布尔玛对齐内容
Bulma是一个基于flexbox的现代、免费和开源的 CSS 框架。它带有预先设置样式的组件和元素,可让您快速创建美观且响应迅速的网站。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
Bulma align-content用于指定灵活容器内的行之间的对齐方式。它定义了每个 flex 行如何在 flexbox 中对齐,并且仅适用于flex-wrap: wrap应用,即如果存在多行 flexbox 项目。
Bulma Align 内容类:
- is-align-content-flex-start:用于在 flex 容器的开头显示行。
- is-align-content-flex-end:它的作用与is-align-content-flex-start相反。用于对齐 flex 容器末端的 flex 线
- is-align-content-center:线条放置在 flex 容器的中心。
- is-align-content-space-between:它以相等的间距对齐柔性线。
- is-align-content-space-around:空间将平均分布在柔性线周围。
- is-align-content-space-evenly:这用于将项目均匀地放置在项目周围。
- is-align-content-start:它在容器的开头对齐项目。
- is-align-content-end:对齐容器末尾的项目。
- is-align-content-stretch:用于拉伸项目以适应容器
- is-align-content-baseline:用于将项目与容器的基线对齐
句法:
...
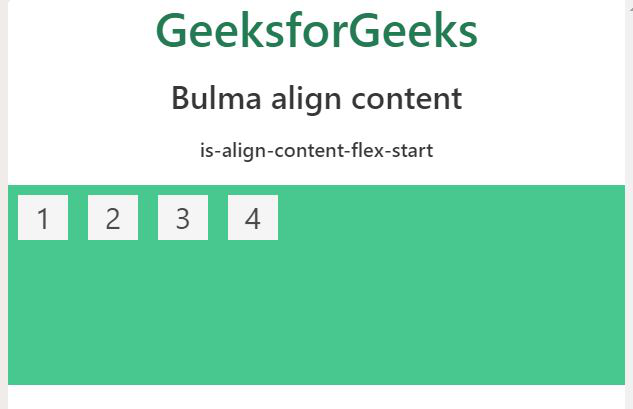
示例 1:以下代码演示了is-align-content-flex-start类。
HTML
Bulma align content
GeeksforGeeks
Bulma align content
is-align-content-flex-start
1
2
3
4
HTML
Bulma align content
GeeksforGeeks
Bulma align content
is-align-content-flex-end
1
2
3
4
HTML
Bulma align content
GeeksforGeeks
Bulma align content
is-align-content-center
1
2
3
4
HTML
Bulma align content
GeeksforGeeks
Bulma align content
is-align-content-space-between
1
2
3
4
5
6
7
8
HTML
Bulma align content
GeeksforGeeks
Bulma align content
is-align-content-space-around
1
2
3
4
5
6
7
8
输出:

布尔玛对齐内容
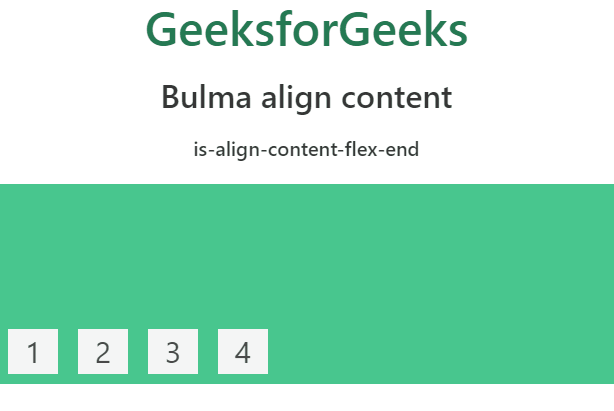
示例 2:以下代码演示了is-align-content-flex-end类。
HTML
Bulma align content
GeeksforGeeks
Bulma align content
is-align-content-flex-end
1
2
3
4
输出:

布尔玛对齐内容
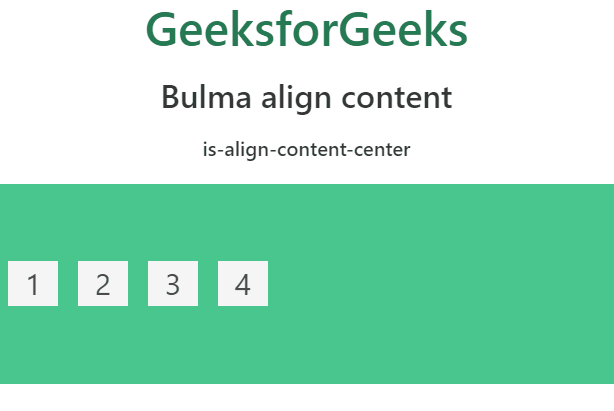
示例 3:以下代码演示了is-align-content-center类。
HTML
Bulma align content
GeeksforGeeks
Bulma align content
is-align-content-center
1
2
3
4
输出:

布尔玛对齐内容
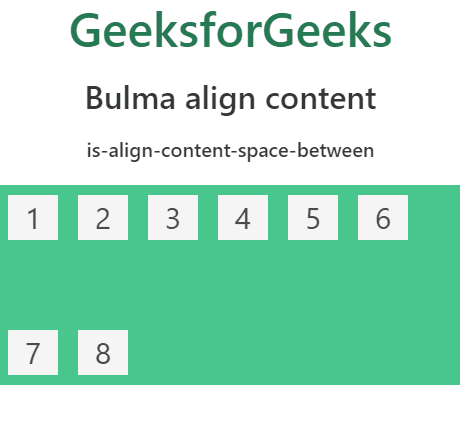
示例 4:以下代码演示了is-align-content-space-between类。
HTML
Bulma align content
GeeksforGeeks
Bulma align content
is-align-content-space-between
1
2
3
4
5
6
7
8
输出:

布尔玛对齐内容
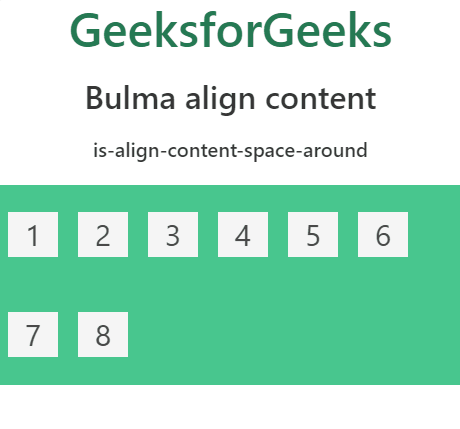
示例 5:以下代码演示了is-align-content-space-around类。
HTML
Bulma align content
GeeksforGeeks
Bulma align content
is-align-content-space-around
1
2
3
4
5
6
7
8
输出:

布尔玛对齐内容
参考链接: https://bulma.io/documentation/helpers/flexbox-helpers/#align-content