Python|使用 .kv 文件在 Kivy 中添加图像
Kivy 是Python中一个独立于平台的 GUI 工具。因为它可以在Android、IOS、linux、Windows等平台上运行,基本上是用来开发Android应用的,但并不代表不能在Desktops应用上使用。
Kivy Tutorial – Learn Kivy with Examples.
图像小部件:
Image 小部件用于显示图像。要使用图像小部件,您必须导入:
from kivy.uix.image import Image, AsyncImage (not necessary while working with .kv file)
因为模块 kivy.uix.image 具有与图像相关的所有功能。
图像可以通过两种类型加载到应用程序:
1) Synchronous Loading: Loading image from the system (must be from the folder in which .py and .kv file is saved)
2) Asynchronous Loading: To load an image asynchronously (for example from an external webserver)
注意:默认情况下,图像居中并适合小部件边界框。如果您不想这样,可以将allow_stretch设置为 True 并将keep_ratio设置为 False。
Basic Approach to create multiple layout in one file:
1) import kivy
2) import kivyApp
3) import image
4) import BoxLayout
5) set minimum version(optional)
6) Create the Layout class
7) Create App class
8) Create .kv file:
1) Add BoxLayout
2) Add Label
3) Add Image
4) Resizing, Positioning etc of Image
9) return instance of the layout class
10) Run an instance of the class所以在下面的代码中,我们将解释如何加载同步和异步图像。还有如何用更多的东西调整图像的大小、定位、标签等。
.py 文件 –
Python3
## Sample Python application demonstrating the
## working with images in Kivy using .kv file
##################################################
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require('1.9.0')
# BoxLayout arranges children in a vertical or horizontal box.
# or help to put the children at the desired location.
from kivy.uix.boxlayout import BoxLayout
# to change the kivy default settings we use this module config
from kivy.config import Config
# 0 being off 1 being on as in true / false
# you can use 0 or 1 && True or False
Config.set('graphics', 'resizable', True)
# creating the root widget used in .kv file
class Imagekv(BoxLayout):
'''
no need to do anything here as
we are building things in .kv file
'''
pass
# class in which name .kv file must be named My.kv.
class MyApp(App):
# define build() function
def build(self):
# returning the instance of Imagekv class
return Imagekv()
# run the App
if __name__ == '__main__':
MyApp().run()Python3
# How to use images in kivy using .kv
# root widget od Imagekv Class
:
# Giving orientation to Box Layout
orientation:'vertical'
###############################################
# Adding Box Layout
BoxLayout:
padding:5
# Adding image from the system
Image:
source: 'download.jpg'
# Giving the size of image
size_hint_x: 0.4
# allow stretching of image
allow_stretch: True
# Giving Label to images
Label:
text:"Python"
font_size:11
bold:True
Label:
text:"Programing Language"
font_size:10
###############################################
# Drawing the line between the multiples
Label:
canvas.before:
Color:
rgba: (1, 1, 1, 1)
Rectangle:
size: self.size
pos: self.pos
size_hint_y: None
height: 1
################################################
# Another Box Layout
BoxLayout:
padding:5
Image:
source:"downloading.jpg"
size_hint_x: 0.4
allow_stretch: True
Label:
text:"Image"
font_size:11
bold:True
Label:
text:"Python Image"
font_size:10
#############################################
# Drawing the line between the multiples
Label:
canvas.before:
Color:
rgba: (1, 1, 1, 1)
Rectangle:
size: self.size
pos: self.pos
size_hint_y: None
height: 1
###############################################
# Adding next Box Layout
BoxLayout:
padding:5
# To load an image asynchronously
# (for example from an external webserver)
AsyncImage:
source: 'http://kivy.org/logos/kivy-logo-black-64.png'
width: 100
allow_stretch: True
Label:
text:" Asynchronous Image "
font_size:11
bold:True
Label:
text:"Kivy Logo"
font_size:10
####################################################
# Drawing the line between the multiples
Label:
canvas.before:
Color:
rgba: (1, 1, 1, 1)
Rectangle:
size: self.size
pos: self.pos
size_hint_y: None
height: 1
#####################################################
# LAst Box Layout
BoxLayout:
padding:5
AsyncImage:
size_hint_y: None
source: 'http://kivy.org/slides/kivypictures-thumb.jpg'
width: 100
allow_stretch: True
Label:
text:"Asynchronous Image "
font_size:11
bold:True
Label:
text:" Webserver image "
font_size:10
.kv 文件实现 –
Python3
# How to use images in kivy using .kv
# root widget od Imagekv Class
:
# Giving orientation to Box Layout
orientation:'vertical'
###############################################
# Adding Box Layout
BoxLayout:
padding:5
# Adding image from the system
Image:
source: 'download.jpg'
# Giving the size of image
size_hint_x: 0.4
# allow stretching of image
allow_stretch: True
# Giving Label to images
Label:
text:"Python"
font_size:11
bold:True
Label:
text:"Programing Language"
font_size:10
###############################################
# Drawing the line between the multiples
Label:
canvas.before:
Color:
rgba: (1, 1, 1, 1)
Rectangle:
size: self.size
pos: self.pos
size_hint_y: None
height: 1
################################################
# Another Box Layout
BoxLayout:
padding:5
Image:
source:"downloading.jpg"
size_hint_x: 0.4
allow_stretch: True
Label:
text:"Image"
font_size:11
bold:True
Label:
text:"Python Image"
font_size:10
#############################################
# Drawing the line between the multiples
Label:
canvas.before:
Color:
rgba: (1, 1, 1, 1)
Rectangle:
size: self.size
pos: self.pos
size_hint_y: None
height: 1
###############################################
# Adding next Box Layout
BoxLayout:
padding:5
# To load an image asynchronously
# (for example from an external webserver)
AsyncImage:
source: 'http://kivy.org/logos/kivy-logo-black-64.png'
width: 100
allow_stretch: True
Label:
text:" Asynchronous Image "
font_size:11
bold:True
Label:
text:"Kivy Logo"
font_size:10
####################################################
# Drawing the line between the multiples
Label:
canvas.before:
Color:
rgba: (1, 1, 1, 1)
Rectangle:
size: self.size
pos: self.pos
size_hint_y: None
height: 1
#####################################################
# LAst Box Layout
BoxLayout:
padding:5
AsyncImage:
size_hint_y: None
source: 'http://kivy.org/slides/kivypictures-thumb.jpg'
width: 100
allow_stretch: True
Label:
text:"Asynchronous Image "
font_size:11
bold:True
Label:
text:" Webserver image "
font_size:10
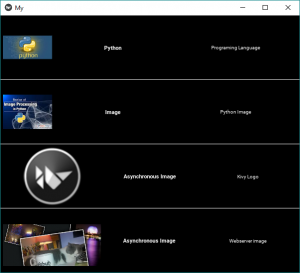
输出: