Semantic-UI 下拉内联类型
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“下拉”。下拉菜单用于向用户显示不同的选项以供选择。用户可以根据自己的选择在其中进行选择。有不同类型的下拉菜单。其中之一是内联类型。
语义 UI 下拉内联类型:
- inline:该类用于指定下拉列表的内联类型。
语义 UI 下拉内联类型:要将下拉菜单与网页上的特定内容对齐,需要内联类型下拉菜单。可能存在与下拉菜单直接相关的特定内容。使用该内容内联类附近的下拉菜单。在很多情况下,这可能会派上用场。
句法:
...
要实例化下拉函数,我们使用以下语法:
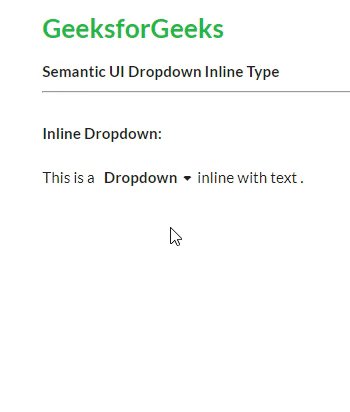
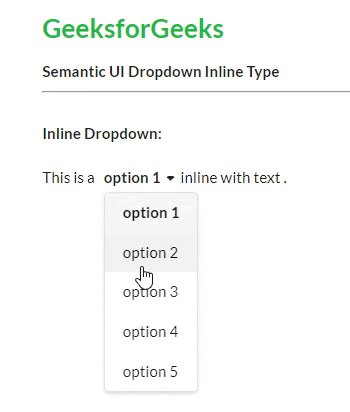
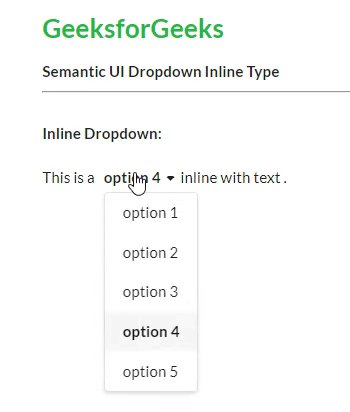
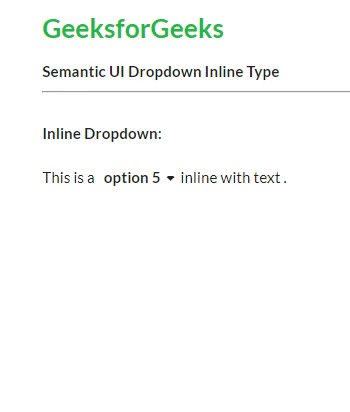
示例 1:此示例演示了使用内联类的下拉内联类型。以下示例说明了语义 UI 下拉内联类型。
HTML
GeeksforGeeks
Semantic UI Dropdown Inline Type
Inline Dropdown:
This is a
Dropdown
inline with text .
HTML
GeeksforGeeks
Semantic UI Dropdown Inline Type
Inline Dropdown:
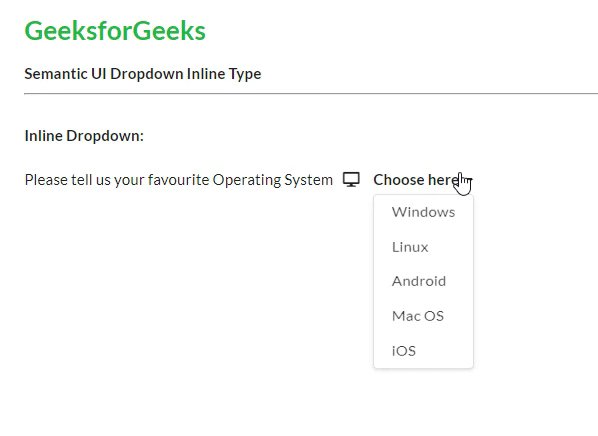
Please tell us your favourite Operating System
Choose here
输出:

内联下拉菜单
示例 2:此示例演示了使用内联类的文本旁边的下拉内联类型。
HTML
GeeksforGeeks
Semantic UI Dropdown Inline Type
Inline Dropdown:
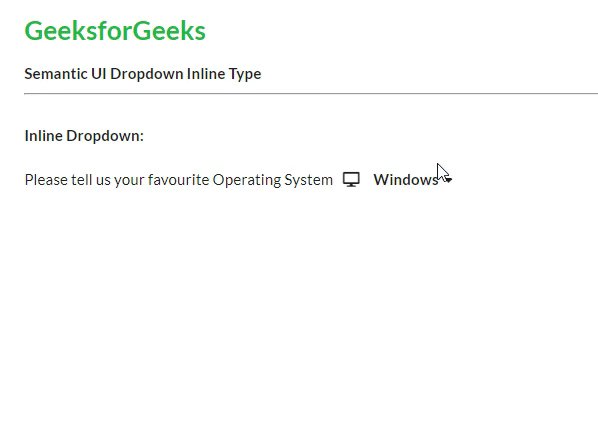
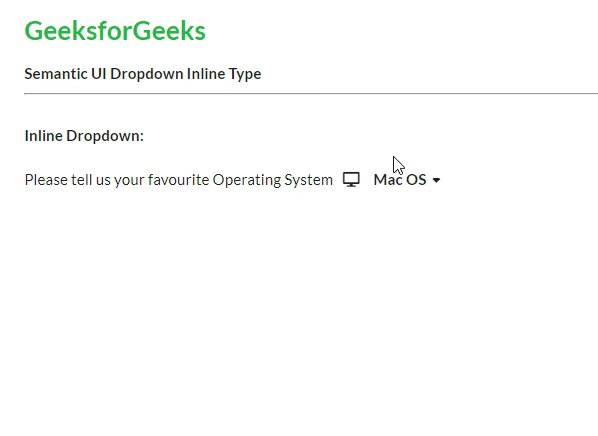
Please tell us your favourite Operating System
Choose here
输出:

内联下拉菜单
参考: https://semantic-ui.com/modules/dropdown.html#inline