布尔玛对齐项目
Bulma是一个基于flexbox的现代、免费和开源的 CSS 框架。它带有预先设置样式的组件和元素,可让您快速创建美观且响应迅速的网站。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
Bulma align-items类用于设置灵活容器内或给定窗口中项目的对齐方式。它沿轴对齐 Flex 项目。
布尔玛对齐项目类:
- is-align-items-flex-start:用于将项目定位到容器的开头。
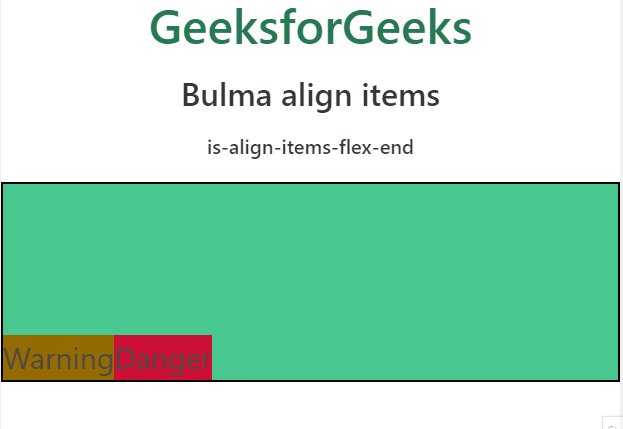
- is-align-items-flex-end:用于将项目定位到容器的末尾。
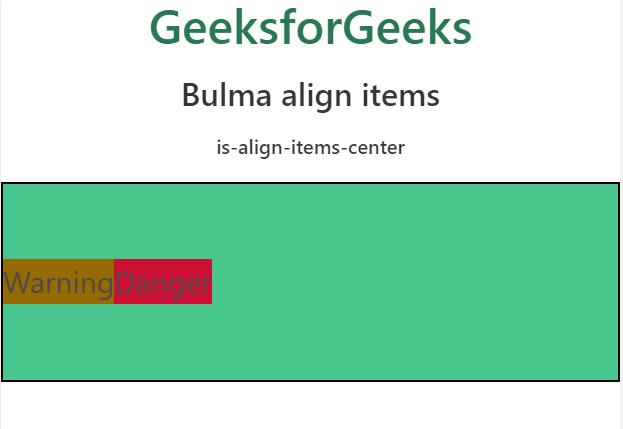
- is-align-items-center:用于 将项目垂直放置在容器的中心。
- is-align-items-self-start:它以相等的间距对齐柔性线。
- is-align-items-self-end:空间将平均分布在柔性线周围。
- is-align-items-start:它在容器的开头对齐项目。
- is-align-items-end:对齐容器末尾的项目。
- is-align-items-stretch:用于拉伸项目以适应容器,它是默认值
- is-align-items-baseline:用于将项目与容器的基线对齐
句法:
...
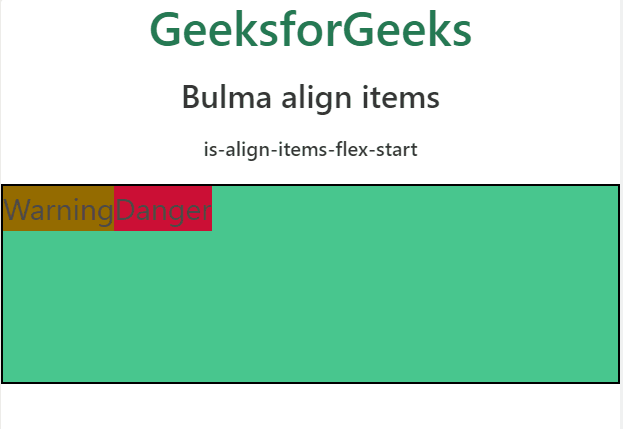
示例 1:以下代码演示了is-align-items-flex-star t 类。
HTML
Bulma align items
GeeksforGeeks
Bulma align items
is-align-items-flex-start
Warning
Danger
HTML
Bulma align items
GeeksforGeeks
Bulma align items
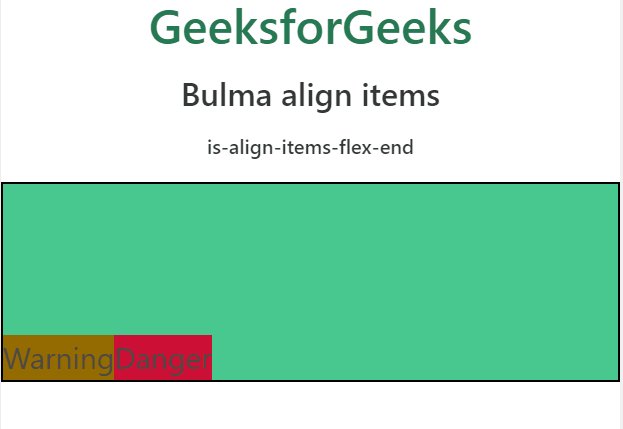
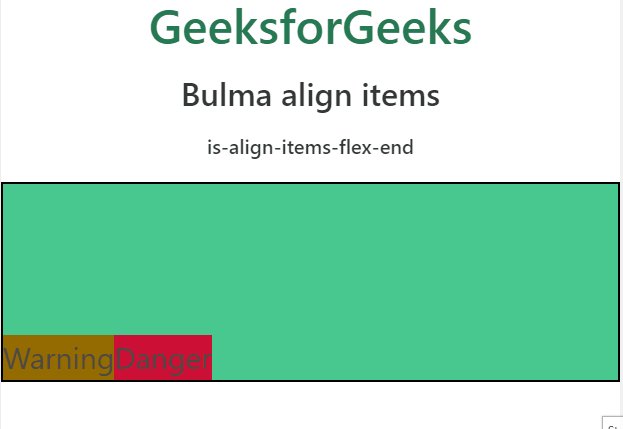
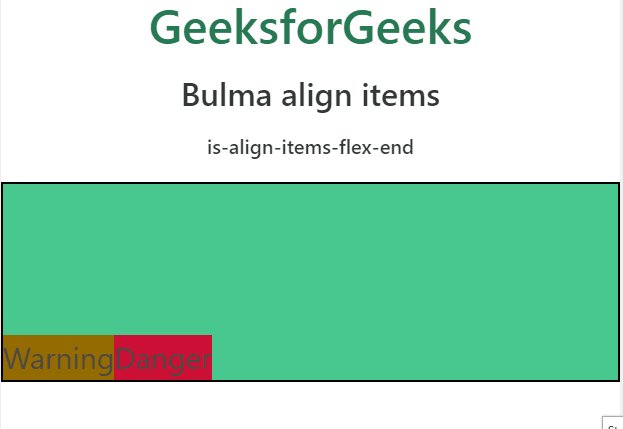
is-align-items-flex-end
Warning
Danger
HTML
Bulma align items
GeeksforGeeks
Bulma align items
is-align-items-center
Warning
Danger
输出:

示例 2:以下代码演示了is-align-items-flex-end类。
HTML
Bulma align items
GeeksforGeeks
Bulma align items
is-align-items-flex-end
Warning
Danger
输出:

布尔玛对齐项目
示例 3:以下代码演示了is-align-items-center类。
HTML
Bulma align items
GeeksforGeeks
Bulma align items
is-align-items-center
Warning
Danger
输出:

布尔玛对齐项目
参考: https://bulma.io/documentation/helpers/flexbox-helpers/#align-items