Semantic-UI 步骤内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
内容是我们网站中的一个元素,它向用户显示信息数据。在我们的网站上提供内容以使事情看起来简单并使其变得更好是必不可少的。该内容可以是图像、文本数据等。
语义 UI 步骤内容:语义 UI中有三种类型的内容。
- 描述:这使用描述类显示我们的步骤的描述。
- 图标:这使用带有图标类的 标记显示与我们的步骤相关的图标。
- 链接:这使步骤成为使用 标记的链接。
句法:
....
....
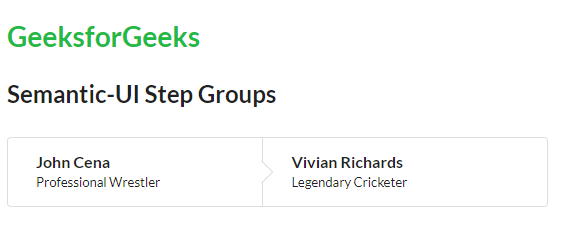
示例 1:在下面的程序中,我们将使用描述内容。
HTML
Semantic-UI Step Content
GeeksforGeeks
Semantic-UI Step Groups
John Cena
Professional Wrestler
Vivian Richards
Legendary Cricketer
HTML
GeeksforGeeks
Semantic-UI Step Groups
Motorcycle
This is a motorcycle
Football
This is the Football game
HTML
GeeksforGeeks
Semantic-UI Step Groups
输出:

Semantic-UI 步骤内容
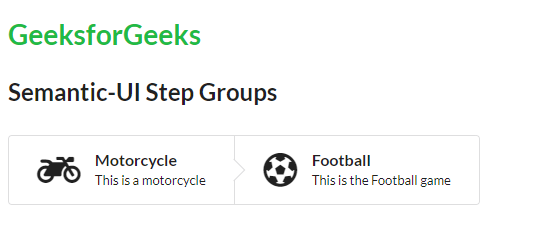
示例 2:在下面的程序中,我们将使用图标内容。
HTML
GeeksforGeeks
Semantic-UI Step Groups
Motorcycle
This is a motorcycle
Football
This is the Football game
输出:

Semantic-UI 步骤内容
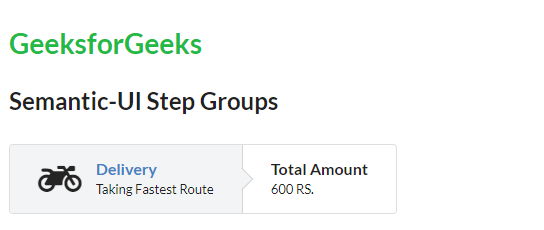
示例 3:在以下程序中,我们将使用链接内容。
HTML
GeeksforGeeks
Semantic-UI Step Groups
输出:

Semantic-UI 步骤内容
参考链接: https://semantic-ui.com/elements/step.html