ReactJS Onsen UI ListItem 组件
ReactJS Onsen-UI 是一个流行的前端库,其中包含一组 React 组件,旨在以美观高效的方式开发 HTML5 混合和移动 Web 应用程序。 ListItem组件代表列表中的每个项目。它用于定义列表项。我们可以在 ReactJS 中使用以下方法来使用 Onsen-UI ListItem 组件。
ListItem 道具:
- 修饰符:用于表示列表项的外观。
- tappable:用于指定列表项是否可点击。
- tapBackgroundColor:用于改变点击时的背景颜色。
- lockOnDrag:用于防止用户水平拖动时垂直滚动。
- expandable:用于指定列表项是否可以展开以显示隐藏的内容。
- 扩展:用于指定是否对可扩展列表项进行扩展。
预设修饰符:
- tappable:用于使列表项在被点击时改变外观。
- chevron:用于在列表项的右端显示 V 形,点击时其外观会发生变化。
- longdivider:用于显示项目之间的长水平分隔线。
- nodivider:用于去除列表项之间的分隔符。
- material:用于显示 Material Design 列表项。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install onsenui react-onsenui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { List, ListItem } from 'react-onsenui';
export default function App() {
// Sample List Item
const sampleListItem = ['List Item 1',
'List Item 2', 'List Item 3', 'List Item 4', 'List Item 5']
return (
ReactJS Onsen-UI ListItem Component
(
{row}
)}
/>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
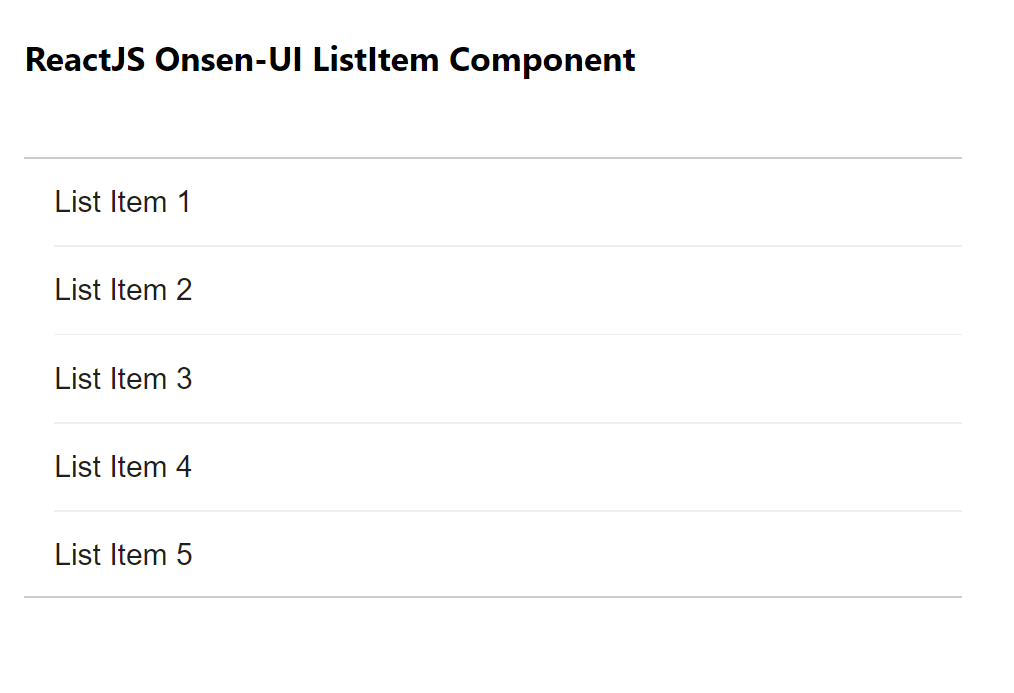
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://onsen.io/v2/api/react/ListItem.html