语义 UI 注释变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
评论是显示用户反馈和与其他用户就内容进行交互的绝佳方式。 Semantic UI 为我们提供了语义 UI 风格的注释元素。让我们看看各种评论变体以及示例。
语义 UI 注释变化:
- Threaded :语义 UI 允许我们连接多个评论,从而说明它们之间的关系。
- Minimal :除非用户将鼠标悬停在评论上,否则 Semantic UI 会隐藏用户视图中的其他信息。
- Size :语义 UI 允许我们使用各种类来更改评论的大小。
句法:
...
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
示例 1:在下面的示例中,我们创建了一个线程注释变体。
HTML
HTML
HTML
Semantic UI Comment Variations
输出:

语义 UI 注释线程变化
示例 2:在下面的示例中,我们创建了一个最小的注释变体。
输出:

语义 UI 注释最小变化
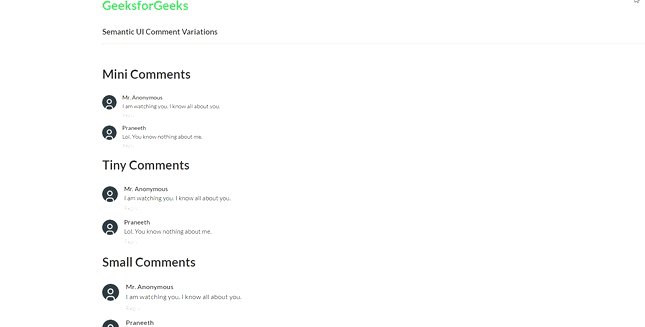
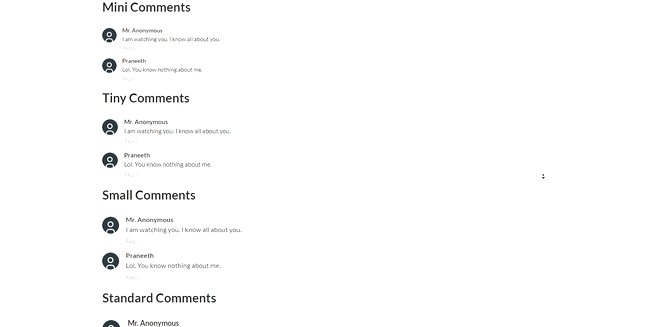
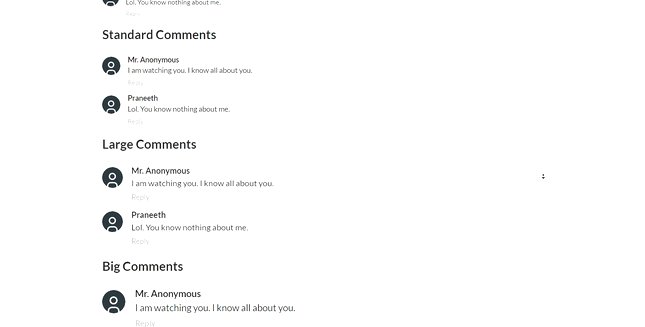
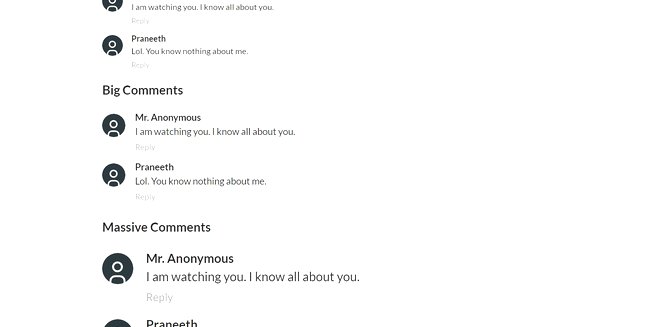
示例 3:在下面的示例中,我们说明了尺寸注释的变化。
HTML
输出:

语义 UI 注释大小变化
参考资料: https://semantic-ui.com/views/comment.html
