Semantic-UI 步骤链接内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。 Semantic UI Step Content 为我们提供了不同的内容,如描述、链接和图标。
在本文中,我们将了解Semantic UI Step 链接内容。这用于创建将链接步骤的步骤。
Semantic-UI Step Link Content Class:我们可以通过将步骤放在锚标记内来使步骤可链接,否则我们通过添加类来表示该步骤。
- 链接:该类用于制作步骤链接。
句法:
要么:
...
以下示例说明了 Semantic-UI 步骤链接内容:
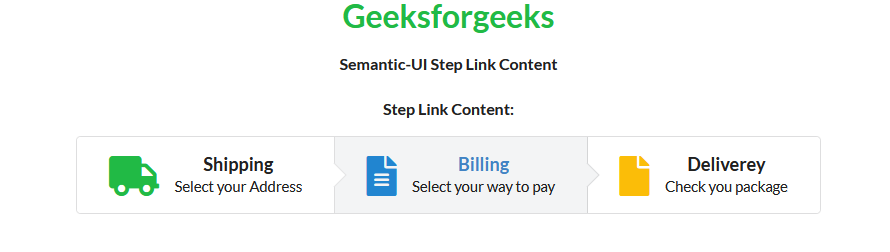
示例 1:在此示例中,我们将步骤放置在锚标记内。
HTML
Geeksforgeeks
Semantic-UI Step Link Content
Step Link Content:
HTML
Geeksforgeeks
Semantic-UI Step Link Content
Step Link Content:
Shipping
Select your Address
Billing
Select your way to pay
Delivery
Check you package
输出:

Semantic-UI 步骤链接内容
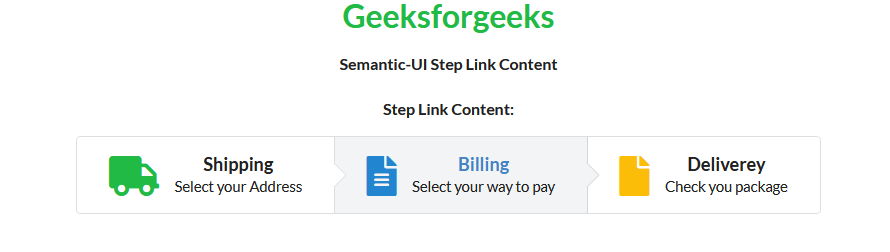
示例 2:在此示例中,我们将使用链接类。
HTML
Geeksforgeeks
Semantic-UI Step Link Content
Step Link Content:
Shipping
Select your Address
Billing
Select your way to pay
Delivery
Check you package
输出:

Semantic-UI 步骤链接内容
参考: https://semantic-ui.com/elements/step.html#link