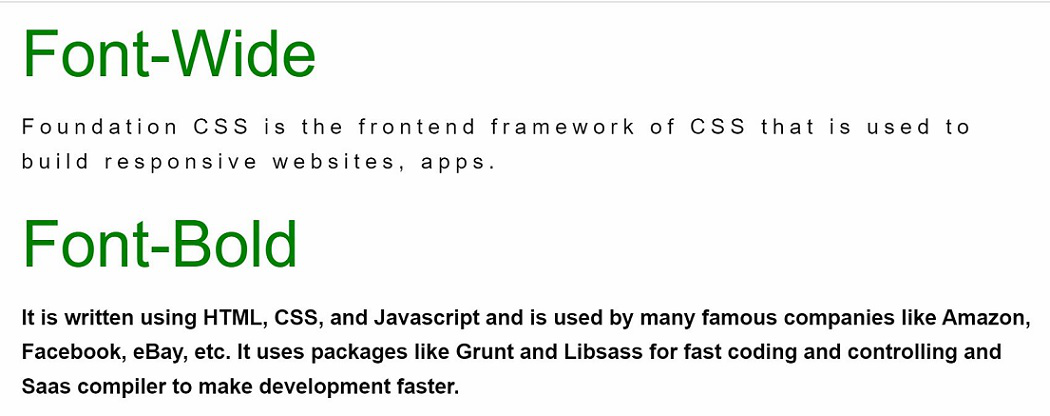
示例 1:在此示例中,我们将了解font-bold和font-wide类
HTML
Foundation CSS Prototyping Utilities Sizing
GeeksforGeeks
Foundation CSS is the frontend framework
of CSS that is used to build responsive
websites, apps.
Font-Bold
It is written using HTML, CSS, and
Javascript and is used by many famous
companies like Amazon, Facebook,
eBay, etc. It uses packages like Grunt
and Libsass for fast coding and
controlling and Saas compiler to make
development faster.
HTML
Foundation CSS Prototyping Utilities Sizing
Font-Italic
Foundation CSS is the frontend
framework of CSS that is used to
build responsive websites, apps.
Font-Normal
It is written using HTML, CSS, and Javascript
and is used by many famous companies like Amazon,
Facebook, eBay, etc. It uses packages like Grunt
and Libsass for fast coding and controlling
and Saas compiler to make development faster.
输出:

Foundation CSS Prototyping Utilities 字体样式
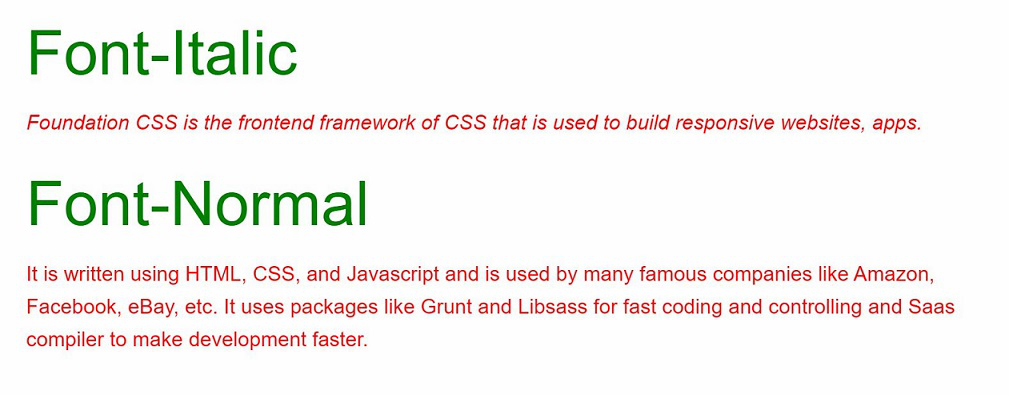
例 2:在这个例子中,我们将学习font-italic和font-normal。此外,为它们添加一些样式
HTML
Foundation CSS Prototyping Utilities Sizing
Font-Italic
Foundation CSS is the frontend
framework of CSS that is used to
build responsive websites, apps.
Font-Normal
It is written using HTML, CSS, and Javascript
and is used by many famous companies like Amazon,
Facebook, eBay, etc. It uses packages like Grunt
and Libsass for fast coding and controlling
and Saas compiler to make development faster.
输出:

Foundation CSS Prototyping Utilities 字体样式
参考: https ://get.foundation/sites/docs/prototyping-utilities.html#font-styling