ReactJS 语义 UI 进度模块
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用进度模块。进度模块用于显示工作的进度。
特性:
- 指示:它给出了当前的进展水平。
- 自动成功:当进度完成时触发成功状态。
状态:
- 活动:使用此状态的进度条处于活动状态。
- 成功:我们可以使用进度条来显示成功状态。
- 警告:我们可以使用进度条来显示警告状态。
- 错误:我们可以使用进度条来显示错误状态。
- 禁用:可以使用此状态创建禁用的进度条。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
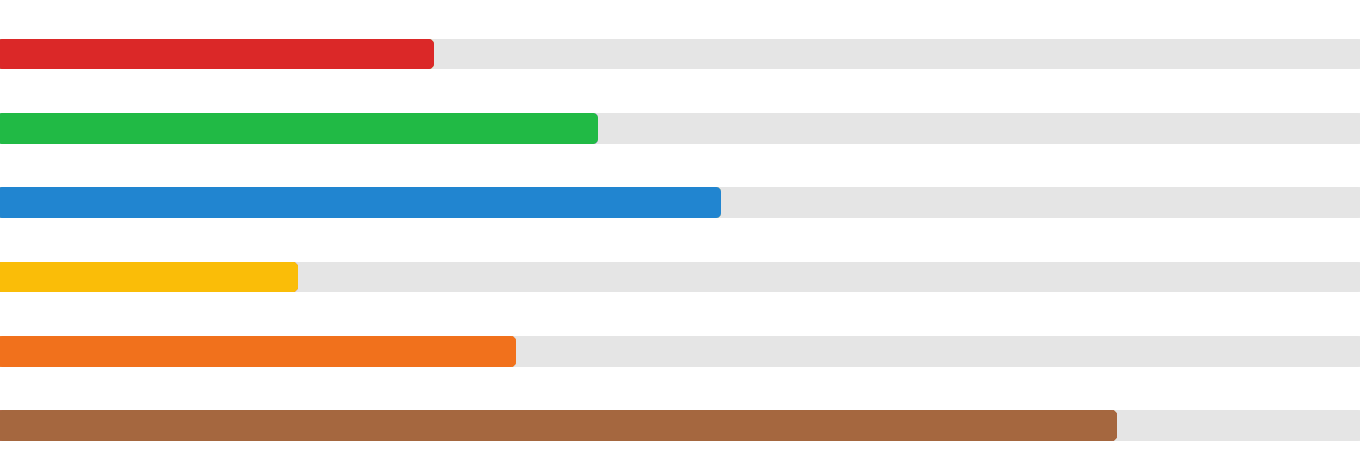
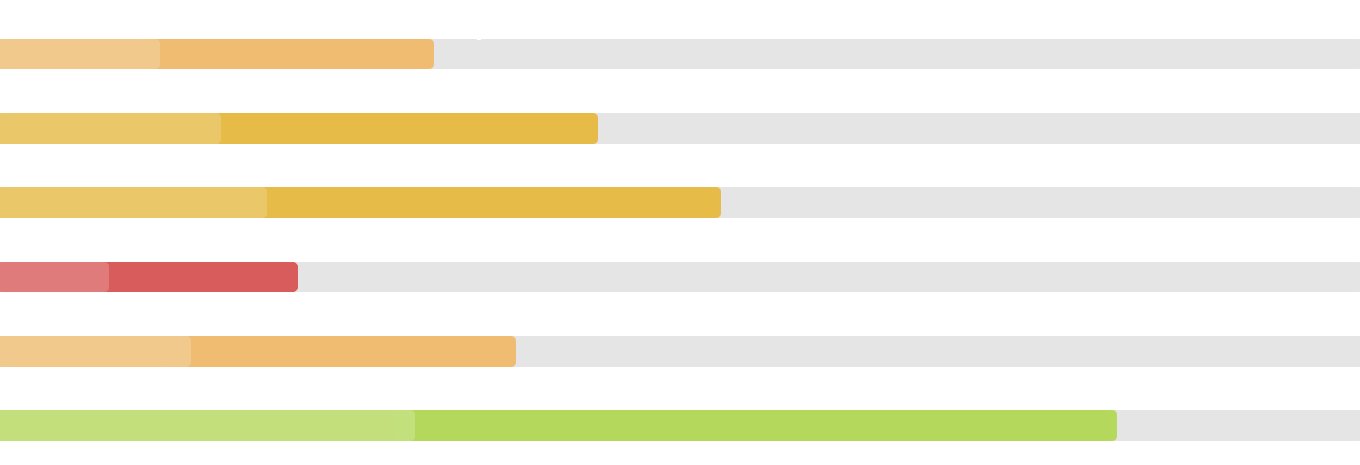
npm start示例 1:这是一个基本示例,展示了如何使用 ReactJS 语义 UI 进度模块来使用进度元素。
App.js
import React from 'react'
import { Progress } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () =>
export default bttApp.js
import React from 'react'
import { Progress } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () =>
export default btt输出:

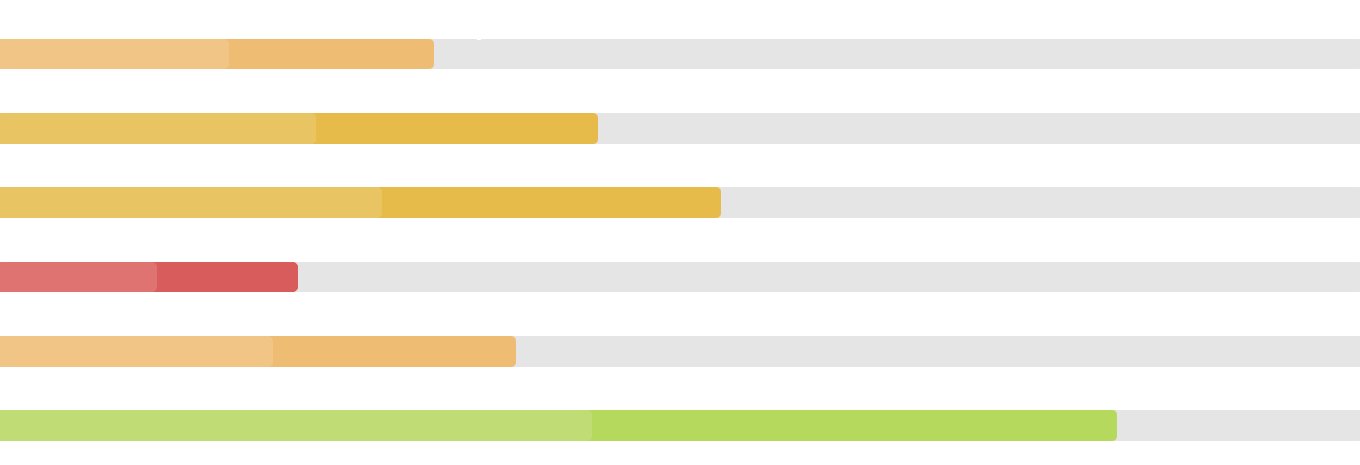
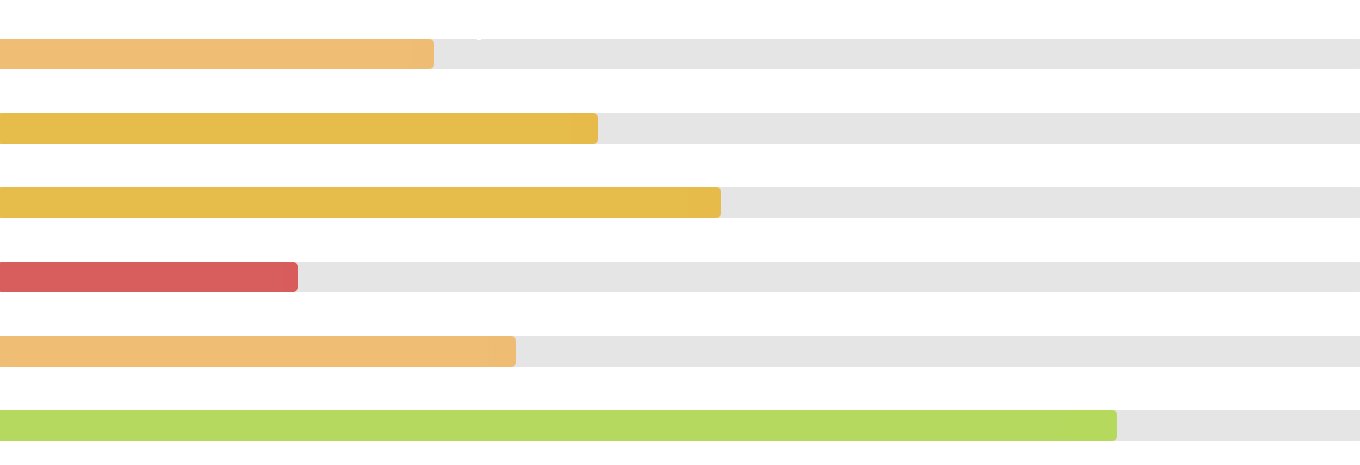
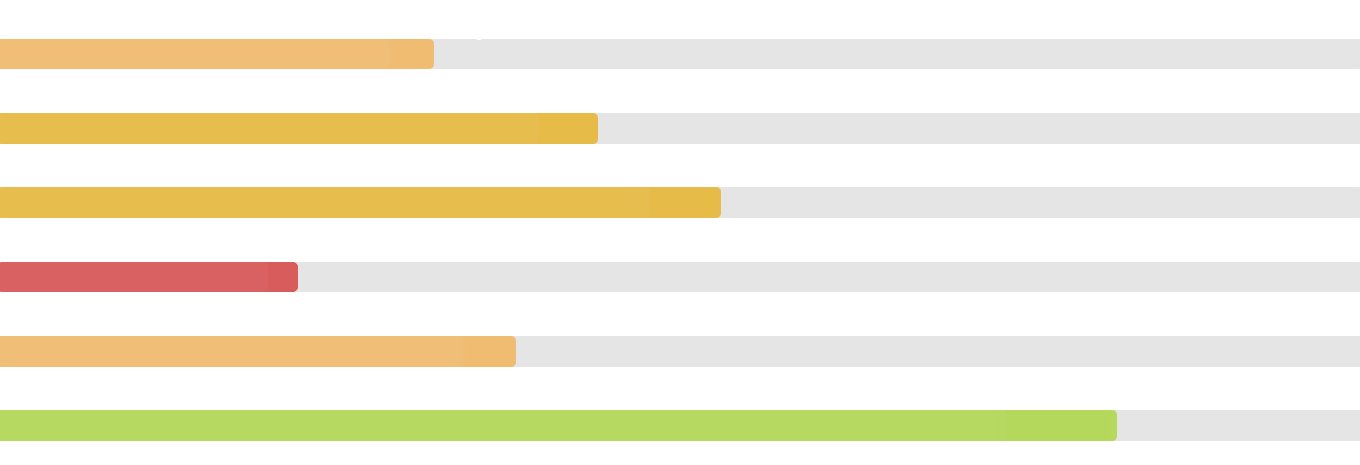
示例 2:在此示例中,我们使用 ReactJS 语义 UI 进度模块在进度元素中显示指示属性。
应用程序.js
import React from 'react'
import { Progress } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () =>
export default btt
输出:

参考: https://react.semantic-ui.com/modules/progress