Python|使用 .kv 文件的 kivy 中的手风琴
Kivy 是Python中一个独立于平台的 GUI 工具。因为它可以在Android、IOS、linux和Windows等平台上运行。它基本上是用来开发Android应用程序的,但这并不意味着它不能在桌面应用程序上使用。
???????? Kivy Tutorial – Learn Kivy with Examples.
手风琴:
Accordion 小部件是一种菜单形式,其中选项垂直或水平堆叠,并且焦点所在的项目(当被触摸时)打开以显示其内容。
它可以包含许多项目实例,每个实例都应包含一个根内容小部件。它最终会像一棵树一样。
当前实现将 AccordionItem 分为两部分:
- 标题栏容器1个(kv模板制作)
- 一个内容容器
Basic Approach:
1) import kivy
2) import kivyApp
3) import Accordion
4) Set minimum version(optional)
5) Create Accordion class
6) Create App class
7) create .kv file (name same as the app class)
8) return Layout/widget/Class(according to requirement)
9) Run an instance of the class方法的实施:
.py 文件:
Python3
# How to use Accordion in kivy using .kv file
# Program to Show how to create a switch
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require('1.9.0')
# The Accordion widget is a form of menu
# where the options are stacked either vertically
# or horizontally and the item in focus
# (when touched) opens up to display its content.
from kivy.uix.accordion import Accordion
# Create the Accordion class
# Whose work is done in .kv file
class Accor(Accordion):
pass
# Create App class
class AccorApp(App):
def build(self):
return Accor()
# run the App
if __name__ == '__main__':
AccorApp().run()Python3
# .kv file of the Accordion App file
# Allow style to image
:
keep_ratio: False
allow_stretch: True
# Use the different image to show usage of accordion
:
orientation: 'vertical'
AccordionItem:
title: 'HTML 5'
MyImage:
source: 'html.png'
AccordionItem:
title: 'CSS 3'
MyImage:
source: 'css.png'
AccordionItem:
title: 'JAVASCRIPT'
MyImage:
source: 'javascript.png'
AccordionItem:
title: 'NODE-JS'
MyImage:
source: 'node-js.png'
AccordionItem:
title: 'BOOTSTRAP'
MyImage:
source: 'bootstrap.png' .kv 文件:
Python3
# .kv file of the Accordion App file
# Allow style to image
:
keep_ratio: False
allow_stretch: True
# Use the different image to show usage of accordion
:
orientation: 'vertical'
AccordionItem:
title: 'HTML 5'
MyImage:
source: 'html.png'
AccordionItem:
title: 'CSS 3'
MyImage:
source: 'css.png'
AccordionItem:
title: 'JAVASCRIPT'
MyImage:
source: 'javascript.png'
AccordionItem:
title: 'NODE-JS'
MyImage:
source: 'node-js.png'
AccordionItem:
title: 'BOOTSTRAP'
MyImage:
source: 'bootstrap.png'
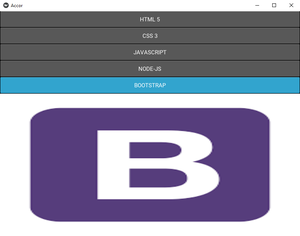
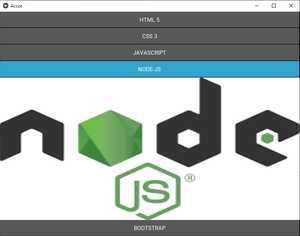
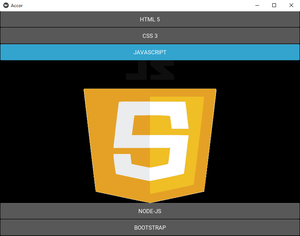
输出: