Fabric.js 多边形描边属性
在本文中,我们将了解如何使用 FabricJS 设置画布多边形的笔触颜色。画布矩形表示多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义多边形。
方法:
- 为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。
- 导入库后,我们将在 body 标记中创建一个包含多边形的画布块。
- 之后,我们将初始化 FabricJS 提供的 Canvas 和 Polygon 的实例,并使用 stroke 属性设置 Polygon 的描边颜色,并在 Canvas 上渲染 Polygon,如下例所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }
],
{
stroke: string
});参数:此属性接受如上所述和如下所述的单个参数:
- stroke:指定描边颜色。
下面的示例说明了 JavaScript 中的 Fabric.JS 多边形笔划:
例子:
HTML
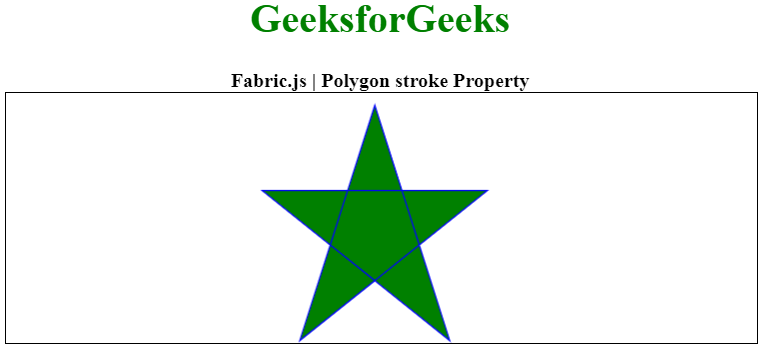
GeeksforGeeks
Fabric.js | Polygon stroke Property
输出: