基础 CSS XY 块网格
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,并且可以在任何设备上访问。
在本文中,我们将讨论 Foundation CSS 中的XY 块网格。 CSS XY Block Grid 用于在方向级别而不是单个级别中添加单元格的宽度。要使用它,我们需要添加. [size]-up-[n]类到grid-x ,因为它不适用于垂直网格。这里的“n”代表必须在每个方向上显示的单元格, “ size”代表可以应用效果的断点。
XY 块网格类:
- [size]-up-[n]:这个类在每个大小的断点和n 个单元格中创建一个块网格。
句法:
.........
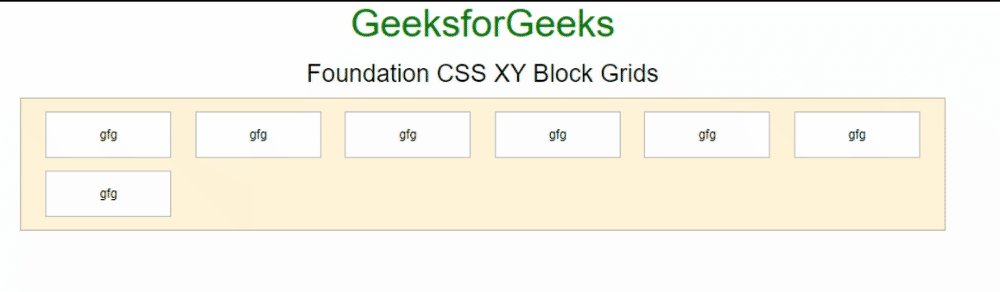
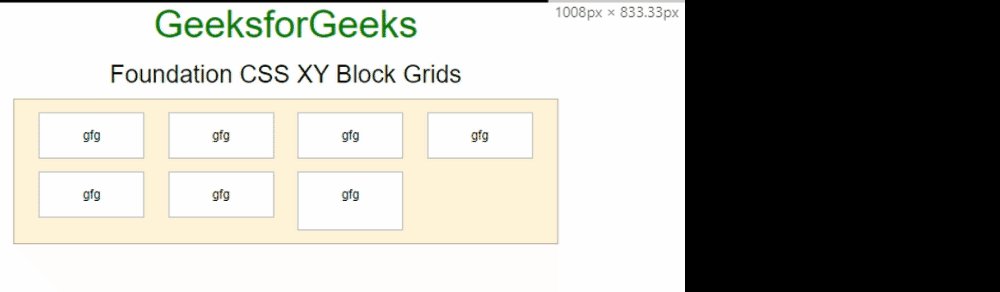
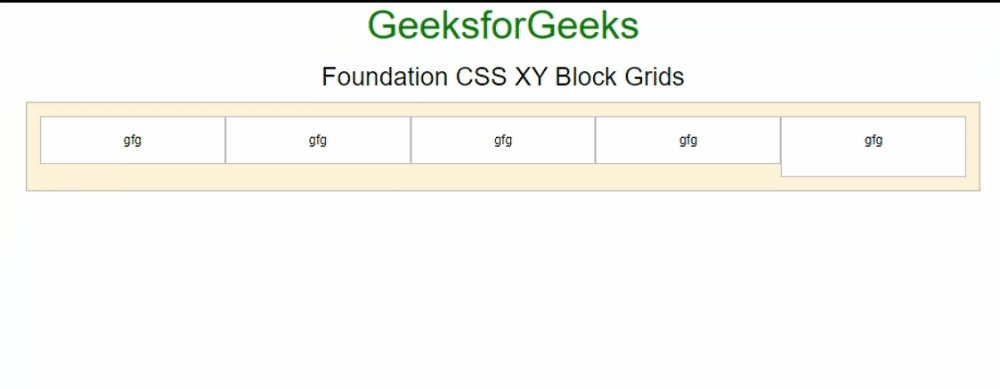
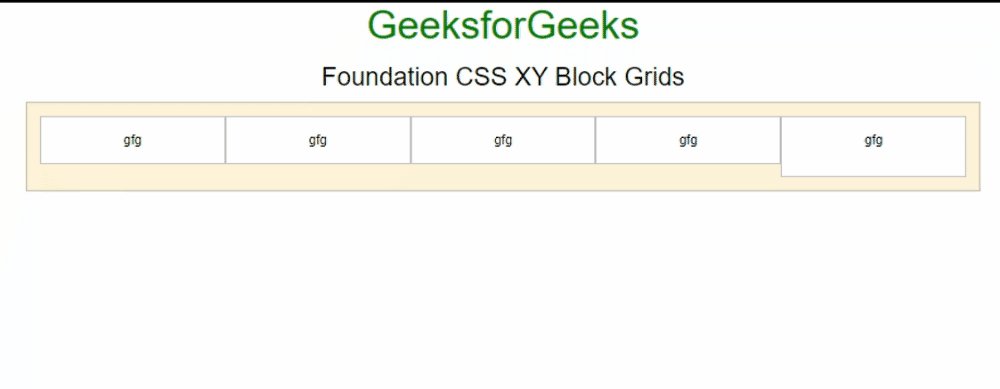
示例 1:此示例说明了使用grid-margin-x、 small-up-2、medium-up-4和large-up-6类来使用 XY 块网格。
HTML
Foundation CSS XY Block Grids
GeeksforGeeks
Foundation CSS XY Block Grids
gfg
gfg
gfg
gfg
gfg
gfg
gfg
HTML
Foundation CSS XY Block Grids
GeeksforGeeks
Foundation CSS XY Block Grids
gfg
gfg
gfg
gfg
gfg
输出:

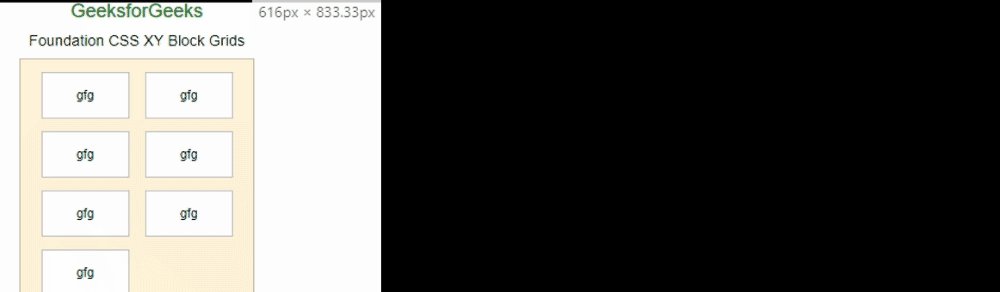
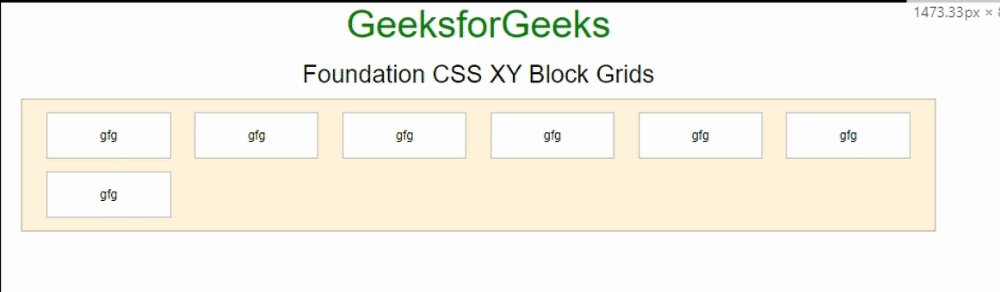
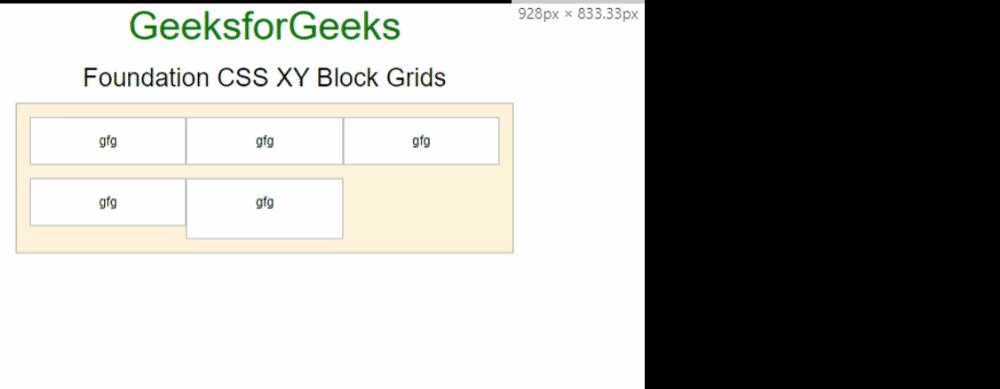
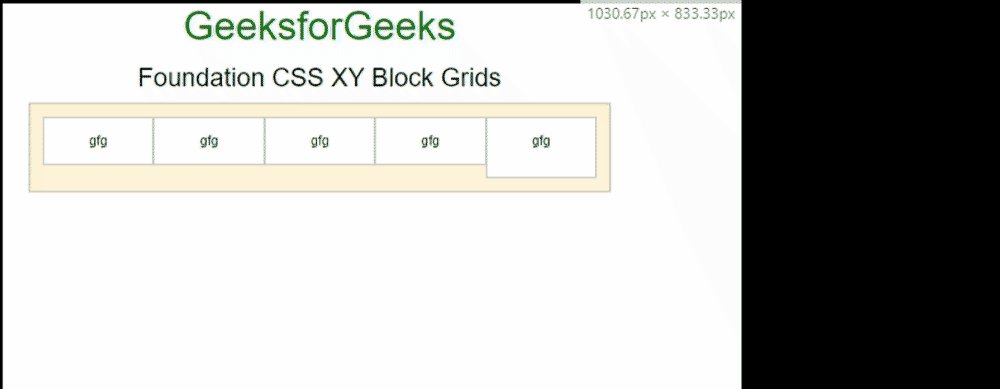
示例 2:此示例说明了使用grid-padding-x、small-up-1、medium-up-3和large-up-5类来使用 XY 块网格。
HTML
Foundation CSS XY Block Grids
GeeksforGeeks
Foundation CSS XY Block Grids
gfg
gfg
gfg
gfg
gfg
输出:

参考: https ://get.foundation/sites/docs/xy-grid.html#block-grids