基础 CSS 厨房水槽浮子
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来令人惊叹,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 Kitchen Sink Float 类。
Float 类用于将浮动行为添加到布局的左侧或右侧的元素。为了清除浮动,我们可以对父元素使用.clearfix类。
基础 CSS 厨房水槽浮动类:
- clearfix :这个类可以和父元素一起使用来清除浮动。
- float-left:该类用于将元素浮动到布局的左侧。
- float-right:该类用于将元素浮动到布局的右侧。
句法:
示例 1:下面的示例说明了使用float-left类来使用 Kitchen Sink Float 类。
HTML
Foundation CSS Kitchen Sink Float
GeeksforGeeks
Kitchen Sink Float Left
HTML
Foundation CSS Kitchen Sink Float
GeeksforGeeks
Kitchen Sink Float Right
输出:

厨房水槽浮动左侧类
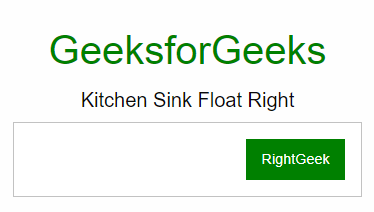
示例 2:下面的示例说明了使用float-right类来使用 Kitchen Sink Float 类。
HTML
Foundation CSS Kitchen Sink Float
GeeksforGeeks
Kitchen Sink Float Right
输出:

基础 CSS 厨房水槽浮子
参考链接: https://get.foundation/sites/docs/kitchen-sink.html#float-classes