Semantic-UI 形状立方体类型
Semantic UI 是一个开源框架,它为我们提供了特殊的类来创建令人惊叹的响应式用户界面。它利用 jQuery 和 CSS 创建令人愉悦的用户界面,非常类似于 bootstrap。它有许多类用于在 HTML 网页结构中设置不同元素的样式。
语义 UI 形状模块是在二维平面中显示的三维对象。它可以包含所有方面的内容。 Semantic-UI Shape Cube Type 用于在立方体的每一侧创建一个包含一些数据/值的立方体。
注意:此模块使用当前仅在现代浏览器中支持的 3D 转换。
Semantic-UI Shape Cube Type 使用的类:
- 立方体:该类用于创建具有每个数据面的立方体形状。
句法:
...
...
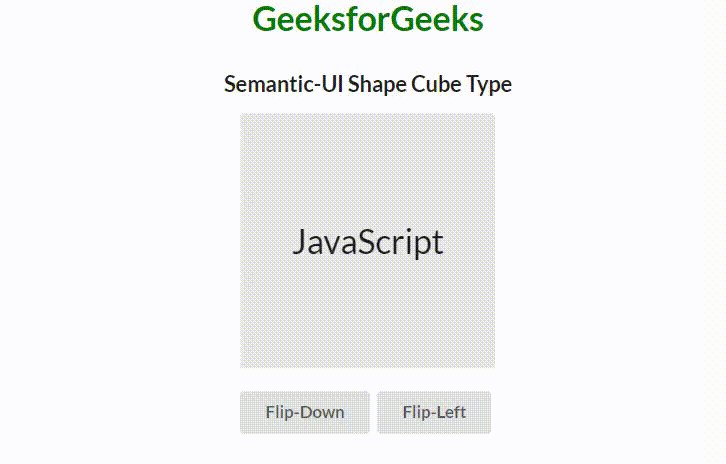
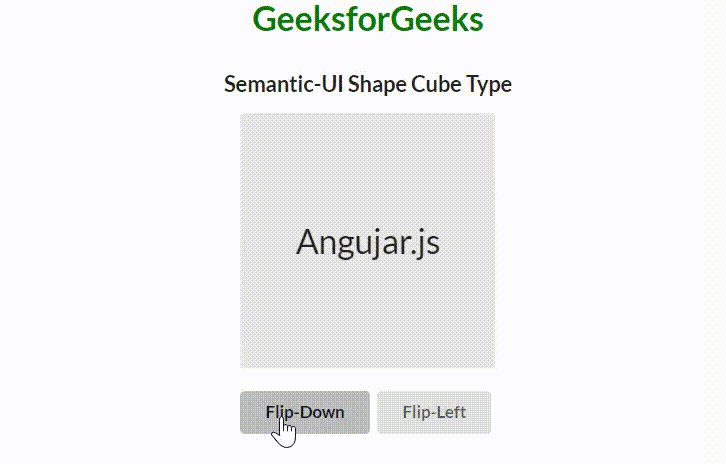
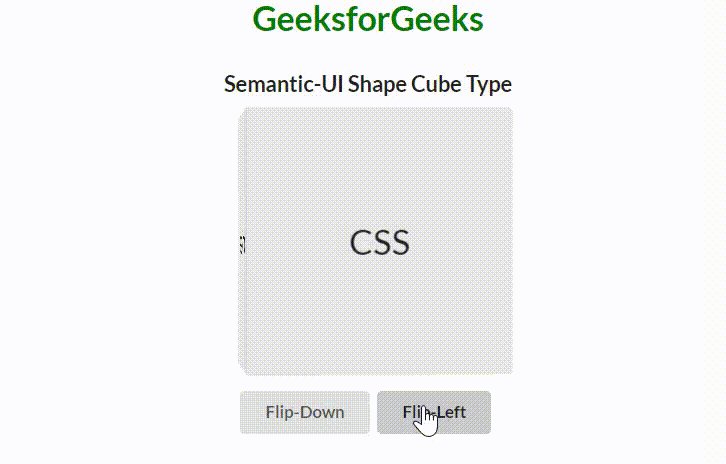
示例 1:在这个示例中,我们将描述 Semantic-UI Shape Cube Type 的使用。
HTML
Semantic-UI Shape Cube Type
GeeksforGeeks
Semantic-UI Shape Cube Type
HTML
CSS
JavaScript
Bootstrap
Angujar.js
React.js
HTML
Semantic-UI Shape Cube Type
GeeksforGeeks
Semantic-UI Shape Cube Type
HTML
CSS
JavaScript
Bootstrap
Angujar.js
React.js
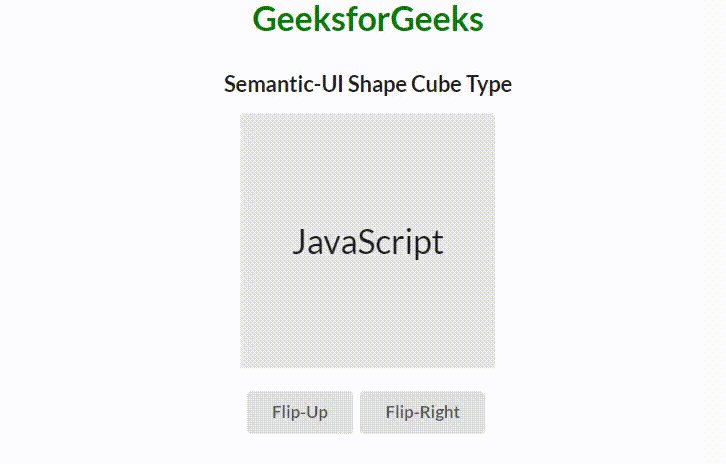
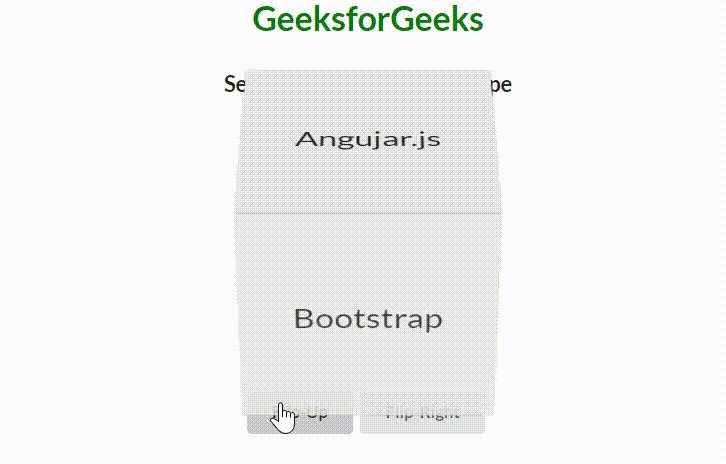
输出:

Semantic-UI 形状立方体类型
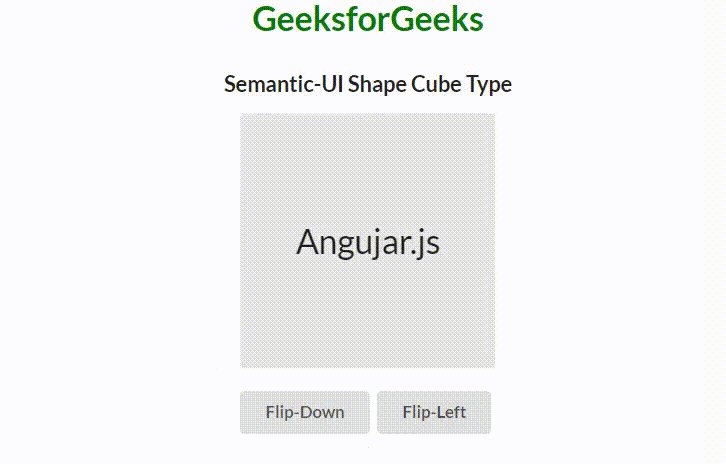
示例 2:在这个示例中,我们将描述 Semantic-UI Shape Cube Type 的使用。
HTML
Semantic-UI Shape Cube Type
GeeksforGeeks
Semantic-UI Shape Cube Type
HTML
CSS
JavaScript
Bootstrap
Angujar.js
React.js
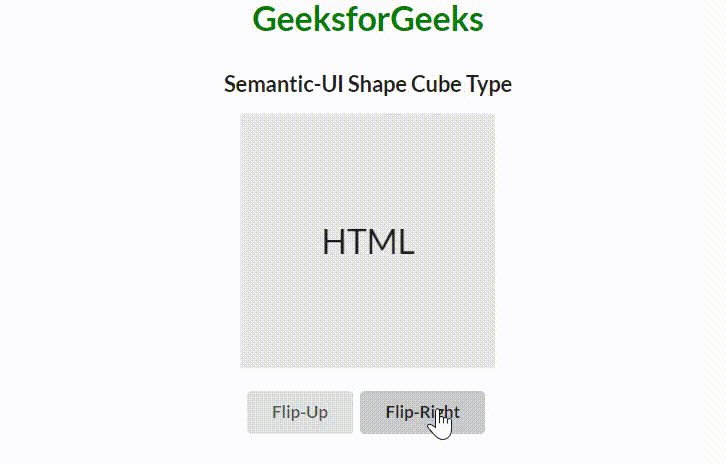
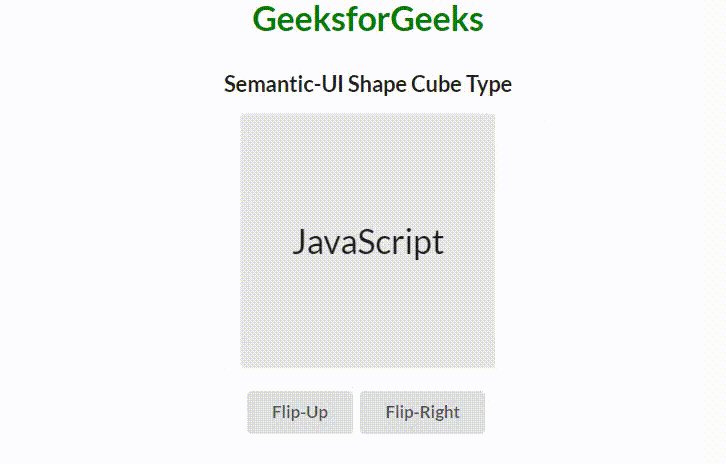
输出:

Semantic-UI 形状立方体类型
参考: https://semantic-ui.com/modules/shape.html#cube