Semantic-UI 下拉菜单描述内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 下拉菜单允许用户从一系列选项中选择一个值。 Semantic-UI Dropdown 为我们提供了 11 种下拉菜单和 3 种内容标题、分隔符和图标。在本文中,我们将了解描述内容。 Semantic-UI Dropdown Description Content用于创建包含描述项的下拉菜单。
注意:对于使用描述的需要,需要在菜单上设置一个最小宽度,以防止内容重叠。
Semantic-UI 下拉描述内容类:
- description:该类用于设置下拉项的描述。
句法:
...
...
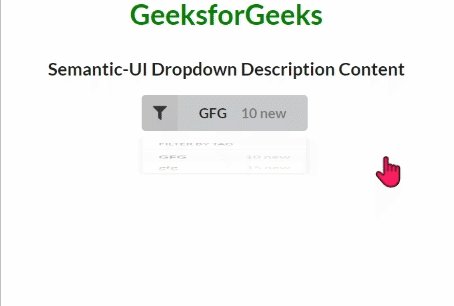
示例:以下示例说明了Semantic-UI Dropdown Description Content :
HTML
Semantic-UI Dropdown Description Content
GeeksforGeeks
Semantic-UI Dropdown Description Content
输出:

Semantic-UI 下拉菜单描述内容
参考: https://semantic-ui.com/modules/dropdown.html#description