使用 .kv 文件禁用 kivy 按钮
在本文中,我们将学习如何使用 .kv 文件禁用 kivy 中的按钮,有些地方我们需要禁用按钮。让我们看看如何做到这一点。
Kivy Tutorial – Learn Kivy with Examples.
Button是一个具有相关操作的标签,当按钮被按下(或单击/触摸后释放)时触发。我们可以在按钮后面添加功能并设置按钮样式。但是要禁用按钮,我们有一个属性名称:
disabled that must be true此属性将有助于禁用按钮,即按钮将在那里,但没有用,因为它被禁用,按钮的任何功能都将不起作用。
在本文中,我们使用了相对布局来设置工作和禁用按钮的相对位置。
Note: disabled property was introduced in version 1.8.0. If you want to use it you need to actualize your framework.
Basic Approach to disable a button
1) import kivy
2) import kivyApp
3) import Widget
4) import Button
5) Set minimum version(optional)
6) Create widget class:
1) Arrange a callback
2) Define Callback function
7) create App class
8) create .kv file (name same as the app class):
1) create Widget
2) Create Button
3) Specify requirements
4) Disable button true if required
9) return Layout/widget/Class(according to requirement)
10) Run an instance of the class 实现禁用按钮的方法的代码
## Sample Python application demonstrating the
## How to disable button in Kivy using .kv file
###################################################
# import modules
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# This layout allows you to set relative coordinates for children.
from kivy.uix.relativelayout import RelativeLayout
# To change the kivy default settings
# we use this module config
from kivy.config import Config
# 0 being off 1 being on as in true / false
# you can use 0 or 1 && True or False
Config.set('graphics', 'resizable', True)
# creating the root widget used in .kv file
class RelativeLayout(RelativeLayout):
pass
# creating the App class in which name
#.kv file is to be named Btn.kv
class BtnApp(App):
# defining build()
def build(self):
# returning the instance of root class
return RelativeLayout()
# run the app
if __name__ == "__main__":
BtnApp().run()
.kv 文件实现方法
#.kv file implementation of RelativeLayout
:
# creating the Disabled button
Button:
text:"B1"
background_color: 0.1, 0.5, 0.6, 1
# positioned at 0 % in x axis and 0 % in y axis
# from bottom left, i.e x, y = 0, 0 from bottom left:
pos_hint: {"x":0.2, "y":.4}
size_hint: 0.3, 0.2
# Disabling button
disabled: True
# working button
Button:
text:"B2"
background_color: 1, 0, 0, 1
pos_hint: {"x":.6, "y":.4}
size_hint: 0.3, 0.2
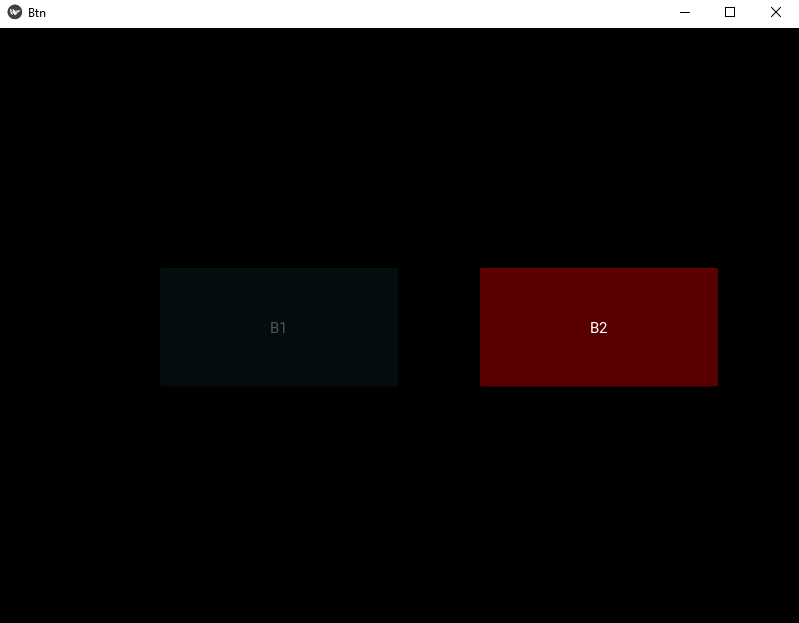
输出: 
在这里,B1 被禁用,B2 正在工作。
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。