Blaze UI 输入组四舍五入
Blaze UI是一个无框架的开源 UI 工具包。它为更快地构建可扩展的网站提供了良好的基础。 Blaze UI 带有许多预先设置样式的组件和许多实用程序,因此开发人员不必从头开始构建所有内容。
在本文中,我们将看到 Blaze UI 输入组已四舍五入。用于使输入组四舍五入的三个类。这些类在下面提到。
Blaze UI 输入组圆形类:
- c-input-group-rounded:该类用于使输入组的两端圆角。
- c-input-group-rounded-left:该类用于使输入组的左端四舍五入。
- c-input-group-rounded-right:该类用于使输入组的右端四舍五入。
句法:
...
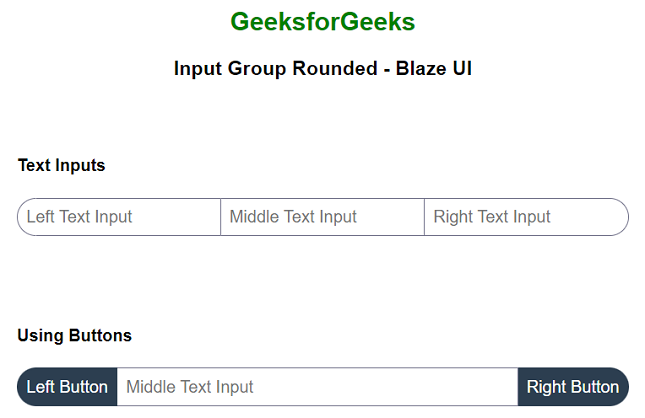
示例 1:下面的示例显示了使用c-input-group-rounded类来使输入组的两端舍入。
HTML
Input group Rounded | Blaze UI
GeeksforGeeks
Input Group Rounded - Blaze UI
Text Inputs
Using Buttons
HTML
Input group Rounded | Blaze UI
GeeksforGeeks
Input Group Rounded - Blaze UI
Left Rounded
Right Rounded
输出:

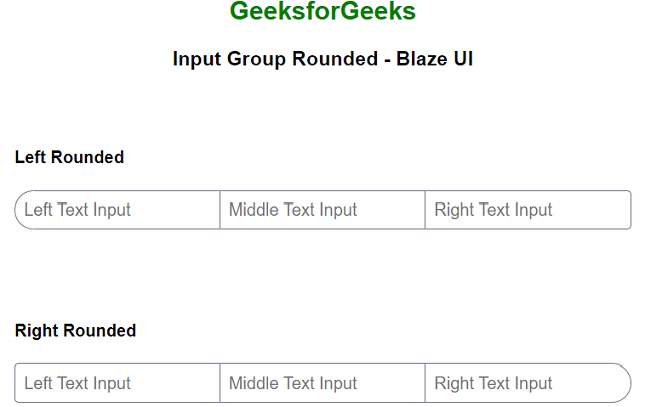
示例 2:以下示例使用c-input-group–rounded-left和c-input-group–rounded-right 类,使左右两端分别变圆。
HTML
Input group Rounded | Blaze UI
GeeksforGeeks
Input Group Rounded - Blaze UI
Left Rounded
Right Rounded
输出:

参考: https://www.blazeui.com/components/inputs/