语义 UI 进度变化
Semantic UI 是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 进度允许用户显示任务的进度。 Semantic UI Progress 为我们提供了 2 种类型、3 种内容、5 种状态和 5 种变体。
在本文中,我们将了解 Semantic UI Progress 的变体。
语义 UI 进度变化:
- Inverted:用于设置颜色反转的进度条。
- 随附的: 它用于创建一个进度条,可以显示顶部或底部附件中元素的进度。
- Size :用于创建不同大小的进度条。
- 颜色:用于创建不同颜色的进度组件。
- 反转颜色:这用于反转以提高深色背景的对比度
句法:
....
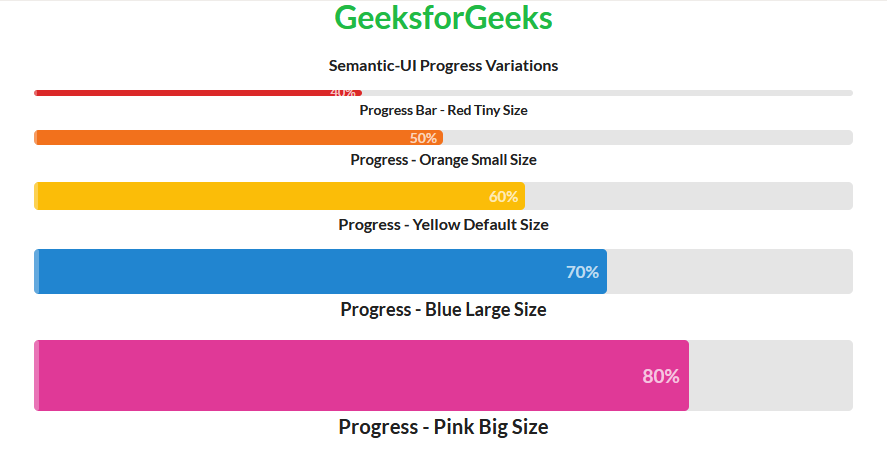
示例 1:以下示例说明了 Semantic-UI Progress 大小和颜色变化。
HTML
GeeksforGeeks
Semantic-UI Progress Variations
Progress Bar - Red Tiny Size
Progress - Orange Small Size
Progress - Yellow Default Size
Progress - Blue Large Size
Progress - Pink Big Size
HTML
GeeksforGeeks
Semantic-UI Progress Variations
Inverted Progress:
Uploading Files
File Sending
Attached Progress:
GeeksforGeeks
Inverted Color Progress:
输出:

语义 UI 进度变化
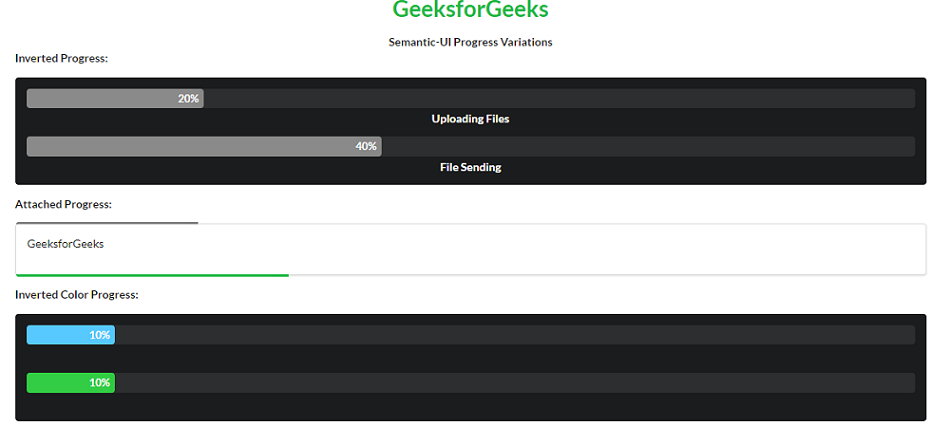
示例 2:以下代码演示了反转和附加的进度变化。
HTML
GeeksforGeeks
Semantic-UI Progress Variations
Inverted Progress:
Uploading Files
File Sending
Attached Progress:
GeeksforGeeks
Inverted Color Progress:
输出:

语义 UI 进度变化
参考: https://semantic-ui.com/modules/progress.html