Python|使用 .kv 文件在 kivy 中切换按钮
Kivy 是Python中一个独立于平台的 GUI 工具。因为它可以在Android、IOS、linux和Windows等平台上运行。它基本上是用来开发Android应用程序的,但这并不意味着它不能在桌面应用程序上使用。
???????? Kivy Tutorial – Learn Kivy with Examples.
切换按钮:
ToggleButton 小部件就像一个复选框。当您触摸或单击它时,状态会在“正常”和“向下”之间切换(而不是只要按下它就只是“向下”的按钮)。
切换按钮也可以组合成单选按钮——组中只有一个按钮可以处于“向下”状态。组名可以是字符串或任何其他可散列的Python对象:
btn1 = ToggleButton(text='Male', group='sex', )
btn2 = ToggleButton(text='Female', group='sex', state='down')
btn3 = ToggleButton(text='Mixed', group='sex')只有一个按钮可以同时“向下”/检查。要配置 ToggleButton,您可以使用可用于 Button 类的相同属性。
Basic Approach:
1) import kivy
2) import kivyApp
3) import toggle button
4) import Gridlayout
5) Set minimum version(optional)
6) create layout class
7) create App class
8) create the, kv file
9) return Layout/widget/Class(according to requirement)
10) Run an instance of the class方法的实施:
.py 代码:
Python3
# Program to explain how to use Toggle button in kivy
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require('1.9.0')
# The ToggleButton widget acts like a checkbox.
# To use this you must have to import it.
from kivy.uix.togglebutton import ToggleButton
# The GridLayout arranges children in a matrix.
# It takes the available space and divides it
# into columns and rows, then adds
# widgets to the resulting “cells”.
from kivy.uix.gridlayout import GridLayout
# Create the Layout Class
class Toggle_btn(GridLayout):
pass
# Create the App Class
class ToggleApp(App):
def build(self):
return Toggle_btn()
# Run the App
if __name__=='__main__':
ToggleApp().run()Python3
# .kv file implementation of the code
:
# Columns divides screen in two parts
cols:2
# Create Toggle button 1
RelativeLayout:
canvas:
Color:
rgb: 0, 0, 1
Rectangle:
size: root.width, root.height
ToggleButton:
size_hint: None, None
size: 0.25 * root.width, 0.25 * root.height
pos: 0.125 * root.width, 0.350 * root.height
text: 'Toggle Button 1'
group: 'geometry'
# Create Toggle button 2
RelativeLayout:
canvas:
Color:
rgb: 0, 1, 1
Rectangle:
size: root.width, root.height
ToggleButton:
size_hint: None, None
size: 0.25 * root.width, 0.25 * root.height
pos: 0.125 * root.width, 0.350 * root.height
text: 'Toggle Button 2'
group: 'geometry' .kv 代码:
Python3
# .kv file implementation of the code
:
# Columns divides screen in two parts
cols:2
# Create Toggle button 1
RelativeLayout:
canvas:
Color:
rgb: 0, 0, 1
Rectangle:
size: root.width, root.height
ToggleButton:
size_hint: None, None
size: 0.25 * root.width, 0.25 * root.height
pos: 0.125 * root.width, 0.350 * root.height
text: 'Toggle Button 1'
group: 'geometry'
# Create Toggle button 2
RelativeLayout:
canvas:
Color:
rgb: 0, 1, 1
Rectangle:
size: root.width, root.height
ToggleButton:
size_hint: None, None
size: 0.25 * root.width, 0.25 * root.height
pos: 0.125 * root.width, 0.350 * root.height
text: 'Toggle Button 2'
group: 'geometry'
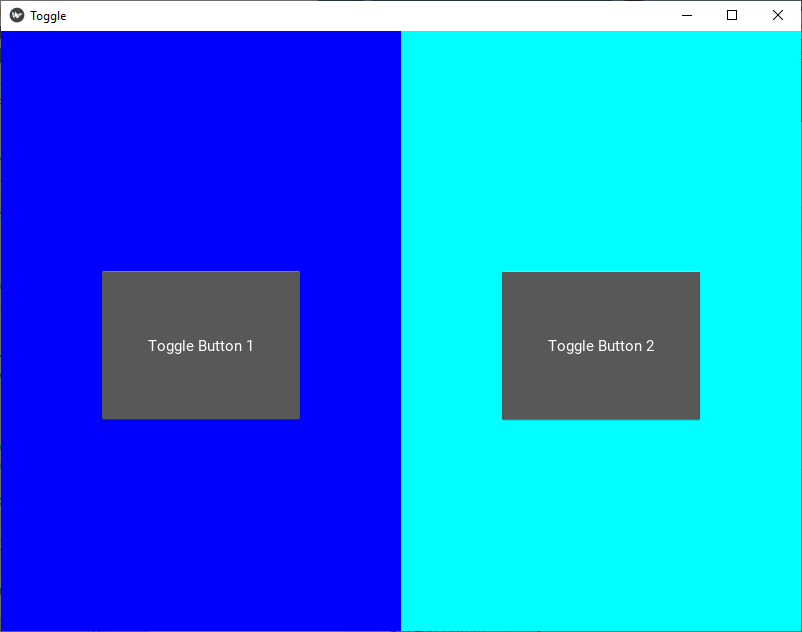
输出: