Foundation CSS Prototyping Utilities 显示类
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的原型实用程序显示类。
在Foundation CSS 中, Prototyping Utilities Display Classes 用于更改任何元素的显示属性。
Foundation CSS Prototyping Utilities 显示类:
- display-inline:此类用于使当前元素块在同一行上。
- display-inline-block:该类用于将元素格式化为内联元素,但它可以应用高度和宽度值。
- display-block:该类用于将元素显示为块元素。
- display-table:该类用于将所有元素的行为设置为
。
- display-table-cell:此类用于将所有元素的行为设置为
。 句法:
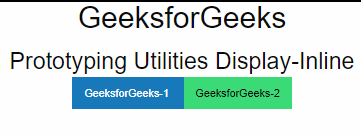
...示例 1:下面是说明使用 Prototyping Utilities display-inline类的示例。
HTML
Foundation CSS Prototyping Utilities Display-Inline GeeksforGeeks
Prototyping Utilities Display-Inline
HTML
Foundation CSS Prototyping Utilities Display-Inline GeeksforGeeks
Prototyping Utilities Display-block
输出:

Foundation CSS Prototyping Utilities 显示类
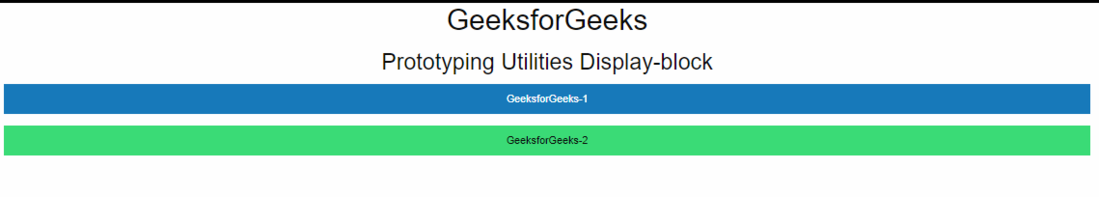
示例 2:以下示例说明了 Prototyping Utilities显示块类的使用。
HTML
Foundation CSS Prototyping Utilities Display-Inline GeeksforGeeks
Prototyping Utilities Display-block
输出:

Foundation CSS Prototyping Utilities 显示类
参考: https ://get.foundation/sites/docs/prototyping-utilities.html#display-classes
- display-table-cell:此类用于将所有元素的行为设置为