ReactJS 常青无线电组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。 Radio Component 允许用户从一组或一组项目中选择一个选项。我们可以在 ReactJS 中使用以下方法来使用 Evergreen Radio 组件。
电台道具:
- id:用于表示电台的id属性。
- name:用于定义电台的名称属性。
- label:用于表示电台的标签。
- value:用来表示radio的value属性。
- onChange:是状态变化时调用的回调函数。
- disabled:当设置为 true 时,无线电被禁用。
- 已检查:设置为 true 时检查无线电。
- size:用来表示无线电圆的大小。
- isRequired:当设置为 true 时,收音机获取 required 属性。
- isInvalid:当设置为 true 时,aria-invalid 属性为 true。
- 外观:用于复选框的外观。
RadioGroup 道具:
- options:用于传递无线电组的无线电选项。
- value:用于表示控制时选中的项目值。
- defaultValue:用于表示不受控制时 Radio Group 的默认值。
- onChange:是状态变化时调用的回调函数。
- label:用于表示电台的标签。
- size:用来表示无线电圆的大小。
- isRequired:当设置为 true 时,收音机获取 required 属性。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { RadioGroup } from 'evergreen-ui'
export default function App() {
const [ageGroup, setAgeGroup] = React.useState('0-10 years')
return (
ReactJS Evergreen Radio Component
setAgeGroup(e.target.value)}
/>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
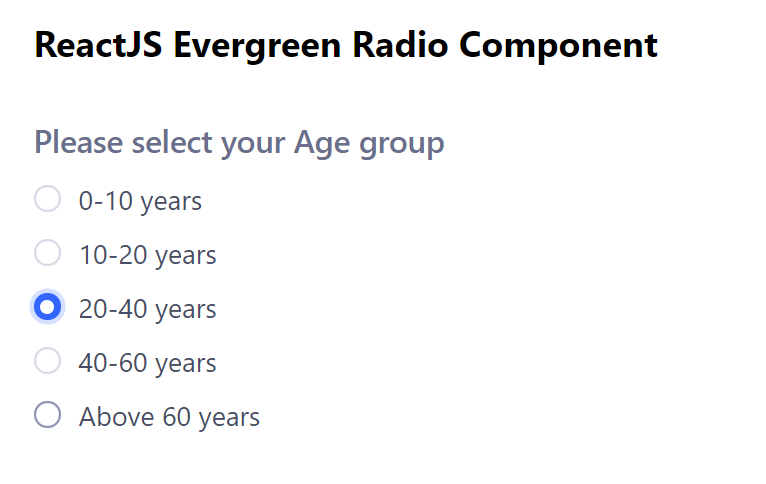
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/radio